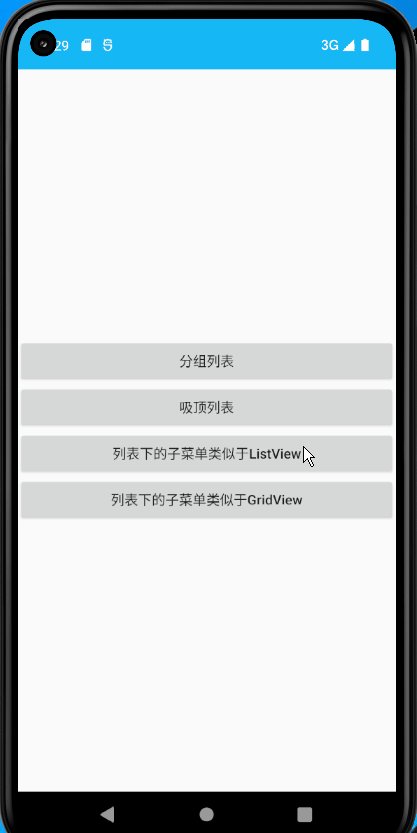
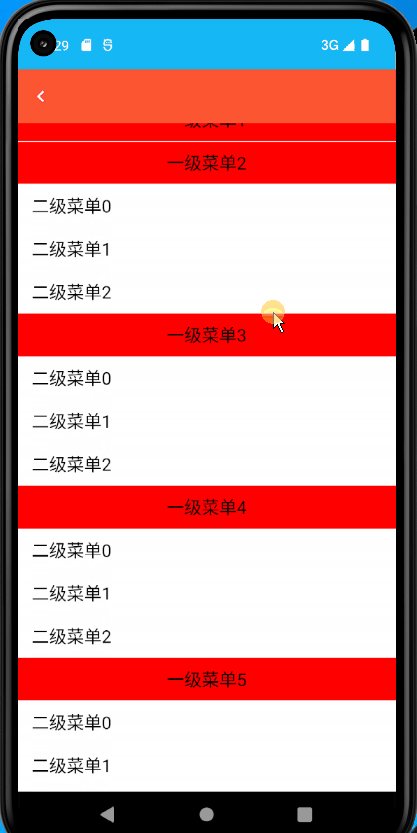
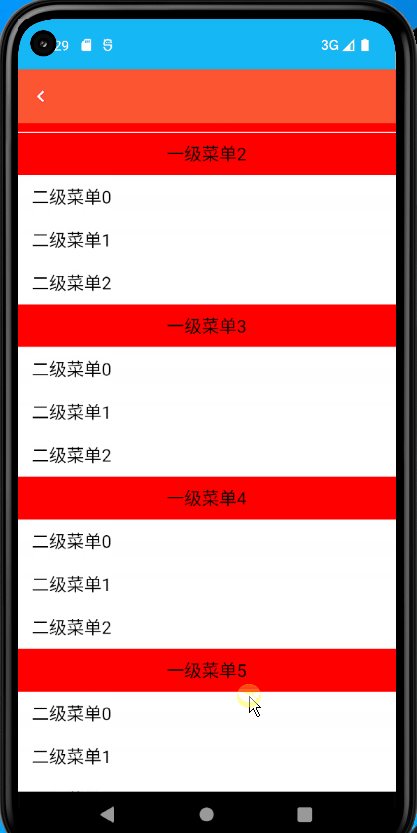
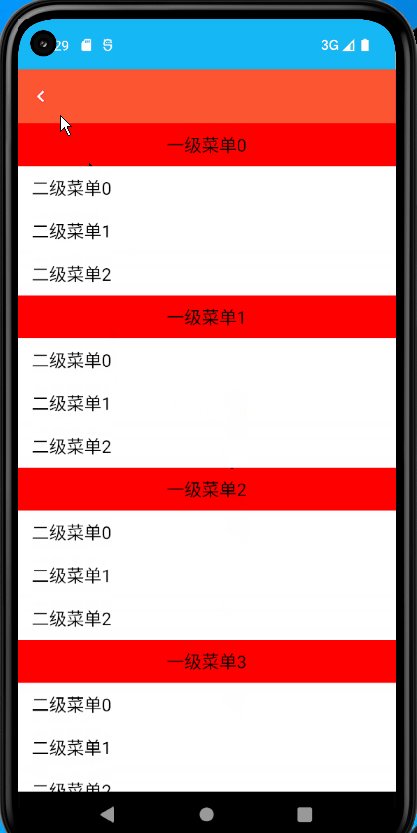
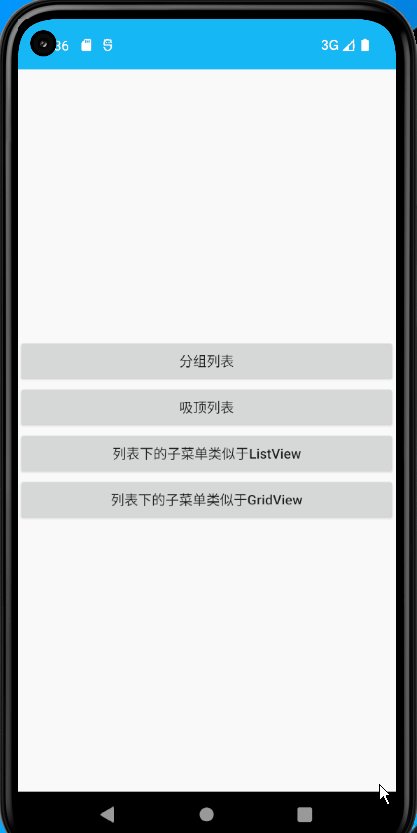
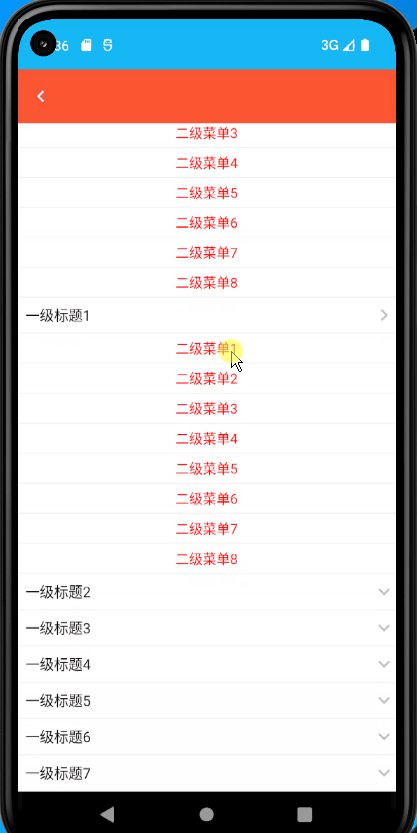
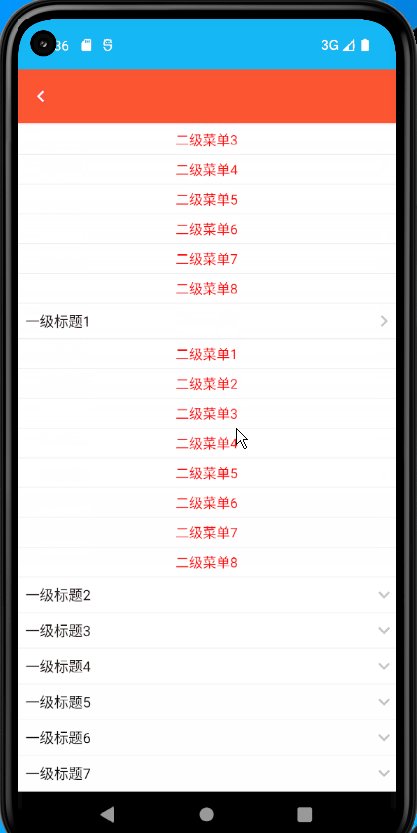
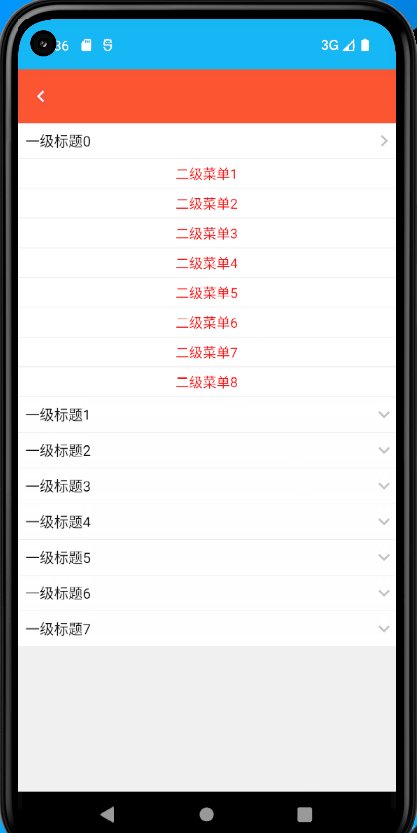
一、实现效果




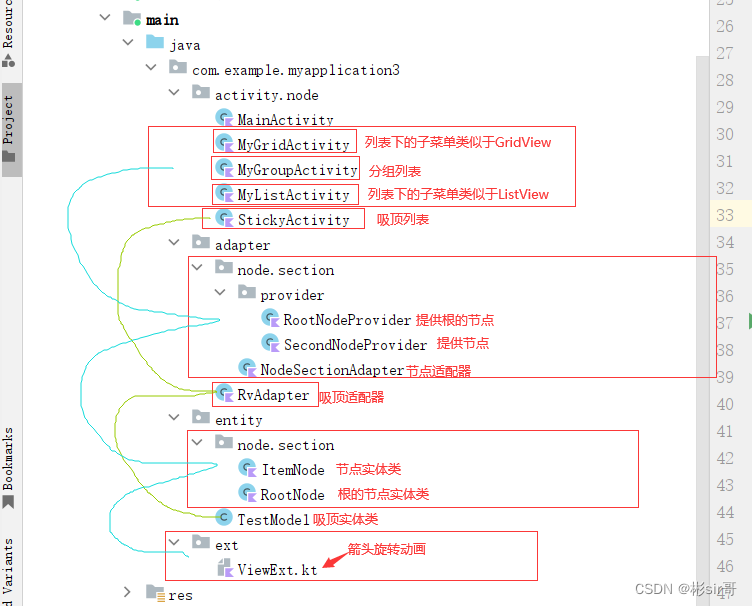
二、功能类结构图解

三、引入依赖
在app的build.gradle在添加以下代码
implementation 'com.github.CymChad:BaseRecyclerViewAdapterHelper:3.0.6',这个里面带的适配器,直接调用就即可
Android SDK |
是否支持BaseRecyclerViewAdapterHelper:3.0.6 |
|---|---|
android compileSdkVersion 29 |
是 |
android compileSdkVersion 30 |
是 |
android compileSdkVersion 31 |
是 |
android compileSdkVersion 32 |
是 |
android compileSdkVersion 33 |
是 |
这依赖包还需要得到要添加,在Project的build.gradle在添加以下代码,不添加就不行
allprojects {
repositories {
...
maven { url "https://jitpack.io" }//加上
}
}
四、实现源码
1、分组/可展开收起(类似于ListView/GridView)
1、实体类(item节点和根节点)
package com.example.myapplication3.entity.node.section
import com.chad.library.adapter.base.entity.node.BaseExpandNode
import com.chad.library.adapter.base.entity.node.BaseNode
class RootNode(var childNodes: List<BaseNode>, var title: String) : BaseExpandNode(){
init {
this.title = title
}
override val childNode: MutableList<BaseNode>?
get() = childNodes as MutableList<BaseNode>
}
package com.example.myapplication3.entity.node.section
import com.chad.library.adapter.base.entity.node.BaseNode
class ItemNode(var img: Int, var name: String) : BaseNode() {
override val childNode: MutableList<BaseNode>?
get() = null
}
2、适配器
package com.example.myapplication3.adapter.node.section
import com.chad.library.adapter.base.BaseNodeAdapter
import com.chad.library.adapter.base.entity.node.BaseNode
import com.example.myapplication3.adapter.node.section.provider.RootNodeProvider
import com.example.myapplication3.adapter.node.section.provider.SecondNodeProvider
import com.example.myapplication3.entity.node.section.RootNode
class NodeSectionAdapter(type: Int = 0) : BaseNodeAdapter() {
init {
when (type) {
//list
1 -> {
addFullSpanNodeProvider(RootNodeProvider())
addNodeProvider(SecondNodeProvider(1))//1表示列表下的子菜单类似于ListView
}
//grid
2 -> {
addFullSpanNodeProvider(RootNodeProvider())
addNodeProvider(SecondNodeProvider(2))//2表示列表下的子菜单类似于GridView
}
//group,分组列表
3->{
addFullSpanNodeProvider(RootNodeProvider(3))//3表示分组列表
addNodeProvider(SecondNodeProvider(1))//1表示列表下的子菜单类似于ListView
}
}
}
override fun getItemType(data: List<BaseNode>, position: Int): Int {
val node = data[position]
return if (node is RootNode) {
0
} else {
1
}
return -1
}
}
节点部分适配器提供了节点和它的item
提供节点类RootNodeProvider.kt
package com.example.myapplication3.adapter.node.section.provider
import android.graphics.Color
import android.view.View
import android.widget.ImageView
import com.chad.library.adapter.base.entity.node.BaseNode
