从资源商店导入的动画资源(Character Pack: Free Sample)中将资源中的角色创建在场景里,现在场景里存在的角色并没有任何动画。

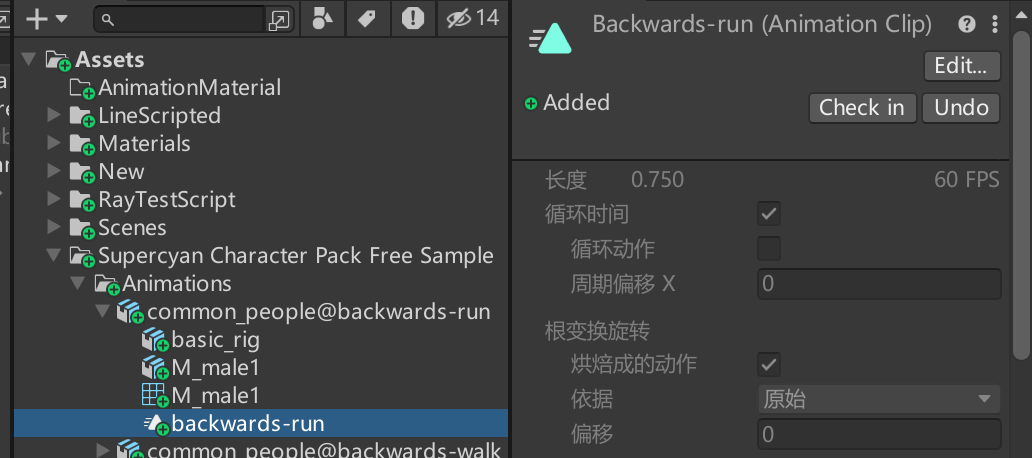
在资源中找到Animations文件夹,在这个文件有很多模型文件(.FBX),一般在这些模型文件中就包含了动画片段。

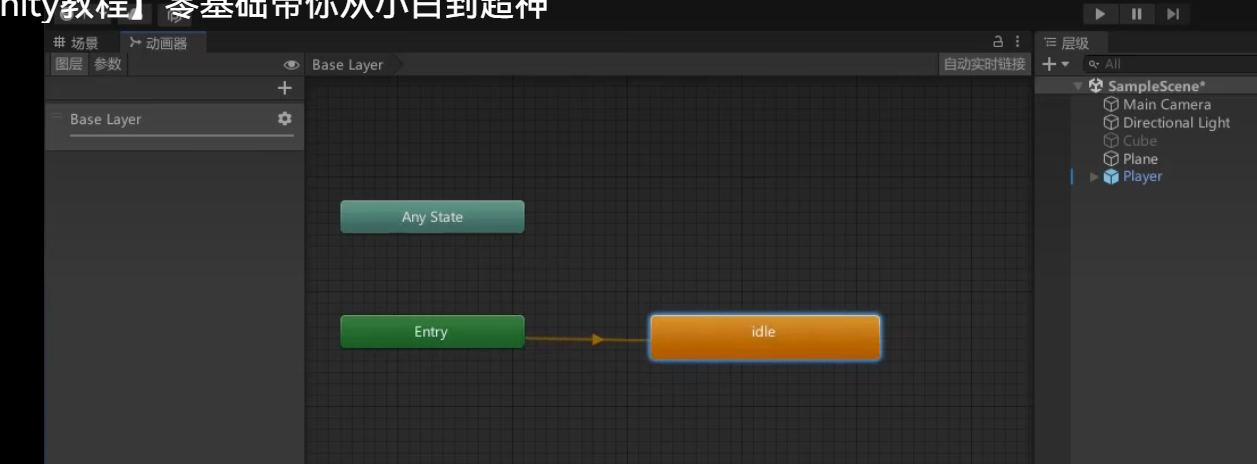
创建一个动画控制器然后将控制器拖到物体的animator组件的控制器上,然后双击打开控制器。之后就可以将动画拖拽到控制器中使用,例如:


方式一:
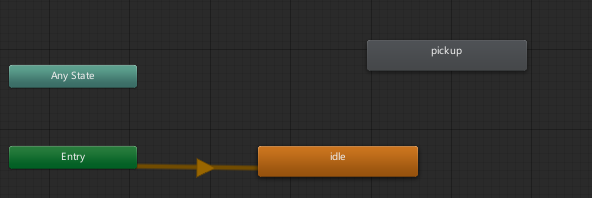
选中idle右键→创建过渡然后将箭头指向需要切换的动画,这样在执行玩一个动画后就会过渡到第二个动画。

为动画添加条件,选择动画器的参数面板,为其添加一个参数,这里有四种类型:Float、Int、Bool、Trigger
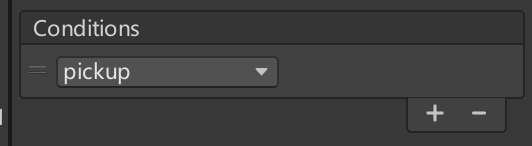
现在使用 Trigger 并命名为 pickup。选中过渡的箭头线段,在右边检查器面板中找到Condition 点击加号选择事件pickup。

