本文介绍: Django就可以啊,或者其他python项目,pycharm识别到没有安装的包,自动会弹出安装的按钮来,超方便的。不知道flask为什么不触发。还要有一个,flask启动后,修改代码,刷新浏览器并未有任何改变,必须要重启flask项目,这是为什么啊?因为继承母版的页面是在templates目录里,以app.py里面加载的模板为出发点,来定位其他路径。免费申请api接口后,可以使用搜索关键词和电影id两种方式,搜索结果是个列表,电影id获取的是电影的详细信息。模板主要的语法就是继承母版,集成模块。
{% block head %}
{% include './common/header.html' %}
{% endblock %}拉取电影资源,网址是:OMDb API – The Open Movie Database

免费申请api接口后,可以使用搜索关键词和电影id两种方式,搜索结果是个列表,电影id获取的是电影的详细信息。
http://www.omdbapi.com/?apikey=[yourkey]&s=搜索词http://www.omdbapi.com/?apikey=[yourkey]&i=电影id
from flask import Flask, render_template
import requests
app = Flask(__name__)
@app.route('/')
def main():
# Here is your key:
rawData = requests.get("http://www.omdbapi.com/?apikey=你的key&s=batman&page=1")
movies = rawData.json()
return render_template("index.html", movies=movies)
@app.route('/<imdbID>')
def movie_by_title(imdbID):
rawData = requests.get(f"http://www.omdbapi.com/?apikey=你的key&i={imdbID}")
movie = rawData.json()
return render_template("movie.html", movie=movie)
if __name__ == '__main__':
app.run(debug=True)
<meta charset="UTF-8">
<title>母版</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-T3c6CoIi6uLrA9TneNEoa7RxnatzjcDSCmG1MXxSR1GAsXEV/Dwwykc2MPK8M2HN" crossorigin="anonymous">
<div class="mt-3">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-C6RzsynM9kWDrMNeT87bh95OGNyZPhcTNXj1NW7RuBCsyN/o0jlpcV8Qyq46cDfL"
crossorigin="anonymous"></script>
</div><div class="">
<nav class="navbar navbar-expand-lg bg-body-tertiary">
<div class="container-fluid">
<a class="navbar-brand" href="#">电影</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav"
aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
</ul>
</div>
</div>
</nav>
</div><!DOCTYPE html>
<html lang="en">
<head>
{% block head %}
{% include './common/header.html' %}
{% endblock %}
</head>
<body>
{% block nav %}
{% include './common/nav.html' %}