import com.chad.library.adapter.base.provider.BaseNodeProvider
import com.chad.library.adapter.base.viewholder.BaseViewHolder
import com.example.myapplication3.R
import com.example.myapplication3.entity.node.section.RootNode
import com.example.myapplication3.ext.rotation
import kotlinx.android.synthetic.main.def_section_head.view.*
class RootNodeProvider(private val type: Int = 0) : BaseNodeProvider() {
override val itemViewType: Int
get() = 0
override val layoutId: Int
get() = R.layout.def_section_head
override fun convert(helper: BaseViewHolder, item: BaseNode) {
val entity: RootNode = item as RootNode
helper.setText(R.id.header, entity.title)
if (type == 3) {
helper.itemView.run {
node_ll.setBackgroundColor(Color.GREEN)
ivIcon.visibility = View.GONE
}
return
}
// 增量刷新,使用动画变化箭头
setArrowSpin(helper, item, false)
}
override fun onClick(helper: BaseViewHolder, view: View, data: BaseNode, position: Int) {
if (type == 3) return
getAdapter()!!.expandOrCollapse(position)
}
private fun setArrowSpin(helper: BaseViewHolder, data: BaseNode, isAnimate: Boolean) {
val entity: RootNode = data as RootNode
val imageView = helper.getView<ImageView>(R.id.ivIcon)
if (entity.isExpanded) {
imageView.rotation(0f, isAnimate)
} else {
imageView.rotation(90f, isAnimate)
}
}
}
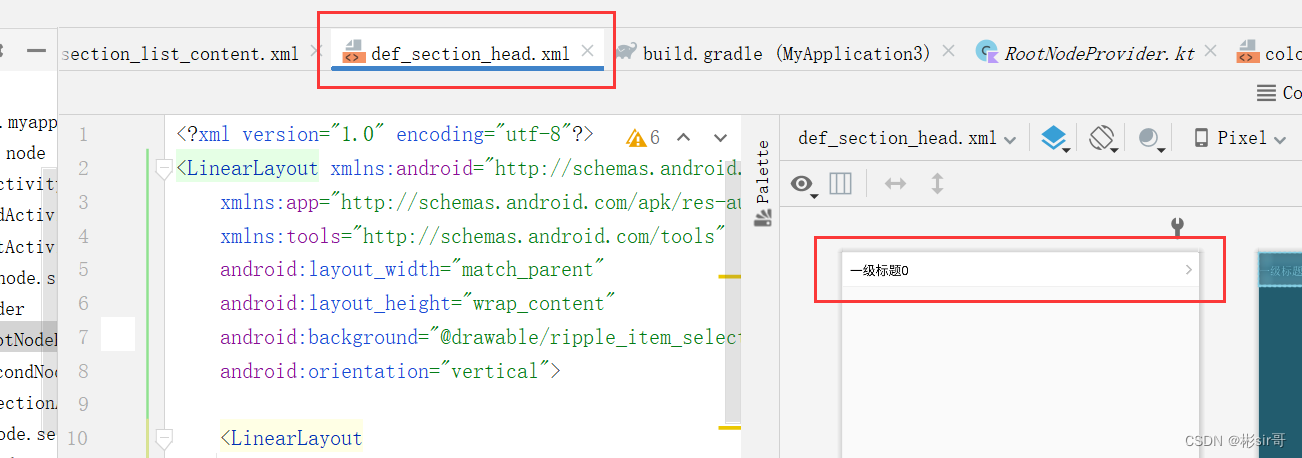
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/ripple_item_select2"
android:orientation="vertical">
<LinearLayout
android:id="@+id/node_ll"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="horizontal">
<TextView
android:id="@+id/header"
android:layout_width="0dp"
android:layout_height="match_parent"
android:gravity="center_vertical"
android:layout_marginRight="@dimen/dp_5"
android:textSize="@dimen/sp_15"
android:padding="@dimen/dp_8"
android:paddingBottom="@dimen/dp_8"
android:textColor="@color/black"
android:layout_weight="1.0"
android:text="一级标题0"/>
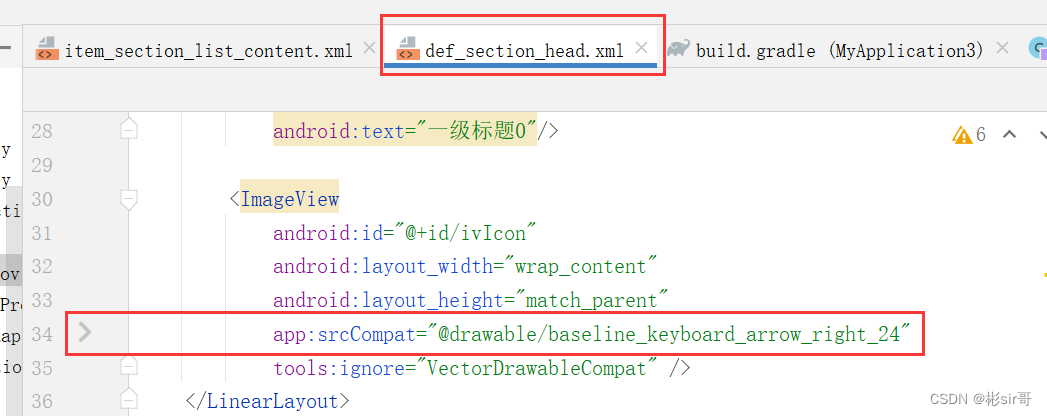
<ImageView
android:id="@+id/ivIcon"
android:layout_width="wrap_content"
android:layout_height="match_parent"
app:srcCompat="@drawable/baseline_keyboard_arrow_right_24"
tools:ignore="VectorDrawableCompat" />
</LinearLayout>
<!-- <color name="veeeeee">#eeeeee</color> -->
<View
android:layout_width="match_parent"
android:layout_height="0.8dp"
android:background="@color/veeeeee" />
</LinearLayout>
布局Layout的样式ripple_item_select2.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true">
<shape android:shape="rectangle">
<solid android:color="@color/colorRipple" /><!-- colorRipple = E2E2E2 -->
</shape>
</item>
<item>
<shape android:shape="rectangle">
<solid android:color="@color/bgColorPrimary" /><!-- bgColorPrimary= FFFFFF -->
</shape>
</item>
</selector>

图标样式这是在android studio系统中添加资源图标

箭头动画调用到rotation()方法,ViewExt.kt文件
package com.example.myapplication3.ext
