#box {
width: 200px;
height: 200px;
border: solid 1px red;
}
2、HTML代码
<button>点击按钮</button>
<div id="box"></div>
3、JS代码
onreadystatechange方法是状态修改一次他就调用一次。
readystate有五种状态:分别是01234
0:未初始化
1:open方法调用完毕
2:send方法已经调用完毕
3:服务端返回的部分结果
4:服务端返回的全部结果
const btn = document.getElementsByTagName('button')[0];///获取button
const box = document.getElementById("box");///获取box
// console.log(btn);
btn.onclick = function () {
//1、创建对象
const xhr = new XMLHttpRequest();
//2、初始化,设置请求方法和URL
xhr.open('GET', 'http://127.0.0.1:8000/server');
//3、发送请求
xhr.send();
//4、绑定事件 处理客户端返回的结果
//存在五个状态
xhr.onreadystatechange = function () {
///判断服务器端是否返回了全部的结果
if (xhr.readyState === 4) {
///判断状态响应码
if (xhr.status >= 200 && xhr.status < 300) {
box.innerHTML = xhr.response;
}
}
}
}
二、服务器端
///1、引入express
const express = require('express');
///2、创建应用对象
const app = express();
///3、创建路由规则
///request 是对请求报文的封装
///response 是对响应报文的封装
app.get('/server', (request, response) => {
//设置响应头 设置允许跨域
response.setHeader('Access-Control-Allow-Origin', '*');
//设置响应体
response.send('HELLO AJAX');
});
///4、监听端口启动服务
app.listen(8000, () => {
console.log("服务已经启动,正在监听8000端口...")
});
1、可以看到如请求方法是采用GET方法,HTTP版本是1.1,使用长连接,Host为127.0.0.1:8000等信息。

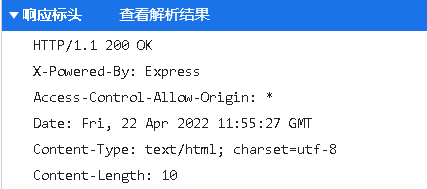
2、查看响应如返回使用的HTTP版本是1.1,状态码已成功处理,设置的允许跨域的字段,内容的类型以及内容的长度等
3、实现的结果

实现的结果是通过给box.innerHTML设置内容来把服务器端返回的数据显示在上面,我们不仅可以显示内容,还可以查看不同的内容,如:
1)xhr.status:状态码
2)xhr.statusText:状态字符串
3)xhr.getAllResponseHeaders():所有响应头
4)xhr.response:响应体
原文地址:https://blog.csdn.net/weixin_46116626/article/details/124353661
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_48244.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!