{% endblock %}
<div class="container mt-3">
<div class="row align-items-start">
{% block content %}
{% endblock %}
</div>
</div>
{% block footer %}
{% include './common/footer.html' %}
{% endblock %}
</body>
</html>母版home.html里的include,路径是从templates开始的,为什么呢?因为继承母版的页面是在templates目录里,以app.py里面加载的模板为出发点,来定位其他路径。
{% extends "common/home.html" %}
{% block content %}
{% for movie in movies.Search %}
<div class="col text-center mt-3">
<div class="card" style="width: 18rem;">
<img src="{{ movie.Poster }}" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">{{ movie.Title }}</h5>
<p class="card-text">{{ movie.Year }}</p>
<a href="/{{ movie.imdbID }}" target="_blank" class="btn btn-primary">详情</a>
</div>
</div>
</div>
{% endfor %}
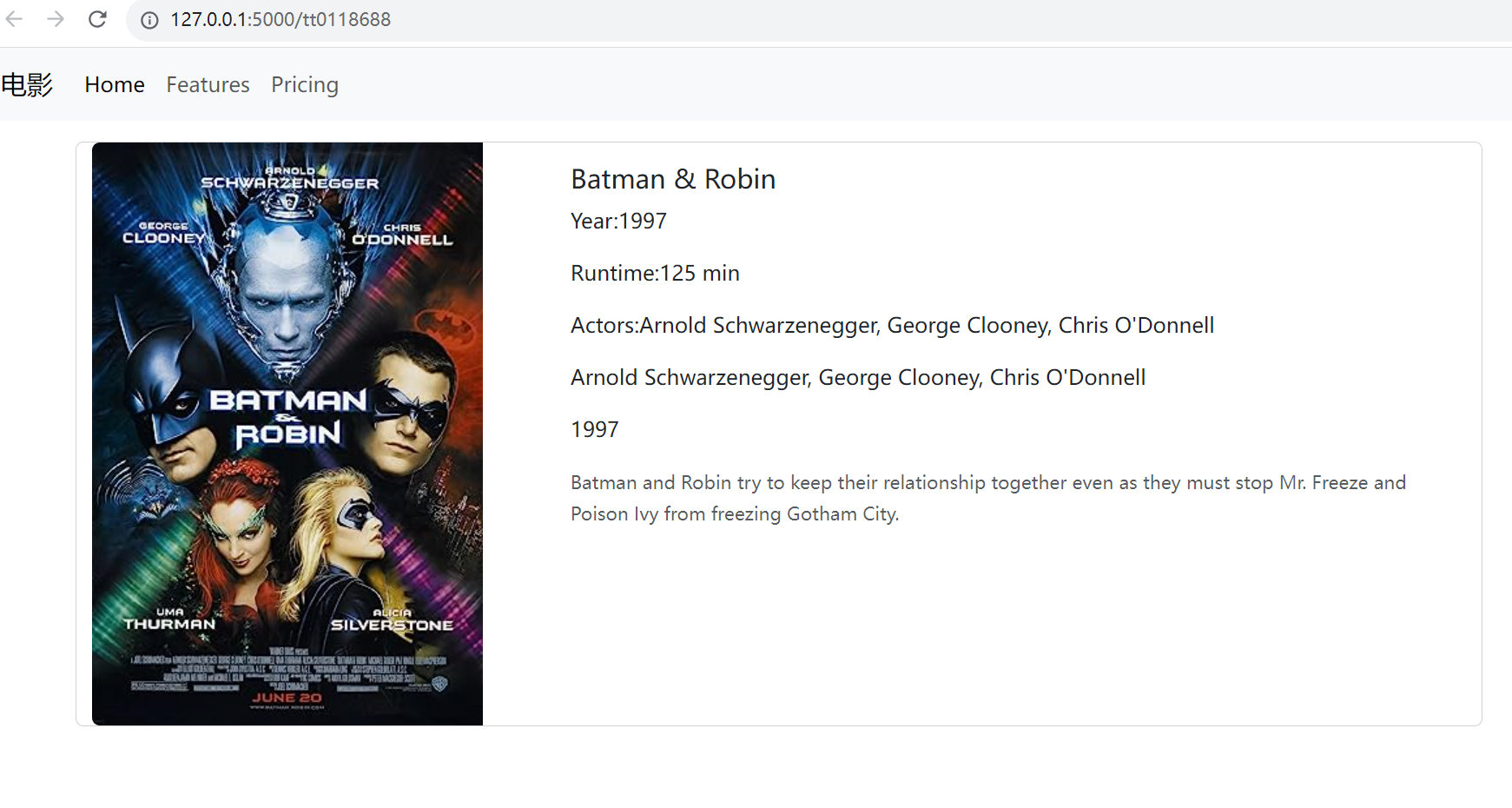
{% endblock %}{% extends "common/home.html" %}
{% block content %}
<div class="card mb-3" style="max-width: 1080px;">
<div class="row g-0">
<div class="col-md-4">
<img src="{{ movie.Poster }}" class="img-fluid rounded-start" alt="...">
</div>
<div class="col-md-8">
<div class="card-body">
<h5 class="card-title">{{ movie.Title }}</h5>
<p class="card-text">Year:{{ movie.Year }}</p>
<p class="card-text">Runtime:{{ movie.Runtime }}</p>
<p class="card-text">Actors:{{ movie.Actors }}</p>
<p class="card-text">{{ movie.Actors }}</p>
<p class="card-text">{{ movie.Year }}</p>
<p class="card-text"><small class="text-body-secondary">{{ movie.Plot }}</small></p>
</div>
</div>
</div>
</div>
{% endblock %}
发现flask里面的reqirements.txt文件,不能唤醒pycharm来安装依赖包啊。Django就可以啊,或者其他python项目,pycharm识别到没有安装的包,自动会弹出安装的按钮来,超方便的。不知道flask为什么不触发。还要有一个,flask启动后,修改代码,刷新浏览器并未有任何改变,必须要重启flask项目,这是为什么啊?Django就可以啊,修改完刷新浏览器就可以了。


原文地址:https://blog.csdn.net/andux/article/details/134803389
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_47976.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。