import android.view.View
import android.view.animation.DecelerateInterpolator
import androidx.core.view.ViewCompat
/**
* 旋转
* @param value 角度
* @param isAnimate 动画
*/
fun View.rotation(value:Float, isAnimate: Boolean){
if (isAnimate) {
ViewCompat.animate(this).setDuration(200)
.setInterpolator(DecelerateInterpolator())
.rotation(value)
.start()
} else {
this.rotation = value
}
}
提供节点item,SecondNodeProvider.kt
package com.example.myapplication3.adapter.node.section.provider
import android.view.View
import android.widget.Toast
import com.chad.library.adapter.base.entity.node.BaseNode
import com.chad.library.adapter.base.provider.BaseNodeProvider
import com.chad.library.adapter.base.viewholder.BaseViewHolder
import com.example.myapplication3.R
import com.example.myapplication3.entity.node.section.ItemNode
import kotlinx.android.synthetic.main.item_section_grid_content.view.*
import kotlinx.android.synthetic.main.item_section_list_content.view.*
class SecondNodeProvider(private val type: Int = 0) : BaseNodeProvider() {
override val itemViewType: Int
get() = 1
override val layoutId: Int
get() = when (type) {
//布局list
1 -> R.layout.item_section_list_content
//布局grid
else -> R.layout.item_section_grid_content
}
override fun convert(helper: BaseViewHolder, item: BaseNode) {
if (item == null) return
val entity: ItemNode = item as ItemNode
when(type){
//布局list
1->{
helper.itemView.run {
header.text = entity.name
}
}
//布局grid
2->{
helper.itemView.run {
iv.setImageResource(entity.img)
tv.text = entity.name
}
}
}
}
override fun onClick(helper: BaseViewHolder, view: View, data: BaseNode, position: Int) {
Toast.makeText(context, "$position", Toast.LENGTH_SHORT).show()
}
}
list布局item_section_list_content.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/ripple_item_select2"
android:orientation="vertical">
<TextView
android:id="@+id/header"
android:layout_width="match_parent"
android:layout_height="30dp"
android:gravity="center"
android:text="二级菜单"
android:textColor="#FF0000"/>
<View
android:layout_width="match_parent"
android:layout_height="0.8dp"
android:background="@color/veeeeee" />
</LinearLayout>

grid布局item_section_grid_content.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<RelativeLayout
android:id="@+id/rl"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/item_bg"
android:padding="12.0dip">
<ImageView
android:id="@+id/iv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:scaleType="fitXY"
android:layout_centerHorizontal="true"/>
<TextView
android:id="@+id/tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/iv"
android:layout_centerHorizontal="true"
android:layout_marginTop="5.0dip"
android:text="测试"
android:textSize="@dimen/sp_14" />
</RelativeLayout>
</RelativeLayout>
item_bg.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true">
