<el-form-item label="时间范围">
<!-- <el-date-picker size="small"
v-model="createTime"
type="daterange"
range-separator="至"
start-placeholder="请输入起始创建时间"
end-placeholder="请输入终止创建时间"
@change="setSearchDate"
value-format="timestamp">
</el-date-picker> -->
<el-date-picker
v-model="createTime"
type="datetimerange"
align="right"
unlink-panels
range-separator="至"
start-placeholder="请输入起始创建时间"
end-placeholder="请输入终止创建时间"
:picker-options="pickerOptions"
size="small"
value-format="timestamp"
@change="setSearchDate"
:default-time="['00:00:00', '23:59:59']"
>
</el-date-picker>
</el-form-item>
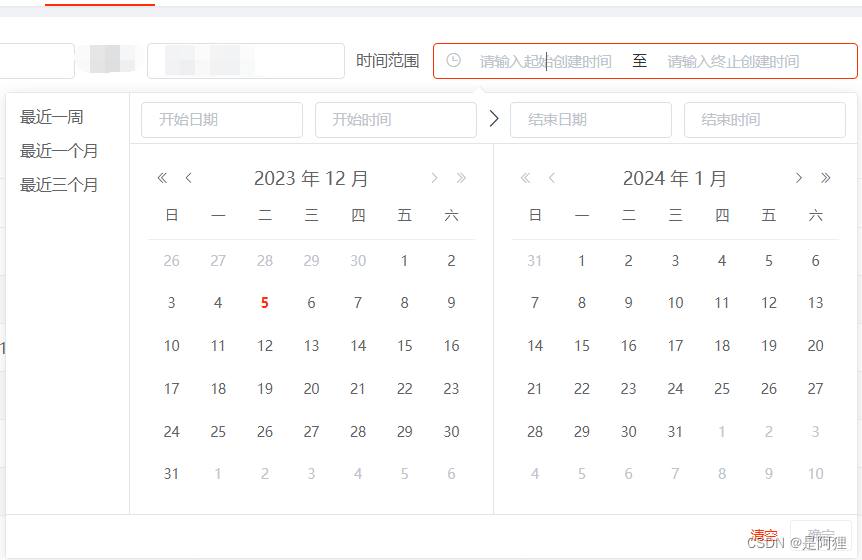
pickerOptions: {
shortcuts: [{
text: '最近一周',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 7);
picker.$emit('pick', [start, end]);
}
}, {
text: '最近一个月',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 30);
picker.$emit('pick', [start, end]);
}
}, {
text: '最近三个月',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 90);
picker.$emit('pick', [start, end]);
}
}]
},
time:[],
search: {
createTime: undefined,
endTime: undefined,
startTime: undefined,
},
endTime:undefined,
createTime: undefined,
startTime: undefined,
/**
*@description 将搜索的时间改成字符串传输
*/
setSearchDate(value) {
if (!validatenull(value)) {
this.time = value.join(',').split(",");
this.search.startTime = this.time[0];
this.search.endTime = this.time[1];
} else {
this.search.startTime = undefined
this.search.endTime =undefined
}
},
原文地址:https://blog.csdn.net/m0_64707449/article/details/134815579
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_48078.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。







