本文介绍: 页面:即应用的UI页面。可以由一个或者多个自定义组件组成,@Entry装饰的自定义组件为页面的入口组件,即页面的根节点,一个页面有且仅能有一个@Entry。只有被@Entry装饰的组件才可以调用页面的生命周期。:组件即将出现时回调该接口,具体时机为在创建自定义组件的新实例后,在执行其build()函数之前执行。、自定义组件:@Component装饰的UI单元,可以组合多个系统组件实现UI的复用。:在自定义组件即将析构销毁时执行。:当用户点击返回按钮时触发。:页面每次隐藏时触发一次。:页面每次显示时触发。
1、自定义组件:@Component装饰的UI单元,可以组合多个系统组件实现UI的复用。
2、页面:即应用的UI页面。可以由一个或者多个自定义组件组成,@Entry装饰的自定义组件为页面的入口组件,即页面的根节点,一个页面有且仅能有一个@Entry。只有被@Entry装饰的组件才可以调用页面的生命周期。

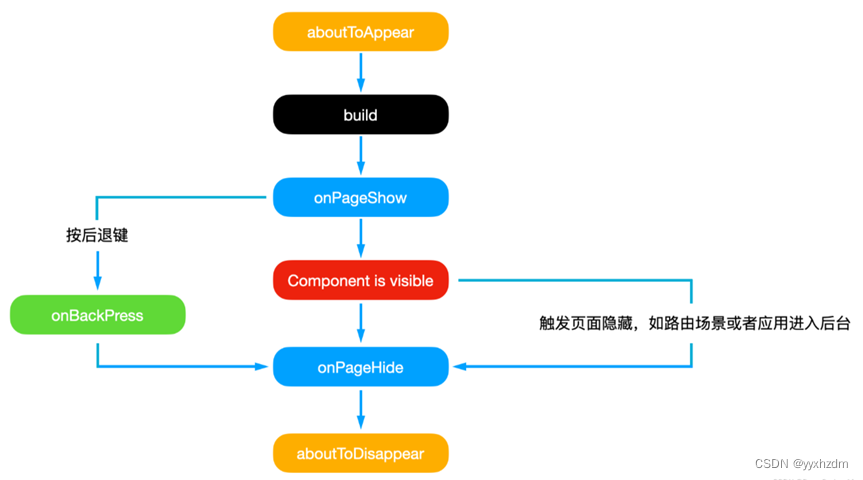
页面生命周期,即被@Entry装饰的组件生命周期,提供以下生命周期接口:
onPageShow:页面每次显示时触发。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