<shape android:shape="rectangle">
<stroke android:width="1.0px" android:color="@color/line" /><!--<color name="line">#fff5f5f5</color>-->
<gradient android:angle="270.0" android:endColor="#ffe8ecef" android:startColor="#ffe8ecef" />
</shape>
</item>
<item android:state_focused="true">
<shape android:shape="rectangle">
<gradient android:angle="270.0" android:endColor="#ffe8ecef" android:startColor="#ffe8ecef" />
<stroke android:width="1.0px" android:color="@color/line" />
</shape>
</item>
<item>
<shape android:shape="rectangle">
<gradient android:angle="270.0" android:endColor="#ffffffff" android:startColor="#ffffffff" />
<stroke android:width="1.0px" android:color="@color/line" />
</shape>
</item>
</selector>
2、实现视图
分组/吸顶/可展开收起(类似于ListView/GridView)二级列表
MainActivity.kt
package com.example.myapplication3.activity.node
import android.content.Intent
import android.os.Bundle
import androidx.appcompat.app.AppCompatActivity
import com.example.myapplication3.R
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
//分组列表
btn_group_list.setOnClickListener {
val intent = Intent(this@MainActivity, MyGroupActivity::class.java)
startActivity(intent)
}
//吸顶列表
btn_sticky_list.setOnClickListener {
val intent = Intent(this@MainActivity, StickyActivity::class.java)
startActivity(intent)
}
//列表下的子菜单类似于ListView
button1.setOnClickListener {
val intent = Intent(this@MainActivity, MyListActivity::class.java)
startActivity(intent)
}
//列表下的子菜单类似于GridView
button2.setOnClickListener {
val intent = Intent(this@MainActivity, MyGridActivity::class.java)
startActivity(intent)
}
}
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical">
<Button
android:id="@+id/btn_group_list"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="分组列表"/>
<Button
android:id="@+id/btn_sticky_list"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="吸顶列表"/>
<Button
android:id="@+id/button1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textAllCaps="false"
android:text="列表下的子菜单类似于ListView"/>
<Button
android:id="@+id/button2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textAllCaps="false"
android:text="列表下的子菜单类似于GridView"/>
</LinearLayout>
1、分组列表
分组列表MyGroupActivity.kt
package com.example.myapplication3.activity.node
import android.os.Bundle
import android.view.View
import androidx.appcompat.app.AppCompatActivity
import androidx.recyclerview.widget.LinearLayoutManager
import com.chad.library.adapter.base.entity.node.BaseNode
import com.example.myapplication3.R
import com.example.myapplication3.adapter.node.section.NodeSectionAdapter
import com.example.myapplication3.entity.node.section.ItemNode
import com.example.myapplication3.entity.node.section.RootNode
import kotlinx.android.synthetic.main.activity_type_list.*
class MyGroupActivity :AppCompatActivity(){
//listType = 3,3表示分组列表
private var listType:Int = 3
