demo项目地址
Vue Devtools插件是vue项目必备插件,它是安装在浏览器里的,而咱们的electron中实际就包含了一个浏览器,同理它也可以加载浏览器插件

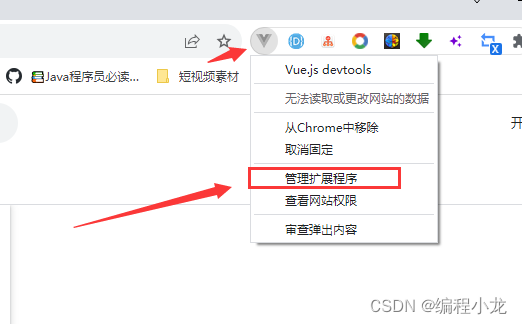
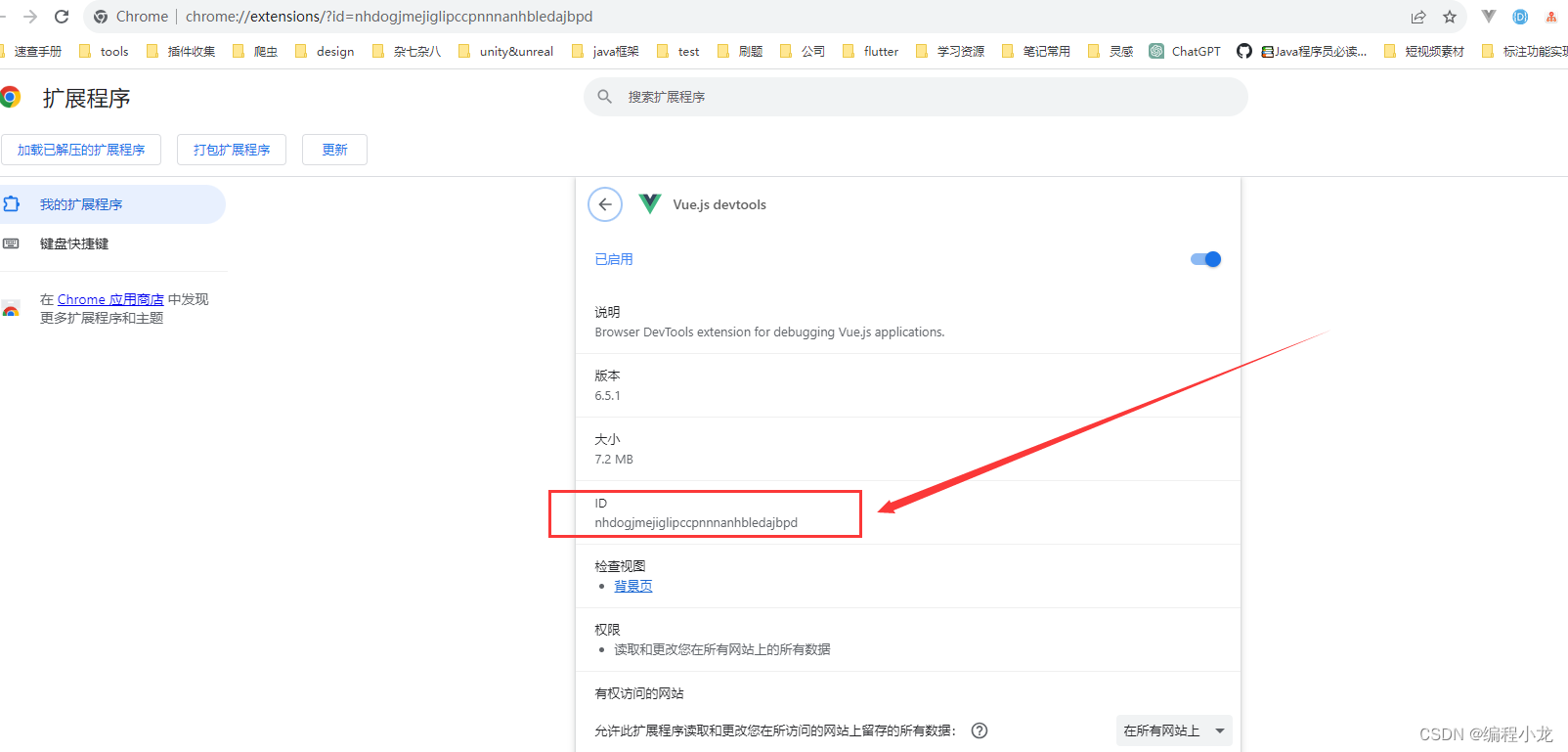
1.首先我们在谷歌安装好vue devtool,然后右键插件,点击管理扩展程序,



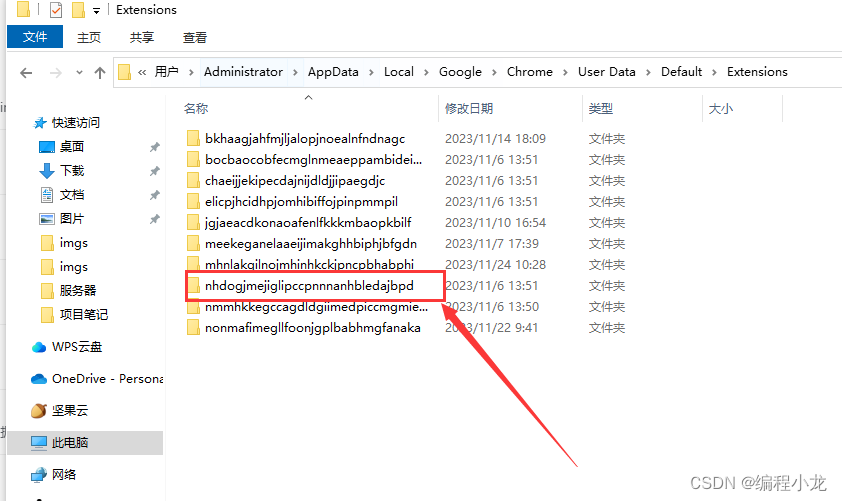
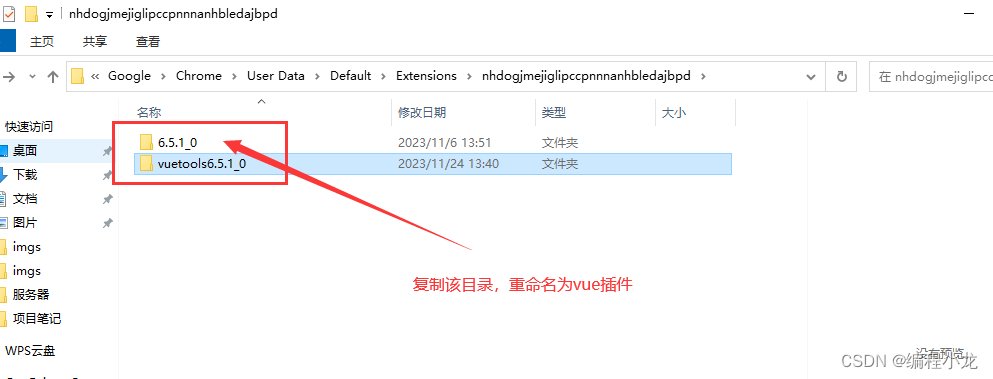
4.我们进入该目录,将对应文件夹拷贝一份,例如这里拷贝6.5.1的版本,重命名为vuetools6.5.1_0

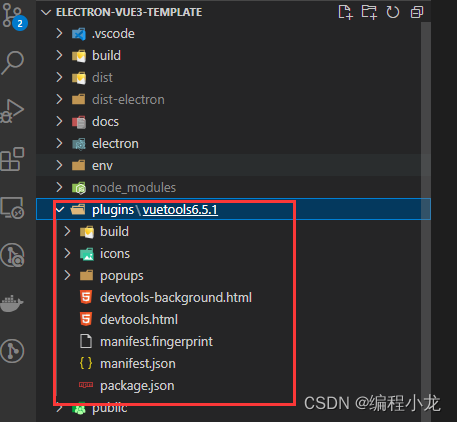
1.首先我们将上一步中找到的vue插件放置在工程的plugins[自建的一个文件夹]目录下

