
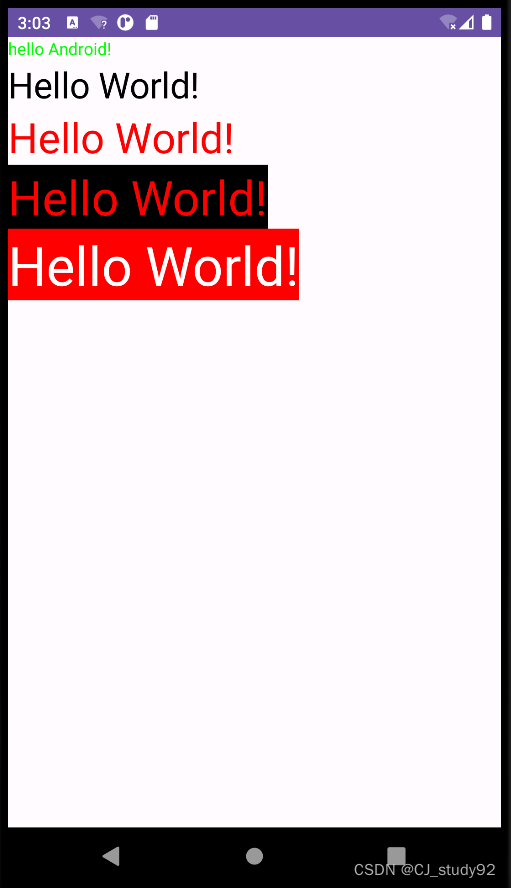
如图所示,我们可以在Android手机中设置文本字体的大小、颜色,以及背景颜色。
一、TextView 设置内容
我们前面章节已经提到过,如何利用TextView模块显示文本内容,在这里再简单提及一次吧。
想必,通过前面的学习,你已经能够读懂以上代码的含义,并且,能够在对应的文件中创建对应的值。在上面的代码中,就给出了两种设置内容的方式。
第一种,通过xml布局文件中,通过 text= 的方式设置内容。
第二种,就是通过TextView对象利用 setText 函数设置内容。注意,类的优先级大于布局文件,即两种同时定义了内容,最终显示的是类中设置的内容。
二、TextView 设置字体大小
1、字体字号单位
2、设置字体大小
三、TextView 设置字体颜色
四、TextView 设置字体背景颜色
五、总结
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