private var list = mutableListOf<BaseNode>()
private val mAdapter by lazy {
NodeSectionAdapter(listType)
}
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_type_list)
initView()
initData()
}
private fun initView() {
val layoutManager = LinearLayoutManager(this@MyGroupActivity)
layoutManager.orientation = LinearLayoutManager.VERTICAL
rv_list.layoutManager = layoutManager
rv_list.adapter = mAdapter
}
private fun initData() {
setResources()
mAdapter.setList(list)
}
private fun setResources() {
disableGroup()
}
private fun disableGroup() {
for (i in 0 until 8){
//Item Node
val itemEntity1 = ItemNode(0, "二级菜单1")
val itemEntity2 = ItemNode(0, "二级菜单2")
val itemEntity3 = ItemNode(0, "二级菜单3")
val itemEntity4 = ItemNode(0, "二级菜单4")
val itemEntity5 = ItemNode(0, "二级菜单5")
val itemEntity6 = ItemNode(0, "二级菜单6")
val itemEntity7 = ItemNode(0, "二级菜单7")
val itemEntity8 = ItemNode(0, "二级菜单8")
val items = mutableListOf<BaseNode>()
items.add(itemEntity1)
items.add(itemEntity2)
items.add(itemEntity3)
items.add(itemEntity4)
items.add(itemEntity5)
items.add(itemEntity6)
items.add(itemEntity7)
items.add(itemEntity8)
// Root Node
val entity = RootNode(items,"一级标题$i")
//数据都展开
entity.isExpanded = true
list.add(entity)
}
}
fun goBack(v: View){
finish()
}
}
activity_type_list.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:background="@color/bg"
android:orientation="vertical">
<!-- <color name="bg">#F0F0F0</color>-->
<!-- 标题栏左边返回箭头图标,你自己写-->
<include layout="@layout/toolbar"/>
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/rv_list"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layoutManager="androidx.recyclerview.widget.GridLayoutManager"/>
</LinearLayout>
2、吸顶列表
1、实体类
TestModel.java
package com.example.myapplication3.entity;
public class TestModel {
private String info = "";
private boolean isTitle = false;
public String getInfo() {
return info;
}
public void setInfo(String info) {
this.info = info;
}
public boolean isTitle() {
return isTitle;
}
public void setTitle(boolean isTitle) {
this.isTitle = isTitle;
}
}
2、适配器
适配器RvAdapter.kt
package com.example.myapplication3.adapter
import android.graphics.Color
import android.view.Gravity
import com.chad.library.adapter.base.BaseQuickAdapter
import com.chad.library.adapter.base.viewholder.BaseViewHolder
import com.example.myapplication3.R
import com.example.myapplication3.entity.TestModel
import kotlinx.android.synthetic.main.item_text_view.view.*
class RvAdapter(layoutResId: Int = R.layout.item_text_view) :
BaseQuickAdapter<TestModel, BaseViewHolder>(layoutResId) {
override fun convert(helper: BaseViewHolder, item: TestModel) {
helper.itemView.run {
item_info.text = item.info
if (item.isTitle){
item_info.setBackgroundResource(R.color.red)
item_info.setTextColor(Color.BLACK)
item_info.gravity = Gravity.CENTER
