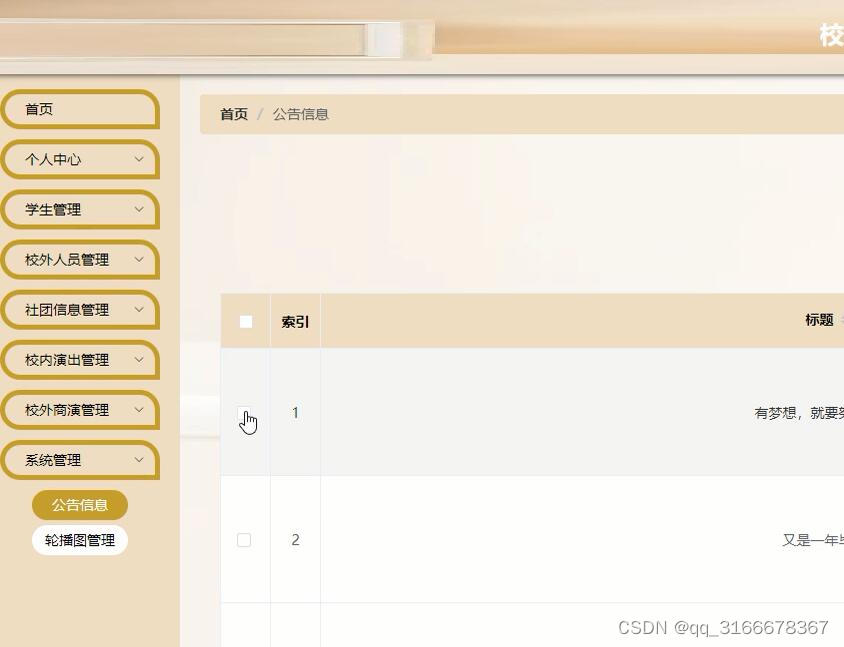
系统主要分为系统管理员和学生、校外人员三个部分,系统管理员主要功能包括:首页、个人中心、学生管理、校外人员管理、社团信息管理、校内演出管理、校外商演管理、系统管理;基本上实现了整个基于vue的校园艺术资源管理系统的设计与实现信息管理的过程。
方法:
(1)调查法:从实际的系统开发目的出发,结合系统需求调研,得出本系统的功能结构模块。
(2)文献研究法:通过大量查阅有关本系统的相关技术书籍,更详尽地了解网上有关系统的现状及相关技术。
(3)经验总结法:经过网络搜索、老师指导以及自己的开发经验结合,对系统开发具体情况,进行归纳与分析,使之系统化、理论化。
(4)实证研究法:自己进行大量的编码测试,一切从动手编码出发,结合自己以前的编程基础,实现系统所需要的功能。





该系统将采用B/S结构模式,前端部分主要使用html、css、JavaScript等技术,使用Vue和ElementUI框架搭建前端页面,后端部分将使用Nodejs来搭建服务器,并使用MySQL建立后台数据系统,通过axios完成前后端的交互,开发环境是Windows10操作系统,开发工具为VS Code,因此主要开发语言是JavaScript。
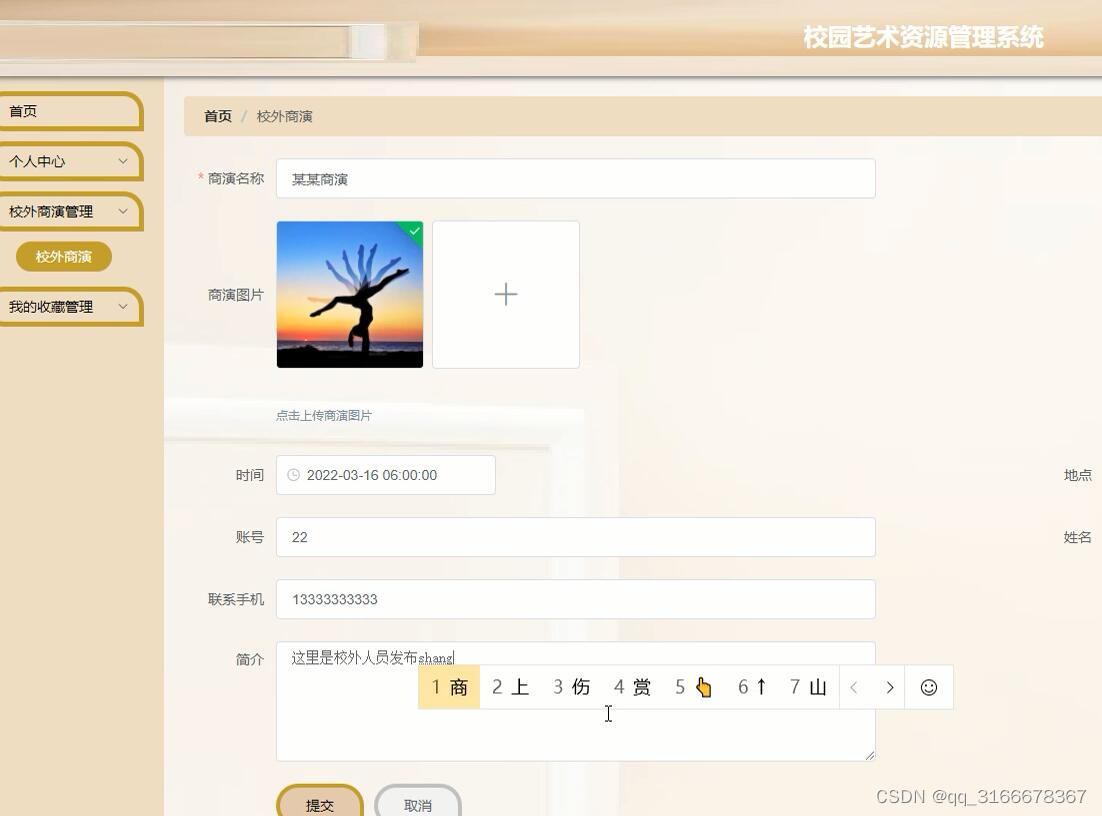
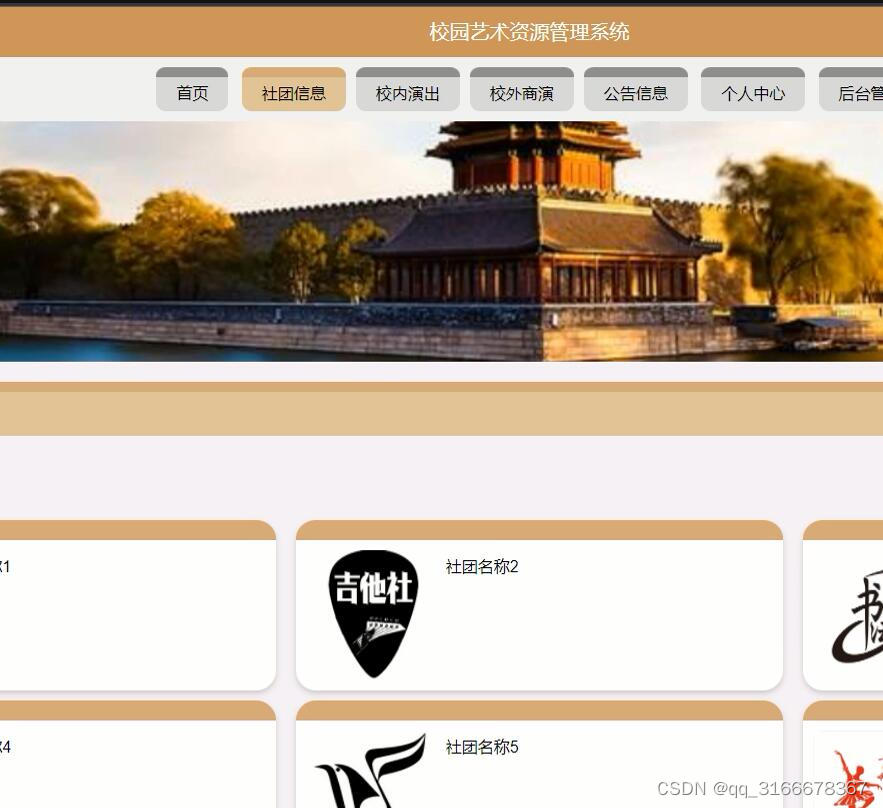
模块包括首页、个人中心、学生管理、校外人员管理、社团信息管理、校内演出管理、校外商演管理、系统管理等进行相应的操作。基于vue的校园艺术资源管理系统的设计与实现提供给学生一个艺术资源信息分享的网站,最新的艺术资源信息让学生及时了解艺术资源动向,完成艺术资源的同时,还能通过公告信息与收藏管理更方便。本系统采用了B/S体系的结构,使用了Java技术以及MYSQL作为后台数据库进行开发。
