本文介绍: 有些老项目遗留的静态页面使用jquery中ajax 又不想使用webpack或者gulp启动,用Nginx配置跨域问题。然后进入nginxconf下的 nginx.conf 下 使用编辑器vscode或者其他编辑器打开进行配置信息修改。配置好后使用命令 nginx –s reload (在nginx文件夹下启动cmd终端后输入命令重启Nginx)然后在浏览器输入localhost:4000 出现如下图信息这Nginx配置成功。配置完成后重启Nginx cmd中输入命令nginx –s reload。
nginx解决静态页面中ajax跨域方案配置
有些老项目遗留的静态页面使用jquery中ajax 又不想使用webpack或者gulp启动,用Nginx配置跨域问题
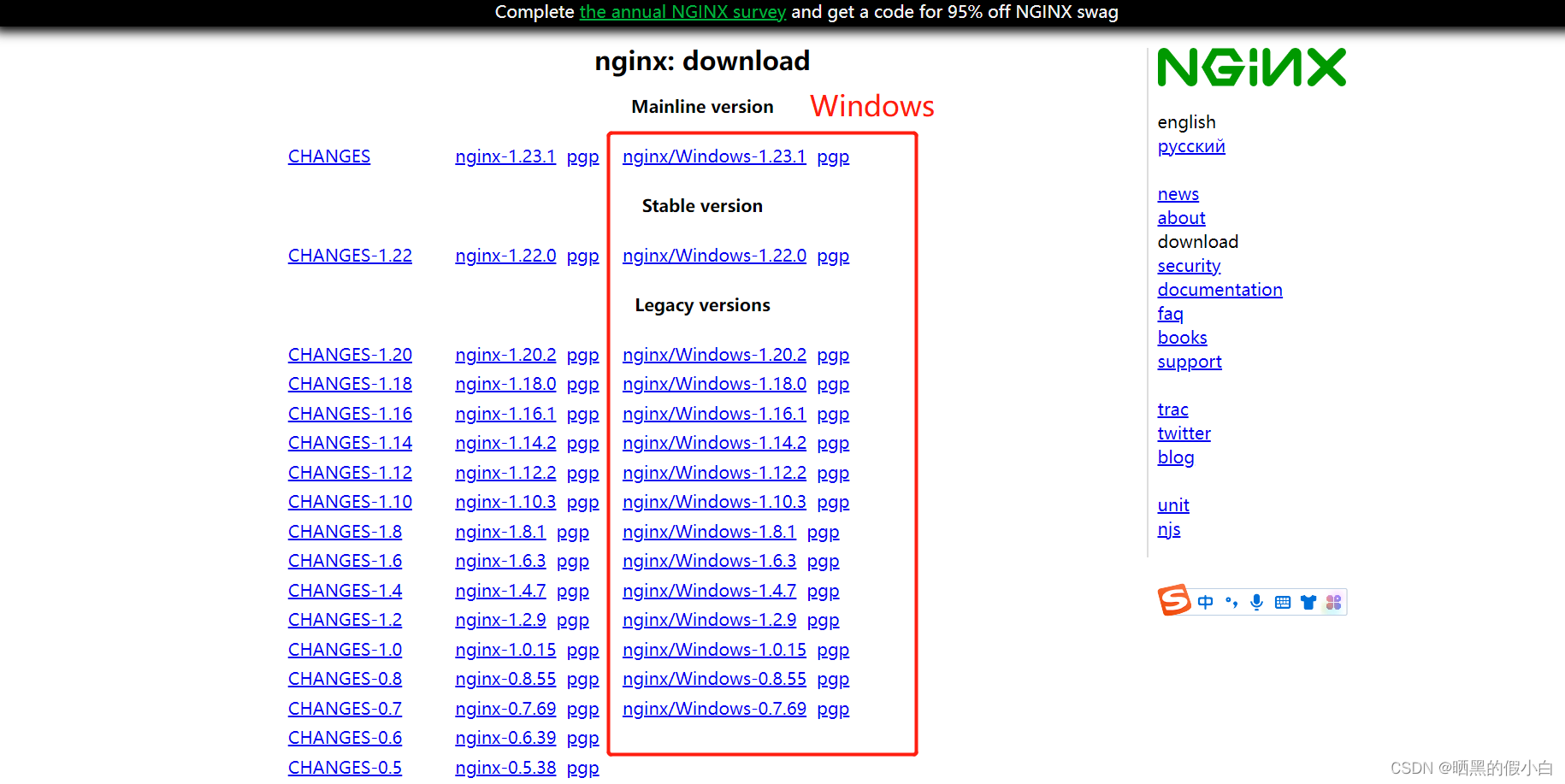
下载安装Nginx 下载链接:Nginx下载 根据你的电脑下载对应安装包

注意:解压安装的时候不要在有中文名的文件夹下,否则会有报错

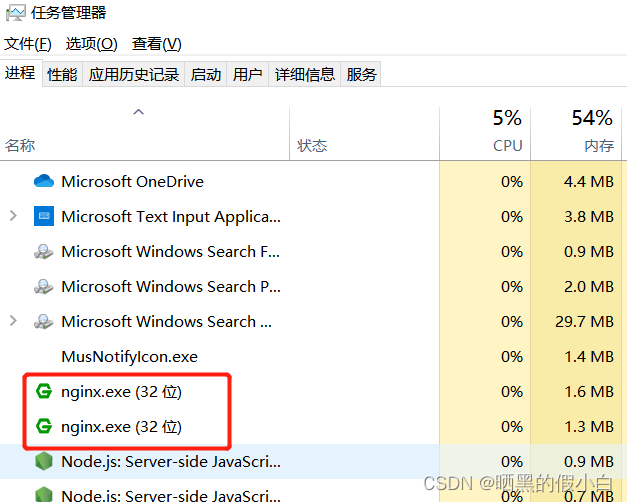
双击nginx.exe 启动Nginx 可以在任务管理器中查看

然后进入nginxconf下的 nginx.conf 下 使用编辑器vscode或者其他编辑器打开进行配置信息修改
server {
listen 4000;#端口默认80端口
server_name localhost;#域名
}
配置好后使用命令 nginx –s reload (在nginx文件夹下启动cmd终端后输入命令重启Nginx)

然后在浏览器输入localhost:4000 出现如下图信息这Nginx配置成功

以上配置完成后 下面来配置ajax配置跨域问题
server {
listen 4000;#端口
server_name localhost;#域名
add_header Access-Control-Allow-Origin *;#允许跨域
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root D:/newProject/demo;#本地项目路径
index index.html index.htm;#目录下有index.html直接打开页面
autoindex on;#目录下没有index.html则直接打开文件夹显示所有文件
}
location /xxx/ { # /xxx/ 为ajax接口匹配项 例如接口为: xxx/abc/abs?aa=1&bb=2
proxy_pass http://111.111.111.11:8090;# 测试请求地址为你项目具体请求地址
#以下为Ajax中跨域配置项
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
add_header 'Access-Control-Allow-Headers' '*';
add_header 'Access-Control-Expose-Headers' 'DNT,X-CustomHeader,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Content-Range,Range';
}
}
配置完成后重启Nginx cmd中输入命令nginx -s reload
浏览器输入http://localhost:4000 选择你对应的文件后F12查看请求Ajax
如果需要token等信息 请手动添加 cookie 或者localStorage
原文地址:https://blog.csdn.net/weixin_45547638/article/details/126717905
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_48236.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。







