提示:以下是本篇文章正文内容,Java系列学习将会持续更新
一、Ajax (异步JavaScript和XML)
XMLHttpRequest实现异步通信:用于发送 HTTP 请求,实现后台与服务器交换数据。
1-1 Ajax 发送请求的步骤
// 1. 创建请求对象
var xhr = new XMLHttpRequest();
// 2. 调用open方法,设置请求方法和请求路径
xhr.open("GET", "/data/grade-list.json");
// 3. 请求体
xhr.onload = function() {
// 1. 将后端的响应结果(JSON数据)进行反序列化
// this.responseText 是 JSON 格式的字符串
var students = JSON.parse(this.responseText);
// 2. 修改 DOM 树,将数据填充到 DOM 树中
var oTable = document.querySelector('table');
var html = `<tr><td>${students}</td><td>${students.size}</td></tr>`;
oTable.innerHTML += html;
}
// 4. 发送请求
xhr.send();
1-2 如果是POST请求,则还需要设置请求头
var s = JSON.stringify(students);
var xhr = new XMLHttpRequest();
// 因为要在请求体中携带 JSON 数据,所以只能使用 POST 方法
xhr.open("POST", "/get-json-from-request-body");
xhr.setRequestHeader("Content-Type", "application/json; charset=utf-8");
xhr.send(s); // send 的参数,就是请求体
二、JSON的使用
2-1 概念
- JSON 是用于存储和传输数据的格式。
- JSON 通常用于服务端向网页传递数据 。
- JSON 指的是 JavaScript 对象表示法(JavaScript Object Notation)
- JSON 是轻量级的文本数据交换格式
- JSON 具有自我描述性,更易理解
2-2 格式
[
{
"姓名": "张三",
"成绩": 28
},
{
"姓名": "李四",
"成绩": 29
}
]
2-3 JSON 和 JS 转换
// JSON.parase()方法: 将JSON数据转换为JS对象
var obj = JSON.parse('{"name":"baidu","site":"www.baidu.com" }');
// JSON.stringlfy()方法: 将 JavaScript 对象转换为字符串
var myJSON = JSON.stringify(obj);
2-4 JSON 和 Java 转换
ObjectMapper mapper = new ObjectMapper();
① JSON字符串转对象
// Student 对象
Student student = new Student("wang", 20);
// 将对象转换为json字符串
String jsonString = mapper.writeValueAsString(student);
// jsonString = "{"name":"wang", "age":20}"
// 将字符串转换为对象
Student student = mapper.readValue(jsonString, Student.class);
// List 集合
List<Student> studentList= new ArrayList<>();
studentList.add(。。。);
// 将List集合转换为json字符串
String jsonStr = mapper.writeValueAsString(studentList);
// 将json字符串转换为List集合
List<Student> studentList2 = mapper.readValue(jsonStr, List.class);
// Map集合
Map<String, Object> testMap = new HashMap<>();
testMap.put("name", "22");
testMap.put("age", 20);
// 将Map集合转换为json字符串
String jsonStr = mapper.writeValueAsString(testMap);
// 将json字符串转换为Map集合
Map<String, Object> testMapDes = mapper.readValue(jsonStr, Map.class);
三、WebAPI (修改 Dom 树)
这些概念在 JS 代码中就对应一个个的对象,所以叫做 “文档对象模型” 。
3-1 获取元素
<div class="box">abc</div>
<div id="id">def</div>
<h3><span><input type="text"></span></h3>
<script>
// 类选择器
var element1 = document.querySelector('.box');
// id 选择器
var element2 = document.querySelector('#id');
// 标签选择器
var element3 = document.querySelector('h3 span input');
</script>
3-2 触发事件
<button id="btn">点我一下</button>
<script>
var btn = document.getElementById('btn');
btn.onclick = function () {
alert("hello world");
}
</script>
