<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>留言板</title>
<script src="jquery-3.6.0.min.js"></script>
</head>
<body>
<div class ="box">
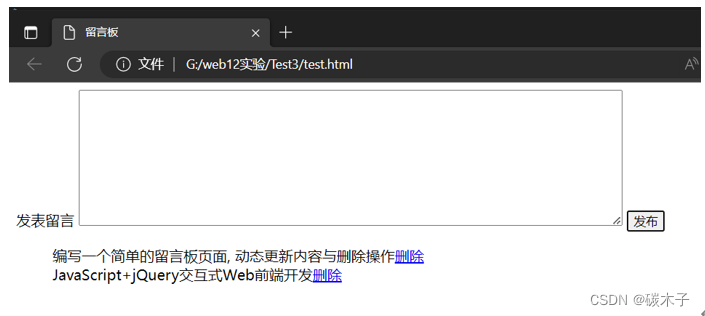
<span>发表留言</span>
<textarea class="txt" cols="80px" rows="10px"></textarea>
<button class="btn">发布</button>
<br>
<ul style="list-style-type: none;"></ul>
</div>
<script>
$("ul").on("click","a",function() {
$(this).parent().slideUp(function(){
$(this).remove();
});
});
$(".btn").on("click", function() {
var li = $("<li></li>");
li.html($(".txt").val() + "<a href ='javascript:;'>删除</a>");
$("ul").prepend(li);
li.slideDown();
$(".txt").val("");
});
</script>
</body>
</html>

原文地址:https://blog.csdn.net/m0_58736001/article/details/130708766
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_48190.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