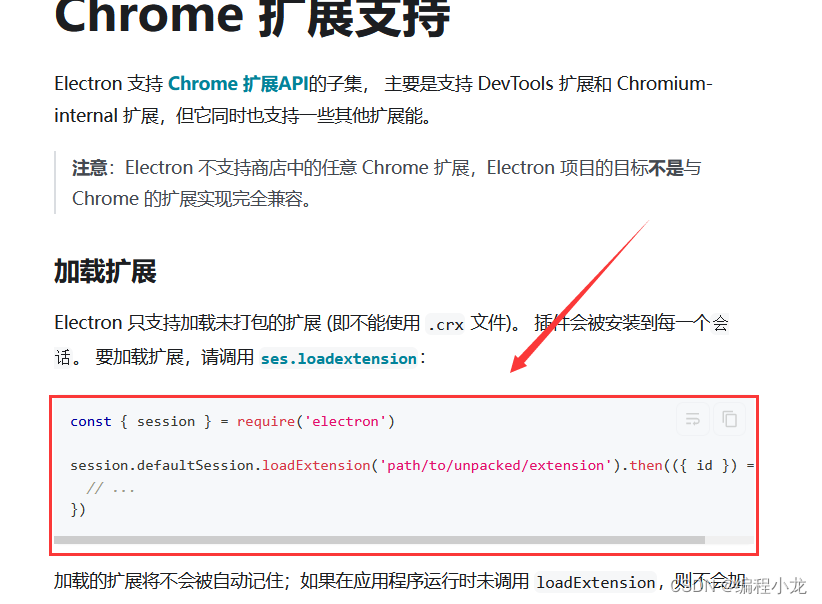
2.我们查阅electron的官方文档,里面有讲解如何手动引入谷歌浏览器插件:

3.我们调整主进程的代码,在app初始化完成的时候,加载指定目录下的谷歌插件,如下所示:
import { join } from "node:path";
import { session } from "electron";
...
app.whenReady().then(createWindow);
...
async function createWindow() {
// 只有在本地运行时 加载vue插件,打包运行时不加载
if (!app.isPackaged) {
await session.defaultSession.loadExtension(
join(__dirname, "../../plugins/vuetools6.5.1")
);
}
...