3-3 操作元素
<div>
<span>hello world</span>
<img src="cat.jpg">
</div>
<script>
var div = document.querySelector('div');
// 读取 div 文本内容
console.log(div.innerText);
// 修改文本内容。即使有HTML标签,也会当做文本显示
div.innerText = 'hello js';
// 读取HTML内容
console.log(div.innerHTML);
// 修改HTML内容
div.innerHTML = '<span>hello js</span>';
var img = document.querySelector('img');
// 获取元素属性
console.log(img.src);
// 修改元素属性
img.src = "dog.png";
</script>
四、综合应用 – 展示动态页面
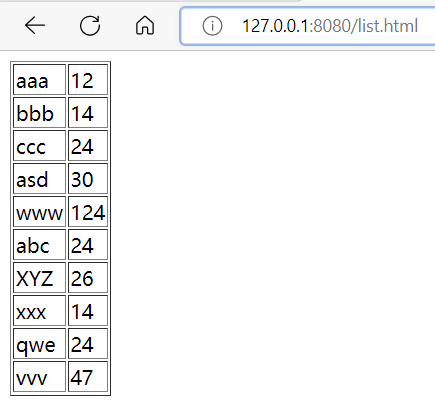
4-1 list.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>成绩单</title>
</head>
<body>
<table border='1'>
<!--
<tr>
<td>小明</td>
<td>28</td>
</tr>
-->
</table>
<script src="js/list.js"></script>
</body>
</html>
4-2 ListJsonServlet.java
在Java后端,从数据库获取数据,将数据JSON序列化,发送 JSON 数据到前端页面。
@WebServlet("/send-list.json")
public class ListJsonServlet extends HttpServlet {
private final ObjectMapper objectMapper = new ObjectMapper();
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
List<Student> studentList = new ArrayList<>();
// 1. 从数据库获取 Student 数据
try (Connection c = DBUtil.connection()) {
String sql = "select name, grade from grades order by id";
try (PreparedStatement ps = c.prepareStatement(sql)) {
try (ResultSet rs = ps.executeQuery()) {
while (rs.next()) {
Student student = new Student(
rs.getString("name"),
rs.getInt("grade")
);
// 2. 将Student 数据存入List 集合中
studentList.add(student);
}
}
}
} catch (SQLException exc) {
throw new RuntimeException(exc);
}
// 3. JSON序列化
String json = objectMapper.writeValueAsString(studentList);
// 4. 响应
resp.setCharacterEncoding("utf-8");
resp.setContentType("application/json");
resp.getWriter().println(json);
}
}
4-3 list.js
在JS中,发送 Ajax 请求,获取到 JSON 数据,再修改 DOM 树。
// 为了让 js 代码可以在所有资源都加载完成后才去执行,就入口代码放在 window 的 load 事件处理中
window.onload = function() {
var xhr = new XMLHttpRequest()
xhr.open('get', '/send-list.json')
xhr.onload = function() {
// 定义对象数组 = 响应体的文本内容(JSON字符串)反序列化的结果
var list = JSON.parse(xhr.responseText)
var oTable = document.querySelector('table')
// 遍历数组
// const list = [ {name:'zhangsan',grade:18}, {name:'lisi', grade:36} ]
list.forEach( function(i){
var html = `<tr><td>${i.name}</td><td>${i.grade}</td></tr>`
oTable.innerHTML += html
})
}
xhr.send()
}
4-4 执行效果

总结:
提示:这里对文章进行总结:
以上就是今天的学习内容,本文是JavaWeb的学习,项目前后端分离的三个步骤,一是Axjx发送请求,二是前后端传输Json数据,三是Js修改前端DOM树。之后的学习内容将持续更新!!!
原文地址:https://blog.csdn.net/qq15035899256/article/details/126452888
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_48242.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

![[设计模式Java实现附plantuml源码~行为型]请求的链式处理——职责链模式](https://img-blog.csdnimg.cn/direct/699aac3ed0c446d088772a0ed4c444ed.png)