item_info.setPadding(0,item_info.paddingTop,0,item_info.paddingBottom)
}else{
item_info.setBackgroundColor(Color.WHITE)
item_info.setTextColor(Color.BLACK)
item_info.gravity = Gravity.LEFT
item_info.setPadding(40,item_info.paddingTop,0,item_info.paddingBottom)
}
}
}
}
item_text_view.xml
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/item_info"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingBottom="10dp"
android:paddingTop="10dp"
android:textSize="18sp" />
吸顶列表StickyActivity.kt
package com.example.myapplication3.activity.node
import android.os.Bundle
import android.view.View
import android.widget.RelativeLayout
import androidx.appcompat.app.AppCompatActivity
import androidx.recyclerview.widget.LinearLayoutManager
import androidx.recyclerview.widget.RecyclerView
import com.example.myapplication3.R
import com.example.myapplication3.adapter.RvAdapter
import com.example.myapplication3.entity.TestModel
import kotlinx.android.synthetic.main.activity_sticky_list.*
import java.util.*
class StickyActivity : AppCompatActivity() {
private var list = ArrayList<TestModel>()
private var mAdapter: RvAdapter? = null
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_sticky_list)
for (i in 0..7) {
val model = TestModel()
model.info = "一级菜单$i"
model.isTitle = true
list.add(model)
for (j in 0..2) {
val model = TestModel()
model.info = "二级菜单$j"
list.add(model)
}
}
mAdapter = RvAdapter()
val layoutManager = LinearLayoutManager(this@StickyActivity)
layoutManager.orientation = LinearLayoutManager.VERTICAL
listview.layoutManager = layoutManager
listview.adapter = mAdapter
title_text.text = list[0].info
mAdapter!!.setList(list)
// listview.setOnItemClickListener { parent, view, position, l ->
// Toast.makeText(this@StickyActivity2, list[position].info, Toast.LENGTH_SHORT).show()
// }
listview.addOnScrollListener(object : RecyclerView.OnScrollListener() {
// override fun onScrollStateChanged(recyclerView: RecyclerView, newState: Int) {
// super.onScrollStateChanged(recyclerView, newState)
// }
override fun onScrolled(recyclerView: RecyclerView, dx: Int, dy: Int) {
super.onScrolled(recyclerView, dx, dy)
// val topPosition = layoutManager.findLastCompletelyVisibleItemPosition()
val MylayoutManager = recyclerView.layoutManager as LinearLayoutManager
val firstVisibleItem = MylayoutManager.findFirstVisibleItemPosition()
// val lastVisible = MylayoutManager.findLastVisibleItemPosition()
// val visibleItemCount = lastVisible - firstVisibleItem
val visibleItemCount = recyclerView.childCount
if (firstVisibleItem < list.size && visibleItemCount > 0) {
val params = title_text.layoutParams as RelativeLayout.LayoutParams
val itemView: View = recyclerView.getChildAt(1)
var top = 0
if (list[firstVisibleItem + 1].isTitle) {
top = itemView.top - itemView.height
}