}
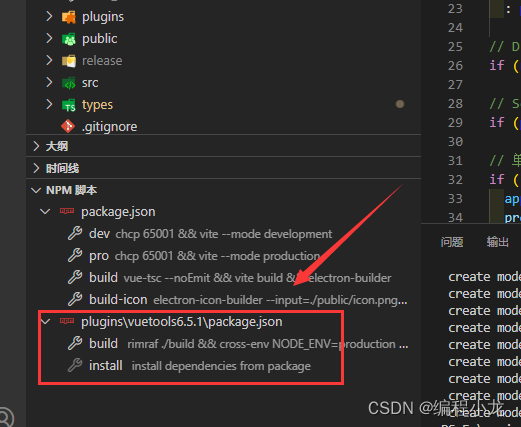
1.此时我们可以看到在移入vue开发插件了以后,我们的vscode中多了两个可执行脚本,如下所示:

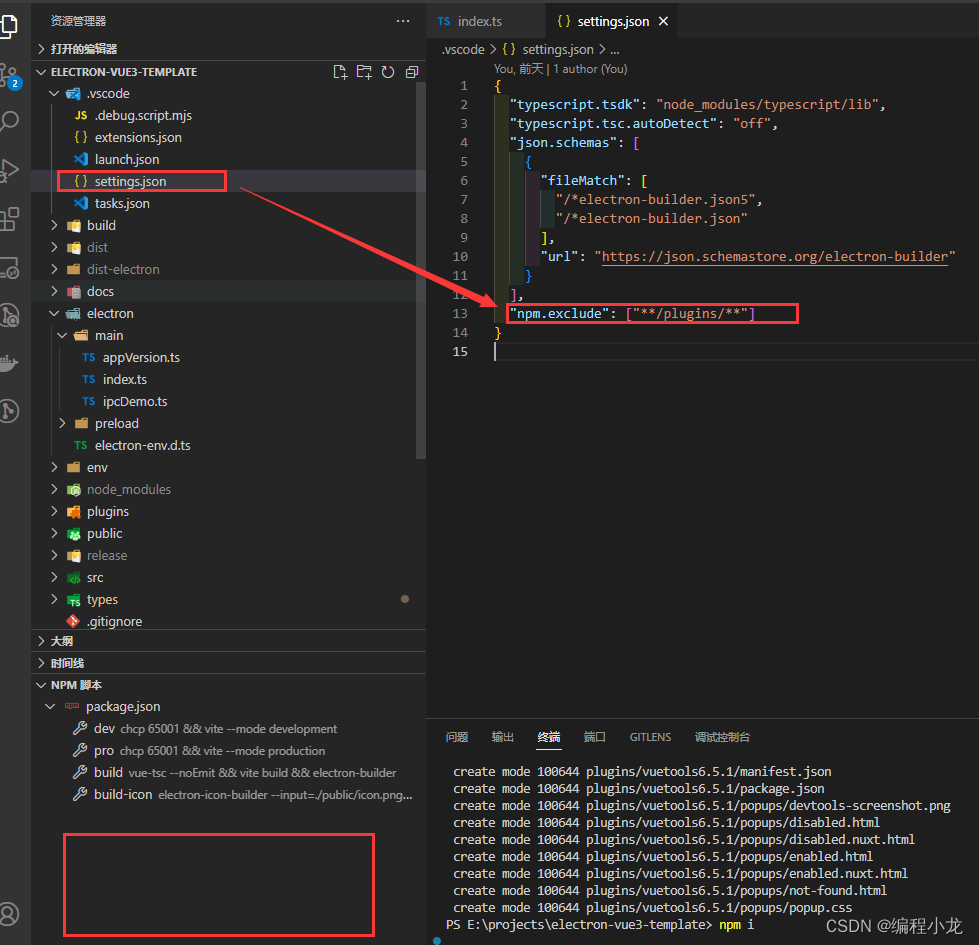
