在Android开发中,常见的四种布局分别是:线性布局(LinearLayout)、相对布局(RelativeLayout)、帧布局(FrameLayout)和绝对布局(AbsoluteLayout)。
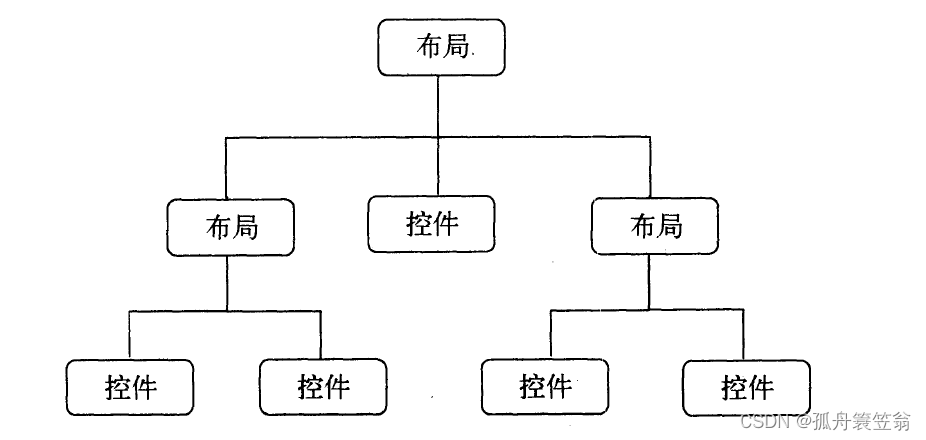
注意:布局是一种可以放置许多控件的容器,除了放置控件外,也可以放置布局,实现布局的嵌套。

1,线性布局(LinearLayout):
Android中的LinearLayout是一种常用的布局方式,它可以让子View在垂直或水平方向上按照一定的顺序排列。下面介绍几个常用的LinearLayout属性:
orientation:用于设置子View的排列方向。可以设置为vertical(垂直排列)或horizontal(水平排列)。
layout_gravity:用于设置子View在LinearLayout中的对齐方式。可以设置为left、right、top、bottom、center_vertical、center_horizontal等值。
gravity:用于设置子View内部元素的对齐方式。可以设置为left、right、top、bottom、center_vertical、center_horizontal等值。
注意:layout_gravity和gravity的区别,gravity用于指定文字在控件内的对齐方式,而layout_gravity用于指定控件在布局内的对齐方式。
weight:用于设置子View的权重,可以用于在垂直或水平排列时控制子View的宽度或高度。
以上是LinearLayout的一些常用属性,使用时可以根据需要进行设置。
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
android:textSize="24sp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Click Me" />
</LinearLayout>
这个XML文件定义了一个垂直方向的LinearLayout,其中包含一个TextView和一个Button。TextView和Button会按照垂直方向排列,并且都居中对齐。您可以根据需要修改属性值来调整布局的外观和行为。
Android中的相对布局(RelativeLayout)是一种灵活的布局方式,允许您根据相对位置来放置视图。下面是几个常用的相对布局属性介绍:
layout_centerInParent:将视图相对于其父视图居中。如果其父元素是一个RelativeLayout,那么它就会相对于那个RelativeLayout居中。
layout_alignParentLeft、layout_alignParentRight、layout_alignParentTop、layout_alignParentBottom:将视图相对于其父视图边缘对齐。
layout_above、layout_below、layout_toLeftOf、layout_toRightOf、layout_alignBaseline:这些属性用于将一个视图相对于另一个视图放置。例如,layout_toLeftOf将视图放置在另一个视图的左侧。
layout_marginLeft、layout_marginRight、layout_marginTop、layout_marginBottom:这些属性用于设置视图的外边距。
layout_alignStart、layout_alignEnd:这些属性可以将视图相对于其父视图的开始或结束边缘对齐。
layout_alignLeft、layout_alignRight:这些属性可以将视图相对于其父视图的左侧或右侧对齐。
layout_alignTop、layout_alignBottom:这些属性可以将视图相对于其父视图的顶部或底部对齐。
layout_toStartOf、layout_toEndOf:这些属性可以将视图相对于其父视图的开始或结束边缘对齐,且不跨越视图的边界。
match_parent:此属性可以将视图扩展到其父视图的边界以填充可用空间。
以上是相对布局的一些常用属性,使用时可以根据需要进行设置。
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/my_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Click Me"
android:layout_centerInParent="true"/>
<TextView
android:id="@+id/my_textview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
android:layout_below="@id/my_button"
android:layout_marginTop="16dp" />
</RelativeLayout>
这个相对布局中,有一个按钮和一个文本视图。按钮被设置为在父视图中居中,文本视图则被设置为在按钮下方,并与其顶部边缘对齐。注意,android:layout_below=”@id/my_button“指定了文本视图相对于按钮的位置。此外,通过设置android:layout_marginTop=”16dp“为文本视图添加了上边距。
注意:当一个控件去引用另外一个控件的id时,该控件一定要定义在引用控件的后面,不然会出现找不到id的情况。
3,帧布局(FrameLayout)
FrameLayout是Android中一种最简单的布局方式,它以层叠的方式显示子View。FrameLayout中所有的子View都不能被指定放置的位置,它们统统放于这块区域的左上角,并且后面的子View直接覆盖在前面的子View之上,将前面的子View部分或全部遮挡。
FrameLayout的应用比较常见的有两个方面:一是应用于多个活动的叠加,二是应用于在转动的进度条中显示加载进度。
如何设置FrameLayout中子View的位置:通过layout_gravity设定值,再配合layout_marginTop,layout_marginLeft来设置位置。例如,下面的代码将ImageView显示在屏幕左上角,并设置其左边距和上边距为10dp:
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/my_image"
android:layout_gravity="left|top"
android:layout_marginLeft="10dp"
android:layout_marginTop="10dp" />
FrameLayout没有gravity属性,图片中的居中显示效果是通过设置子类控件的layout_gravity属性来实现的。
页面叠加的实现:用4个TextView就可以实现,只要修改每个TextView的背景颜色和大小,然后将它们居中显示即可。
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/image_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/my_image"
android:scaleType="centerCrop" />
<TextView
android:id="@+id/text_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="20sp"
android:text="This is my text view"
android:layout_marginTop="10dp"
android:textColor="#FFFFFF"
android:background="#000000" />
</FrameLayout>
这个FrameLayout中包含一个ImageView和一个TextView。ImageView填充整个FrameLayout,并设置其src属性为一张图片。TextView设置在ImageView上方,具有黑色背景和白色文本。通过设置TextView的layout_marginTop属性,可以调整其与ImageView之间的距离。
原文地址:https://blog.csdn.net/jiangchaobing_2017/article/details/134734321
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_48116.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!