// title_text.text = list[firstVisibleItem].info.substring(0, 1).toUpperCase()
if (list[firstVisibleItem].info.subSequence(0, 1) == "一") {
title_text.text = list[firstVisibleItem].info
}
params.setMargins(0, top, 0, 0)
title_text.layoutParams = params
}
}
})
}
fun goBack(v: View) {
finish()
}
}
activity_sticky_list.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/listview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@id/xxx"/>
<TextView
android:id="@+id/title_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/red"
android:gravity="center"
android:paddingTop="10dp"
android:paddingBottom="10dp"
android:textColor="@android:color/black"
android:textSize="18sp"
android:layout_below="@id/xxx"/>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_below="@id/title_text"
android:background="@android:color/white"/>
<include
android:id="@+id/xxx"
layout="@layout/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</RelativeLayout>
3、列表下的子菜单类似于ListView
列表下的子菜单类似于ListView,MyListActivity.kt
package com.example.myapplication3.activity.node
import android.os.Bundle
import android.view.View
import androidx.appcompat.app.AppCompatActivity
import androidx.recyclerview.widget.LinearLayoutManager
import com.chad.library.adapter.base.entity.node.BaseNode
import com.example.myapplication3.R
import com.example.myapplication3.adapter.node.section.NodeSectionAdapter
import com.example.myapplication3.entity.node.section.ItemNode
import com.example.myapplication3.entity.node.section.RootNode
import kotlinx.android.synthetic.main.activity_type_list.*
class MyListActivity :AppCompatActivity(){
//listType = 1,1表示item子菜单类似于ListView
private var listType:Int = 1
private var list = mutableListOf<BaseNode>()
private val mAdapter by lazy {
NodeSectionAdapter(listType)
}
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_type_list)
initView()
initData()
}
private fun initView() {
val layoutManager = LinearLayoutManager(this@MyListActivity)
layoutManager.orientation = LinearLayoutManager.VERTICAL
rv_list.layoutManager = layoutManager
rv_list.adapter = mAdapter
}
private fun initData() {
setResources()
mAdapter.setList(list)
}
private fun setResources() {
disableGroup()
}
private fun disableGroup() {
for (i in 0 until 8){
//Item Node
val itemEntity1 = ItemNode(0, "二级菜单1")
val itemEntity2 = ItemNode(0, "二级菜单2")
val itemEntity3 = ItemNode(0, "二级菜单3")
val itemEntity4 = ItemNode(0, "二级菜单4")
val itemEntity5 = ItemNode(0, "二级菜单5")
val itemEntity6 = ItemNode(0, "二级菜单6")
val itemEntity7 = ItemNode(0, "二级菜单7")
val itemEntity8 = ItemNode(0, "二级菜单8")
val items = mutableListOf<BaseNode>()
items.add(itemEntity1)
items.add(itemEntity2)
items.add(itemEntity3)
items.add(itemEntity4)
items.add(itemEntity5)
items.add(itemEntity6)
items.add(itemEntity7)
items.add(itemEntity8)
// Root Node
val entity = RootNode(items,"一级标题$i")