2.我们其实不需要这个脚本,此时我们可以在配置文件中忽略它,找到项目根目录下的settings.json文件:
{
"npm.exclude": ["**/plugins/**"]
}

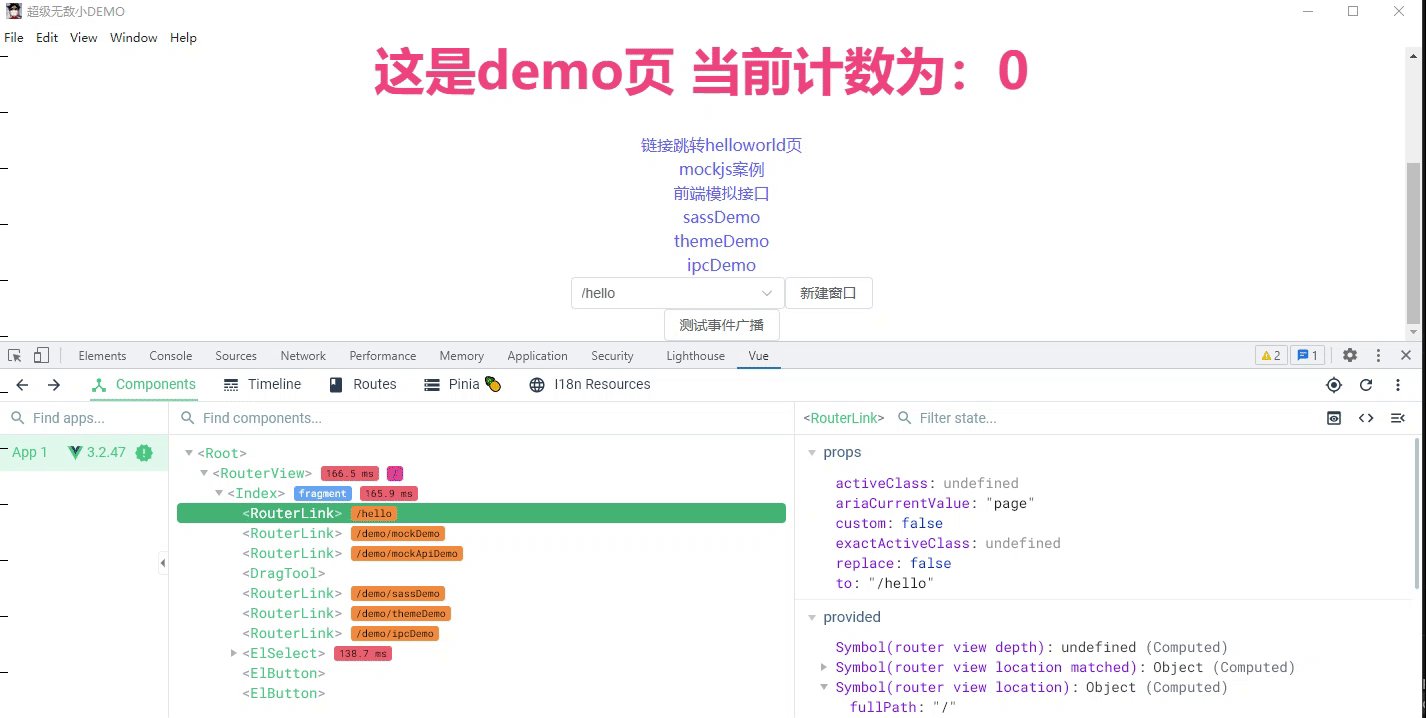
