本文介绍: 图片点击放大,再次点击或者滚动窗口或者按 ESC 键即可恢复原始大小,非常流畅,使用方法也非常简单,引入zoom.js和zoom.css文件之后,对图片添加。1,将 zoom.js 和 zoom.css 文件引入。2,引入transition.js或者。
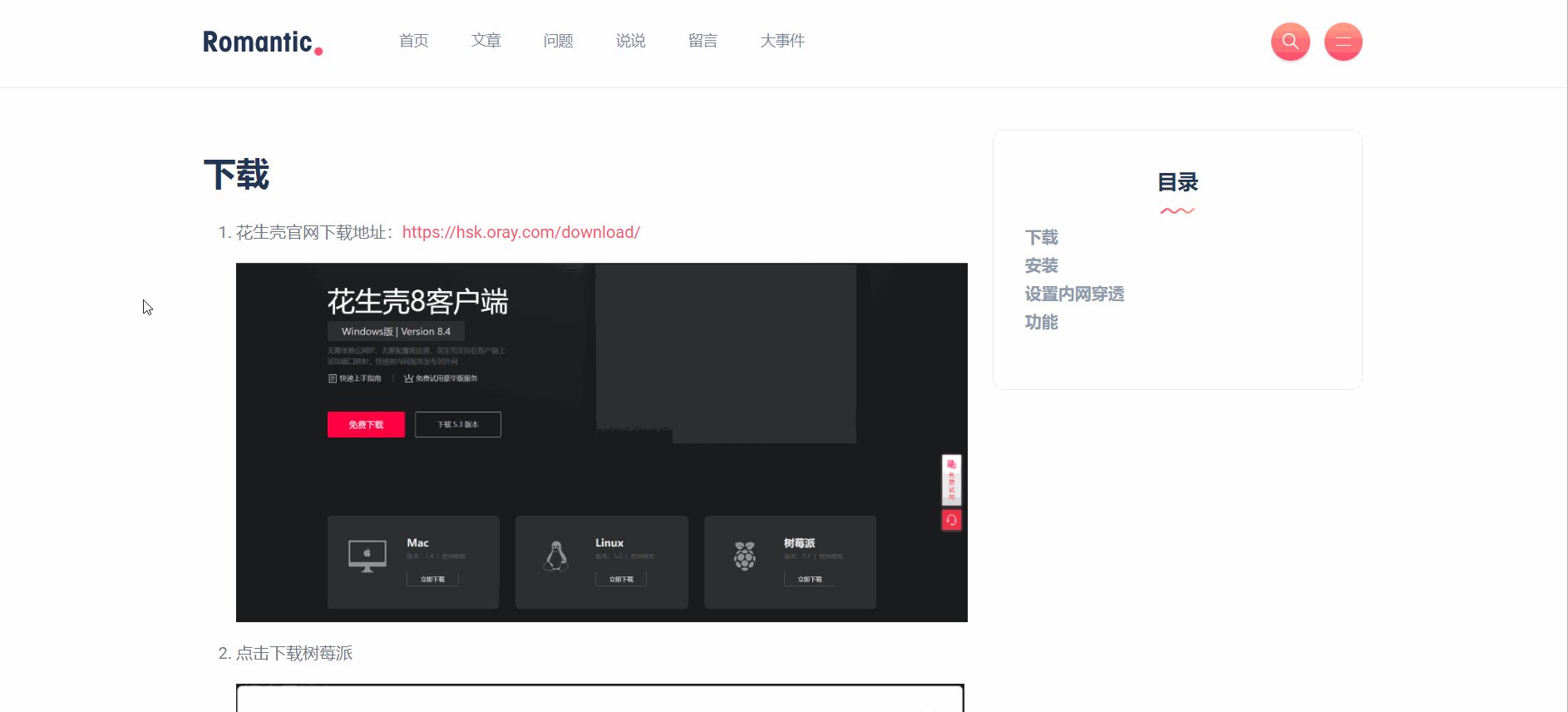
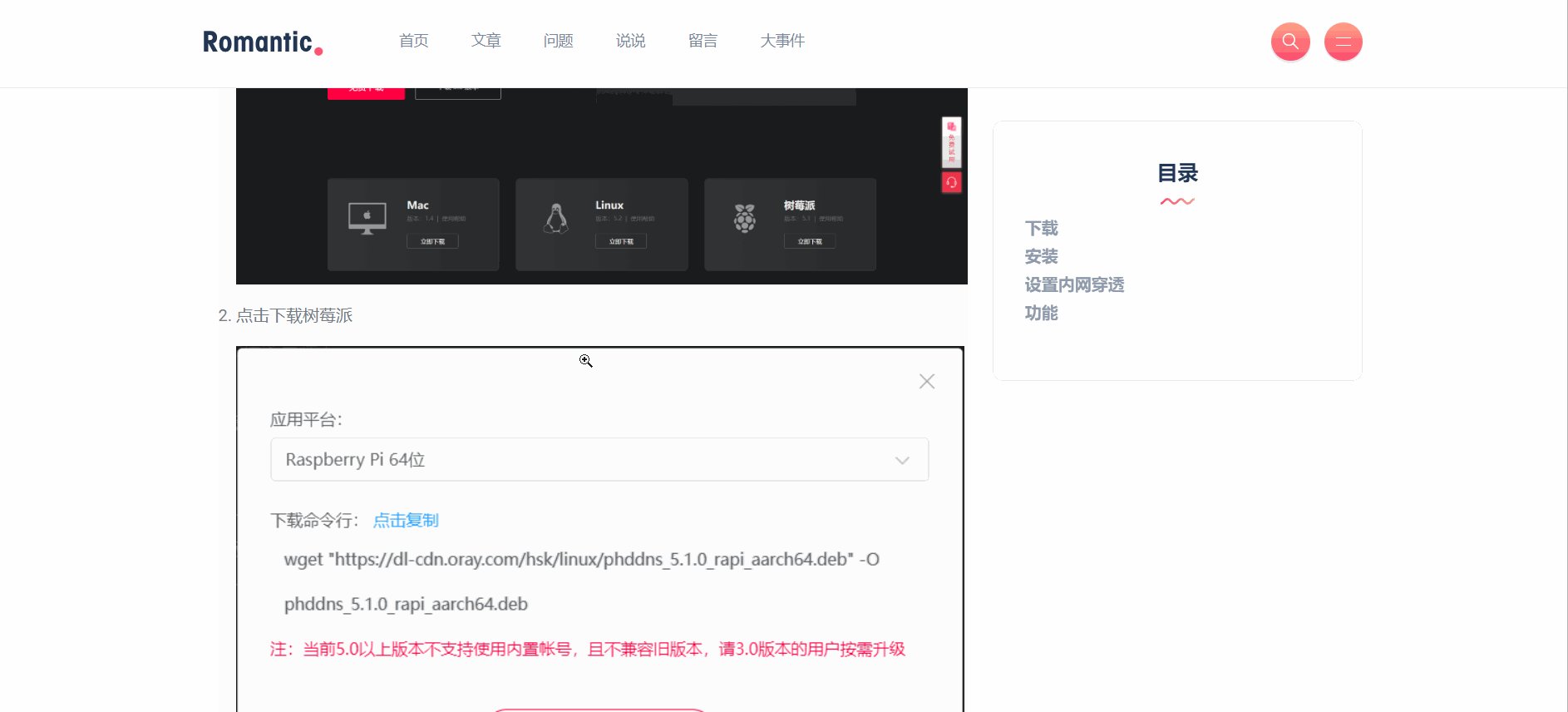