if (i == 0){
// 第1号数据默认不展开
entity.isExpanded = true
}else{
entity.isExpanded = false
}
list.add(entity)
}
}
fun goBack(v: View){
finish()
}
}
4、列表下的子菜单类似于GridView
列表下的子菜单类似于GridView,MyGridActivity.kt
package com.example.myapplication3.activity.node
import android.os.Bundle
import android.view.View
import androidx.appcompat.app.AppCompatActivity
import androidx.recyclerview.widget.GridLayoutManager
import com.chad.library.adapter.base.entity.node.BaseNode
import com.example.myapplication3.R
import com.example.myapplication3.adapter.node.section.NodeSectionAdapter
import com.example.myapplication3.entity.node.section.ItemNode
import com.example.myapplication3.entity.node.section.RootNode
import kotlinx.android.synthetic.main.activity_type_list.*
class MyGridActivity : AppCompatActivity()
{
//listType = 2,2表示item子菜单类似于GridView,
private var gridType:Int = 2
private var list = mutableListOf<BaseNode>()
private val mAdapter by lazy {
NodeSectionAdapter(gridType)
}
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_type_list)
initView()
initData()
}
private fun initView() {
rv_list.layoutManager = GridLayoutManager(this@MyGridActivity,5)
rv_list.adapter = mAdapter
}
private fun initData() {
setResources()
mAdapter.setList(list)
}
private fun setResources() {
disableGroup()
}
private fun disableGroup() {
for (i in 0 until 8){
//Item Node
val itemEntity1 = ItemNode(R.mipmap.ic_c, getString(R.string.test1))//<string name="test1">测试1</string>
val itemEntity2 = ItemNode(R.mipmap.ic_c, getString(R.string.test2))//<string name="test2">测试2</string>
val itemEntity3 = ItemNode(R.mipmap.ic_c, getString(R.string.test3))//<string name="test3">测试3</string>
val itemEntity4 = ItemNode(R.mipmap.ic_c, getString(R.string.test4))//<string name="test4">测试4</string>
val itemEntity5 = ItemNode(R.mipmap.ic_c, getString(R.string.test5))//<string name="test5">测试5</string>
val itemEntity6 = ItemNode(R.mipmap.ic_c, getString(R.string.test6))//<string name="test6">测试6</string>
val itemEntity7 = ItemNode(R.mipmap.ic_c, getString(R.string.test7))//<string name="test7">测试7</string>
val itemEntity8 = ItemNode(R.mipmap.ic_c, getString(R.string.test8))//<string name="test8">测试8</string>
val items = mutableListOf<BaseNode>()
items.add(itemEntity1)
items.add(itemEntity2)
items.add(itemEntity3)
items.add(itemEntity4)
items.add(itemEntity5)
items.add(itemEntity6)
items.add(itemEntity7)
items.add(itemEntity8)
// Root Node
val entity = RootNode(items,"一级标题$i")
if (i == 0){
// 第1号数据默认不展开
entity.isExpanded = true
}else{
entity.isExpanded = false
}
list.add(entity)
}
}
fun goBack(v: View){
finish()
}
}

图标样式这是在android studio系统中添加资源图标
原文地址:https://blog.csdn.net/qq_35091074/article/details/129666931
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_47840.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!