前端技术:nodejs+vue+elementui
前端:HTML5,CSS3、JavaScript、VUE
系统分为不同的层次:视图层(vue页面),表现层(控制器类),业务层(接口类)和持久层(持久层框架)。
视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。在编写vue页面的时候,要注意url的编写,用户在点击按钮的时候,url要能够传递到表现层当中,表现层利用业务层进行完成数据库的交互。
运行软件:vscode
前端nodejs+vue+ElementUi
语言 node.js
框架:Express/koa
前端:Vue.js
数据库:mysql
开发软件:VScode/webstorm/hbuiderx均可
目 录
目 录 1
1 绪 论 2
1.1校园艺术资源管理系统的发展情况 2
1.2校园艺术资源管理系统的现状 2
1.3校园艺术资源管理系统的特点 2
2 开发工具和技术 3
2.1 B/S体系结构 3
2.2 MYSQL介绍 3
2.3 MYSQL环境配置 3
2.4 nodejs技术 4
2.5 vue框架 4
3 系统需求分析 5
3.1 系统可行性分析及目的 5
3.1.1 系统设计目的 5
3.1.2 技术可行性 5
3.1.3 操作可行性 5
3.2系统功能需求 5
3.3系统流程分析 6
3.3.1操作流程 6
3.3.2添加信息流程 6
3.3.3删除信息流程 7
4 系统总体设计 8
4.1 系统体系结构 8
4.3 数据库设计 9
4.3.1 数据库概念结构设计 9
4.3.2数据库逻辑结构设计 10
5 系统详细设计 19
5.1系统学生、校外人员功能模块 19
5.2 系统管理员模块 22
6 系统测试 24
总 结 25
参考文献 26
致 谢 27