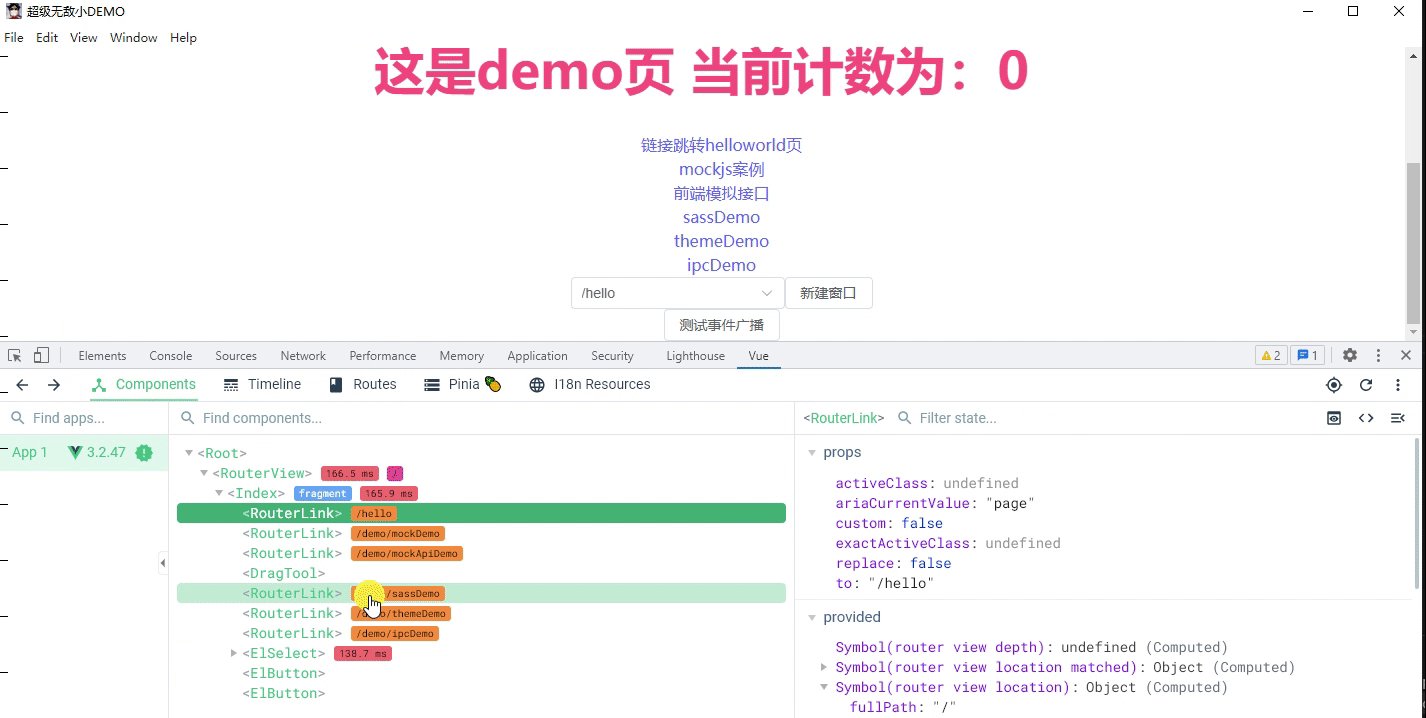
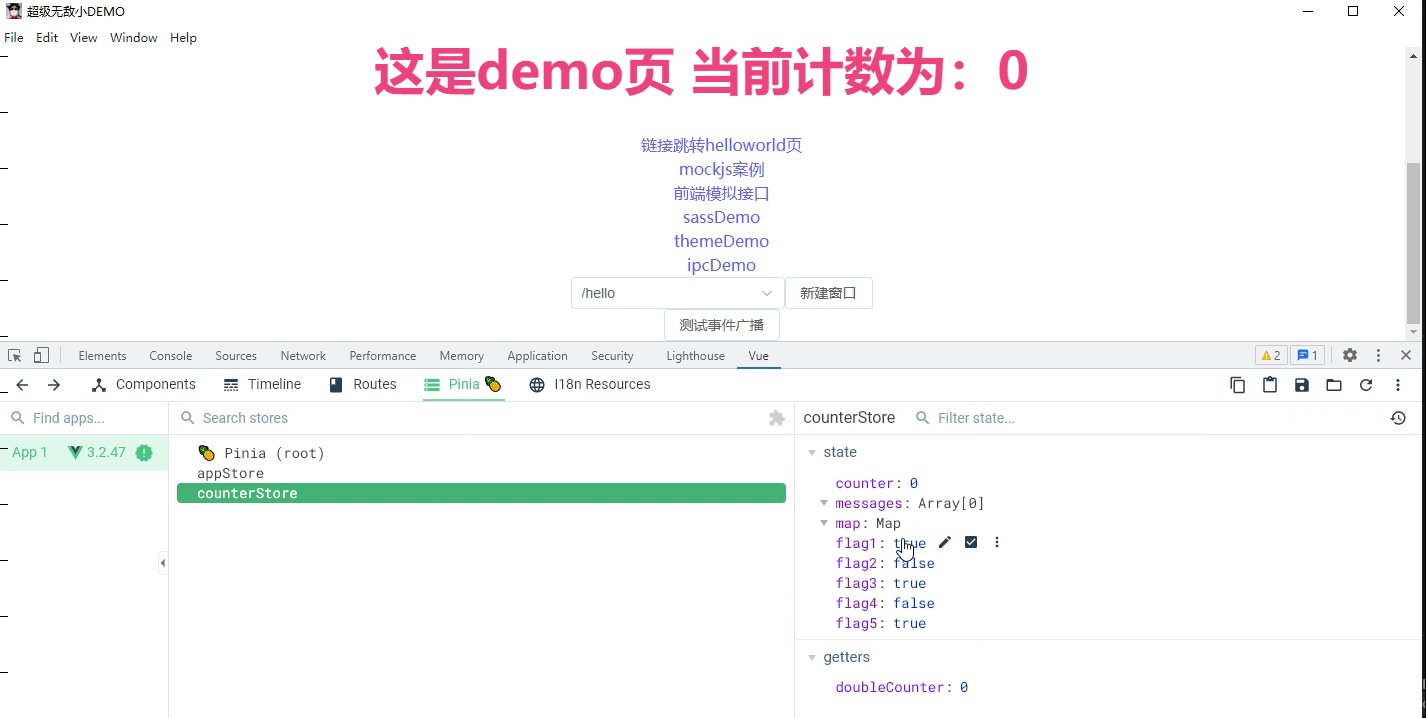
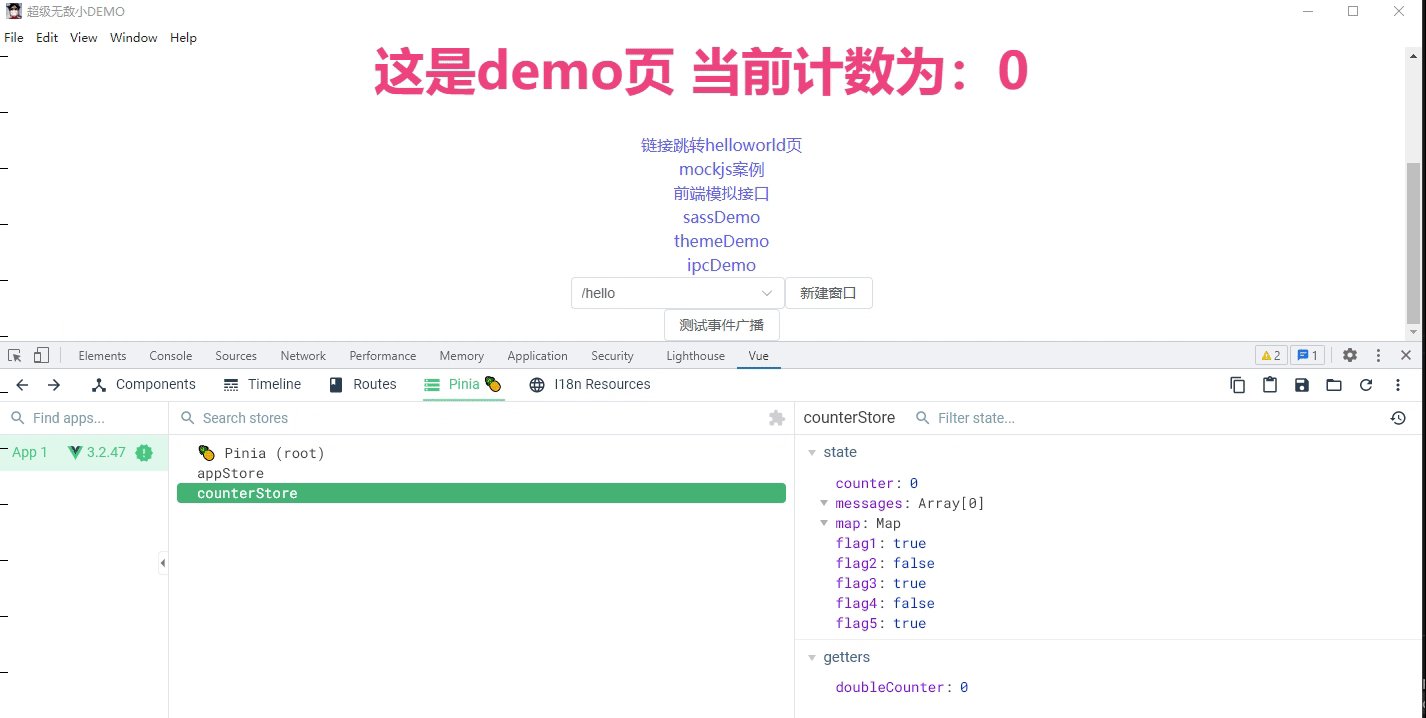