现在就为过渡事件添加条件:idle动画不能随便过渡到pickup动画,只有当pickup被触发之后才能从idle动画过渡到pickup动画。只有当触发事件是选中状态才会切换一次。比如:

现在要通过脚本的方式去控制这个触发事项是否的选择,比如按下按键就让pickup参数触发
void Update()
{
if (Input.GetKeyDown(KeyCode.F))
{
GetComponent<Animator>().SetTrigger(“pickup“);
}
}
现在只要按下 F 按钮就会使触发事件被选中,但是现在这个过渡动画不会立刻执行,会等待当前的动画执行完毕后才会执行。
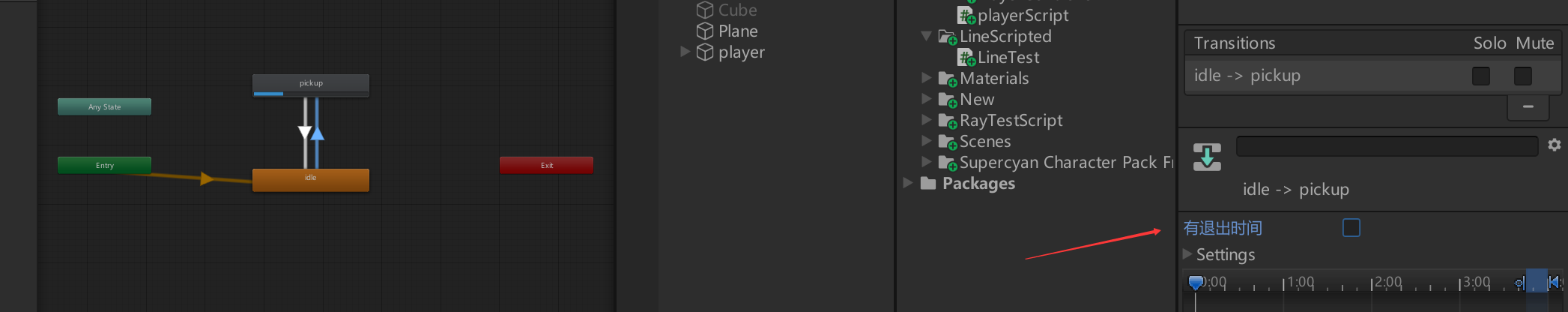
现在选中箭头线段,将检查器面板的有退出时间不勾选,这样一按下按键就会立刻执行动画

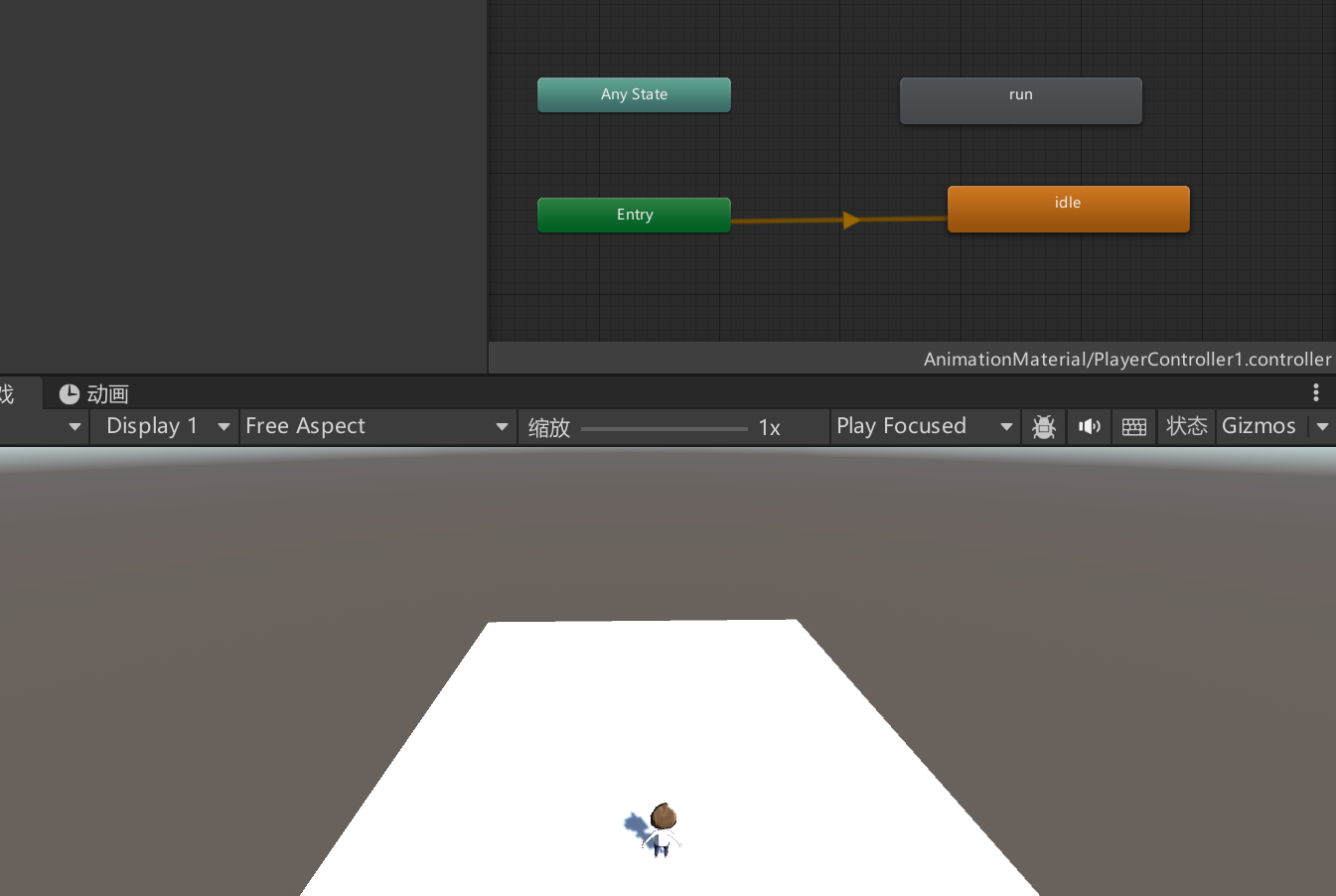
示例:要让角色在动并在移动时执行动画,角色在移动时就执行跑步的动画,停止时执行idle的动画。

