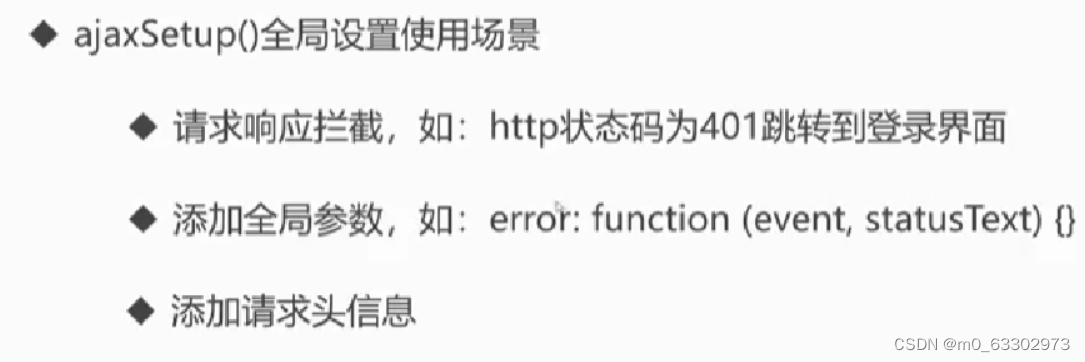
内容概述:Ajax的原理,ajax函数讲解,快捷函数post,get,getJson,ajax的全局设置
1. ajax是一个一部请求库,首先我们要了解什么是异步请求:
异步请求是客户端发出请求消息后,不等待服务器的响应结果,继续执行其他操作。这个要跟同步的概念一起理解,举个同步的例子就是当你浏览页面的时候,你点击一个按钮或者链接,那么这个界面就会向服务器发送请求,此时你眼前的界面就是一片空白,直到请求的数据返回页面上才有东西显示。就是一个操作要等前一个做完才可以开始。而异步则不同,比如一个注册页面你填写名字,密码,邮箱之类的信息,界面看上去什么都没有变化,但是其实你注册的这个界面已经向服务器发送了一个请求来验证你的用户名是否已经存在。就是后台与界面可以进行数据交互,而界面则可以继续保持一直跟用户交互而不受影响。
——由此可以明白ajax异步请求的好处:在不加载页面的情况下更新页面;页面加载完成后请求/接收数据;在后台向服务器接受数据。简单说就是提高用户体验,减少不断加载数据对用户造成体验上的影响。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。






![[设计模式Java实现附plantuml源码~行为型]请求的链式处理——职责链模式](https://img-blog.csdnimg.cn/direct/699aac3ed0c446d088772a0ed4c444ed.png)