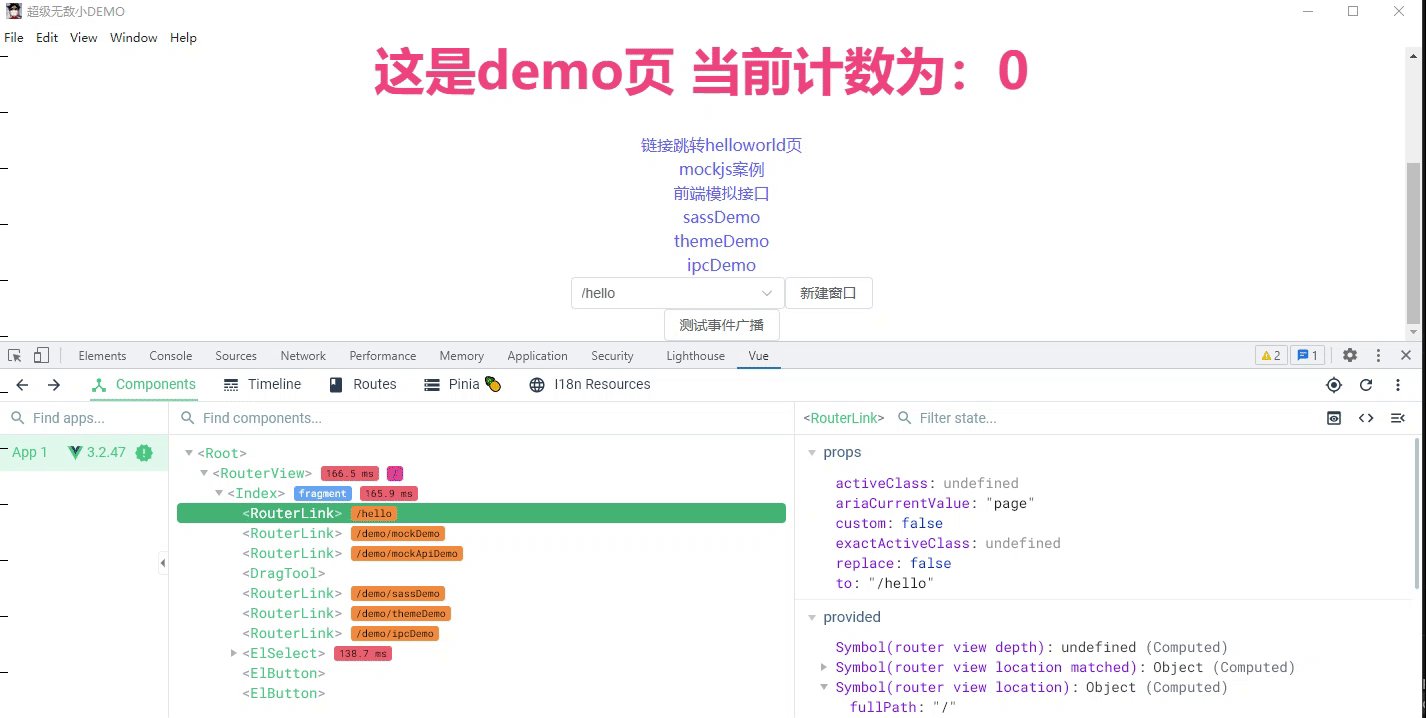
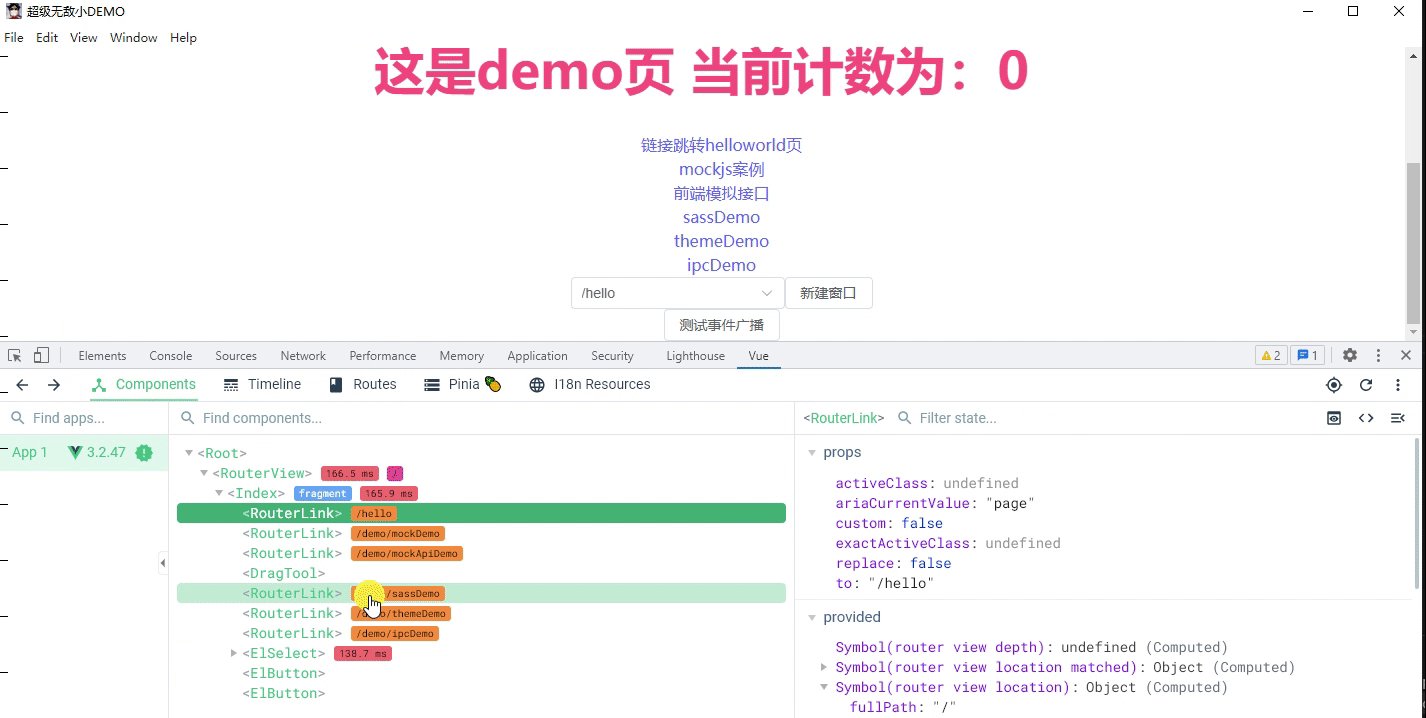
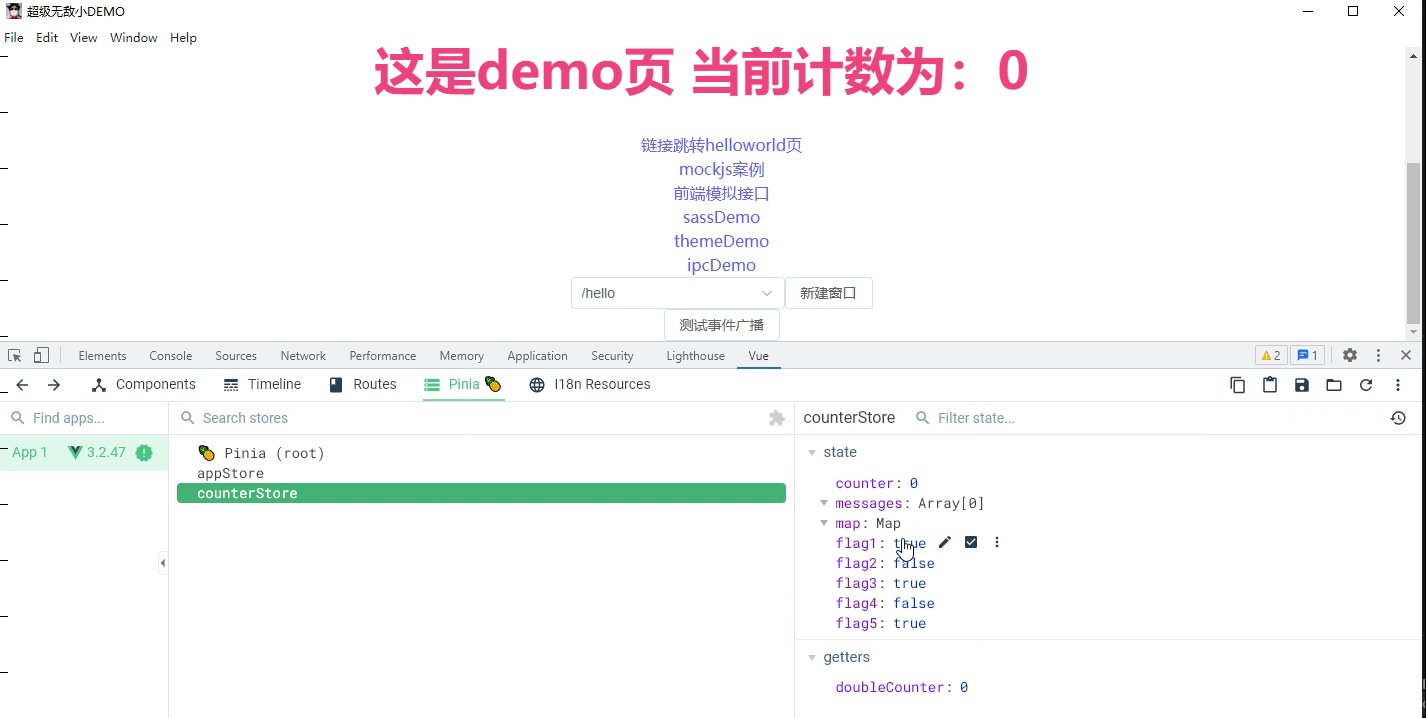