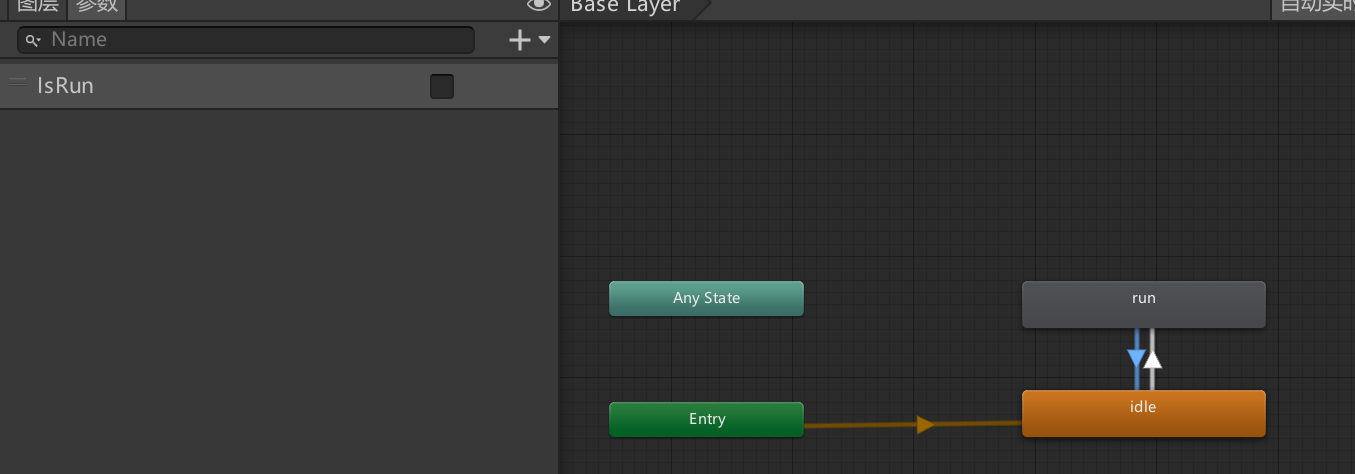
这里的事件参数就不能选着tagger,因为这种只会执行一次,要选中其他的(Int Float Bool),这里选择bool。并且相互添加上过渡,并且在检查器面板中设置Condition的事件触发条件,Run动画切换的条件是IsRun为ture,idle动画的切换条件IsRun为false。

private Animator animator;
void Start()
{
animator = GetComponent<Animator>();
}
void Update()
{
float horizontal = Input.GetAxis(“Horizontal”);
float vertical = Input.GetAxis(“Vertical”);
//向量
Vector3 dir = new Vector3(horizontal,0, vertical);
//按下按键
if(dir != Vector3.zero)
{
//让角色面向向量
transform.rotation = Quaternion.LookRotation(dir);
//播放动画
animator.SetBool(“IsRun”, true);
//朝向前方移动
transform.Translate(Vector3.forward * 2 * Time.deltaTime);
}
else
{
animator.SetBool(“IsRun”, false);
}
}
原文地址:https://blog.csdn.net/2301_79022588/article/details/134786838
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_48014.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!





