使用官网https://jquery.com/
在下载那里,选择Download the compressed, production jQuery 3.6.4(版本不一样),而后在打开的网页中,选择另存为,就下载好了js文件。
> function doAjax(){
$.ajax({
type:”GET”,//请求方式默认get请求
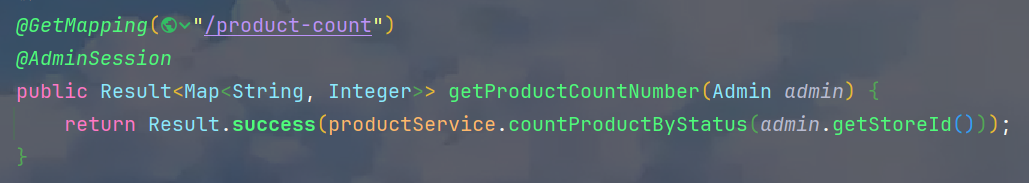
url:”doFindActivitys“, //对应controller端的方法
dataType:”json“, //response data from server
data:””, //request params,format “id=1&title=a“
async:true, //默认为true,表示异步
success:function(result){//服务器端响应状态为200
console.log(result);
}
});
console.log(“ajax(…)”); //如果是异步这句话可能限制性,如果是同步后执行
}
function doGet(){
var url=”doFindActivitys”;
var data=””; //request params
$.get(url,data,function(result){
console.log(“get.result“,result)
},”json“);//特殊的ajax
}
function doGetJson(){
var url=”doFindActivitys”;
var data=””;//request params
$.getJSON(url,data,function(result){
console.log(“get.result“,result)
});//特殊的ajax函数
}
function doPost(){
var url=”doDeleteById”;
var data=”id=4″; //request params
$.post(url,data,function(result){
console.log(“post.result”,result)//输出结果,post.result只是开头
});//特殊的ajax
}
如果ajax中函数出现了问题,怎么办?可以跳出error页面
> function doAjax(){
$.ajax({
type:”GET”,//请求方式默认get请求
url:”doFindActivityss“, //对应controller端的方法
dataType:”json“, //response data from server
data:””, //request params,format “id=1&title=a”
async:true, //默认为true,表示异步
success:function(result){//服务器端响应状态为200
console.log(result);
},
error:function(xhr){
console.log(xhr.statusText);
}
});
console.log(“ajax(…)”); //如果是异步这句话可能限制性,如果是同步后执行
}