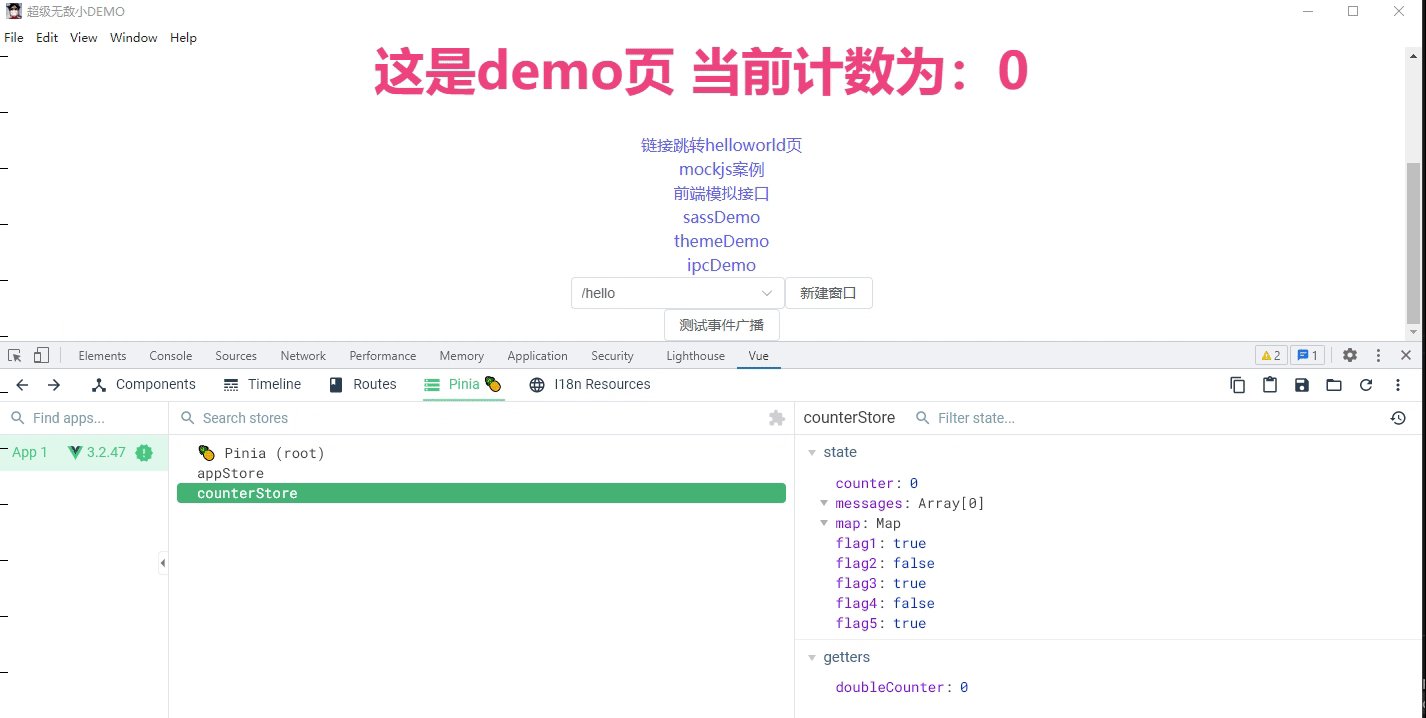
最终重新运行启动项目,打开控制台显示如下

原文地址:https://blog.csdn.net/qq_42365534/article/details/134598345
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_482.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!