





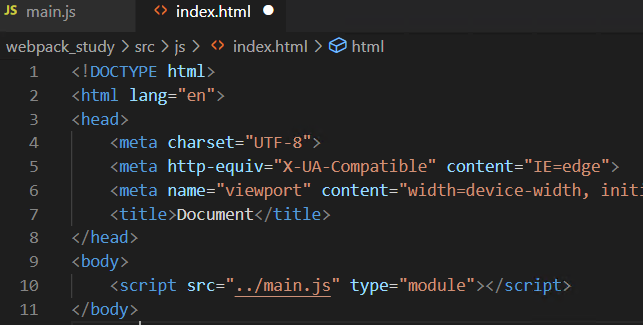
在main.js和index.html分别中输入以下代码测试。


Uncaught SyntaxError: Cannot use import statement outside a module (at main.js:1:1)

查阅发现是ES6语法浏览器无法解析的问题,解决方法是在index.html中引入main.js的script标签里增加type=”module“。

Uncaught TypeError: Failed to resolve module specifier “jquery“. Relative references must start with either “/”, “./”, or “../”.

这是因为ES6新语法浏览器不识别,所以尝试使用webpack将main.js作为入口文件,在webpack_study->dist目录下创建bundle.js去作为输出口文件,然后通过webpack打包后引入。

在终端中输入webpack ./src/main.js ./dist/bundle.js
报错:

在当前目录下的node_modules下的package.json中修改,增加”dev“和”build“:

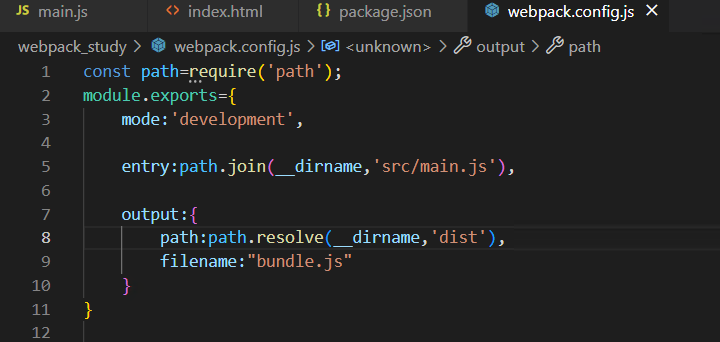
然后修改webpack.config.js文件,而webpack打包时并没有生成,于是在webpack_study下创建一个,然后将其中内容写为如下配置:


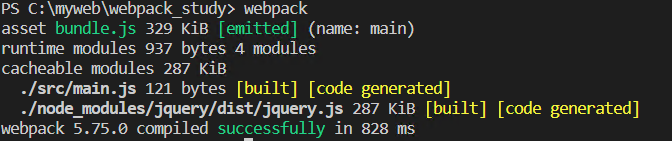
成功运行,接着输入webpack ./src/main.js ./dist/bundle.js

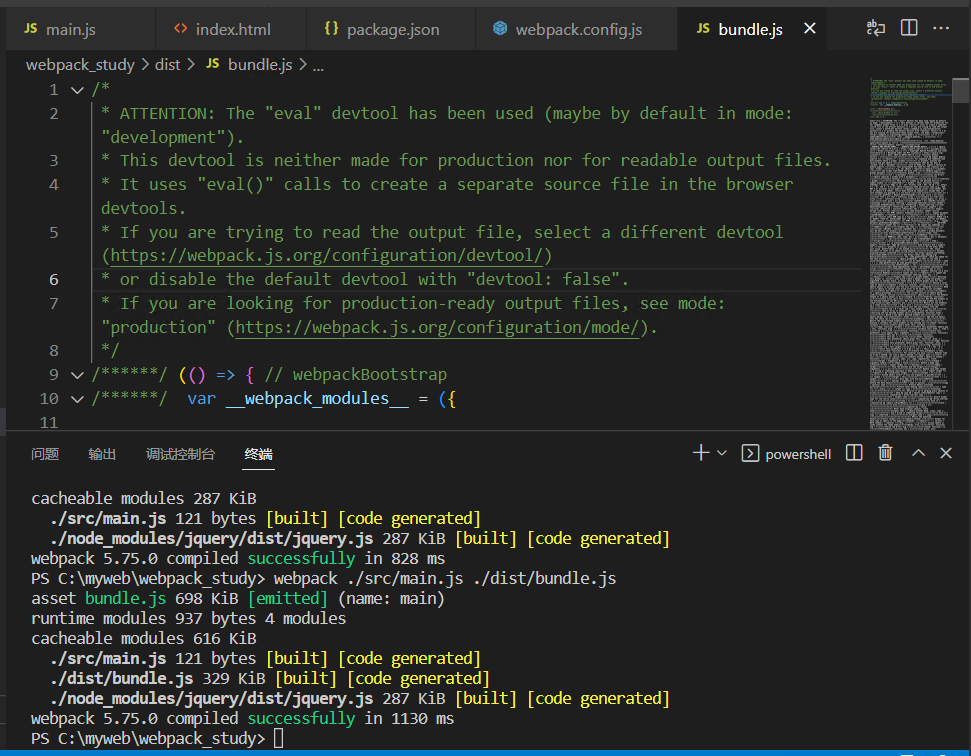
检查bundle.js,发现webpack已经成功将输出内容到bundle.js中:

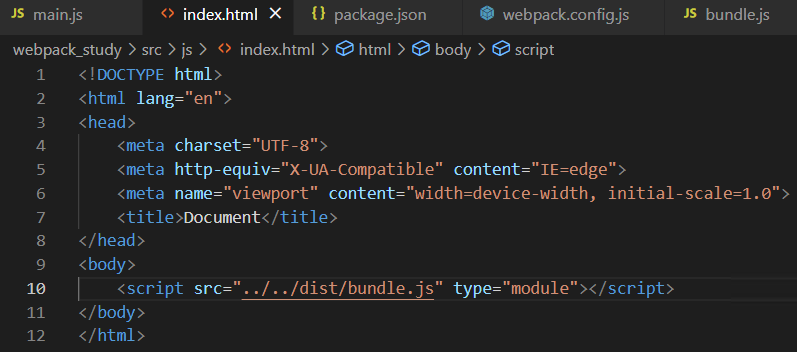
最后将index.html里链接main.js的script标签的src修改为dist目录下的bundle.js。


在main.js文件中一共输出了两个内容,均成功输出结果,$是一个回传函数,而window.$ 结果undefined的原因是因为导入的$不暴露在全局环境下。
成功在main.js中使用ES6语法导入jquery并且利用webpack打包让浏览器识别。
这样的优点在于可以避免使用script标签引入很多静态资源拖慢网页,可以将所有的js代码都放在一个main.js中,如果需要用到一些库的函数,直接import导入,再通过webpack输出到bundle.js文件中,调用时只用到这一个js文件。
原文地址:https://blog.csdn.net/NZMBELLA/article/details/128840206
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_48186.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!






![[Lucene]核心类和概念介绍](http://www.7code.cn/wp-content/uploads/2023/11/ee6748cbc735e6105405f8a984d954c804b93f34bc916-Z0IqTf_fw1200.png)