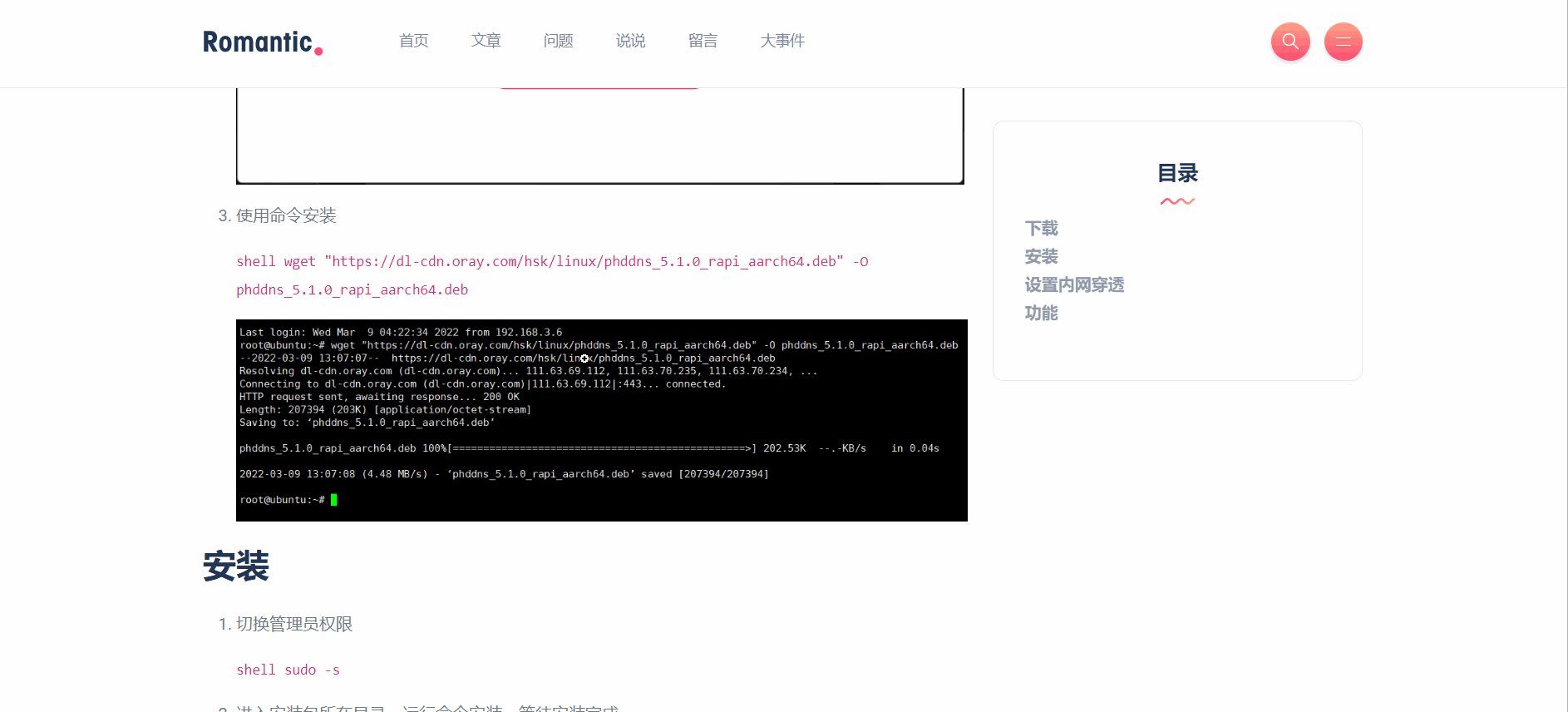
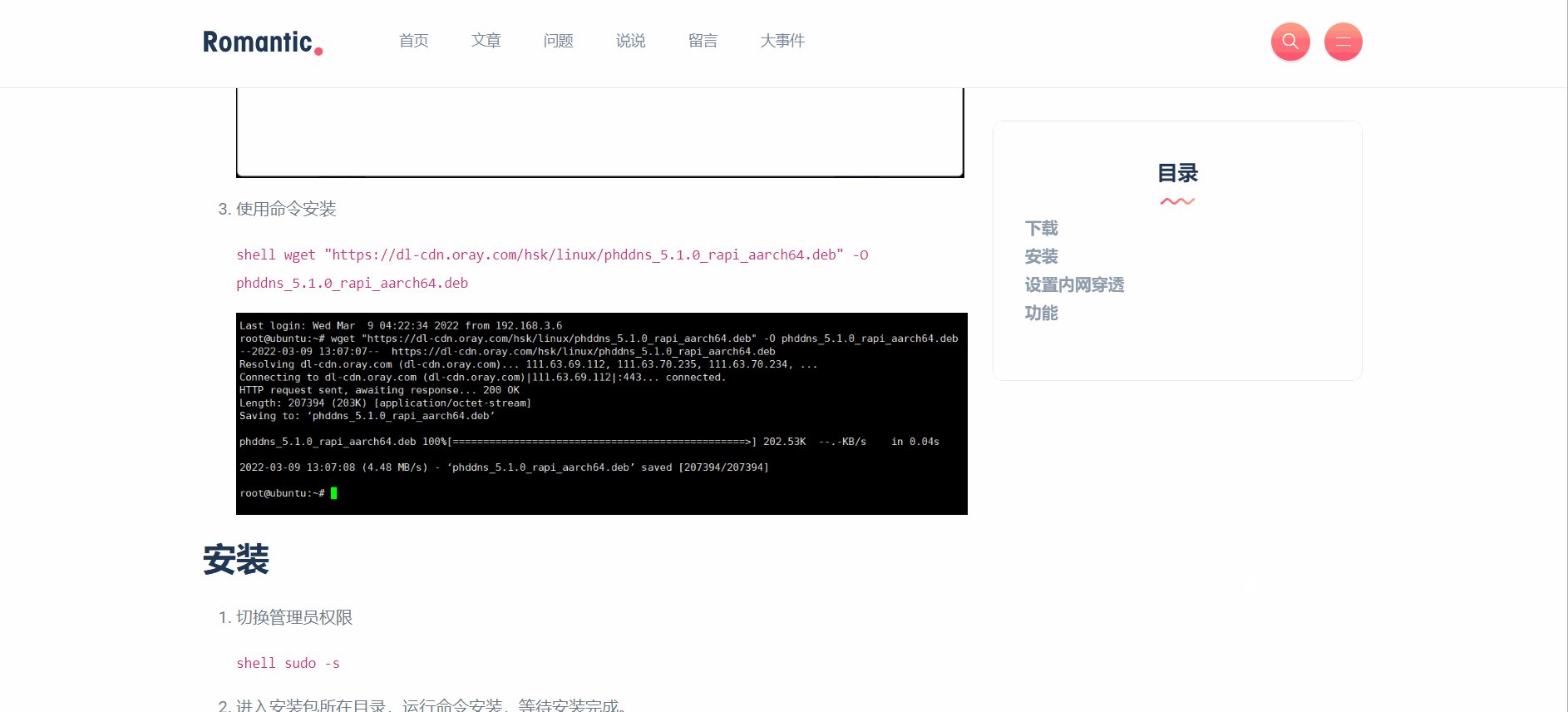
效果图

图片点击放大,再次点击或者滚动窗口或者按 ESC 键即可恢复原始大小,非常流畅,使用方法也非常简单,引入zoom.js和zoom.css文件之后,对图片添加data-action="zoom"属性即可。
使用方法
<linkhref="css/zoom.css"rel="stylesheet">
<scriptsrc="js/zoom.js"></script>
2,引入transition.js或者bootstrap.min.js。
<script src="js/transition.js"></script>
<img src="img/blog_post_featured.png" data-action="zoom">
附上遍历img标签添加属性代码
$(".post-content img").each(function (){
$(this).attr("data-action","zoom");
})
获取方法
原文地址:https://blog.csdn.net/qq_20185737/article/details/129208261
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_48184.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。







