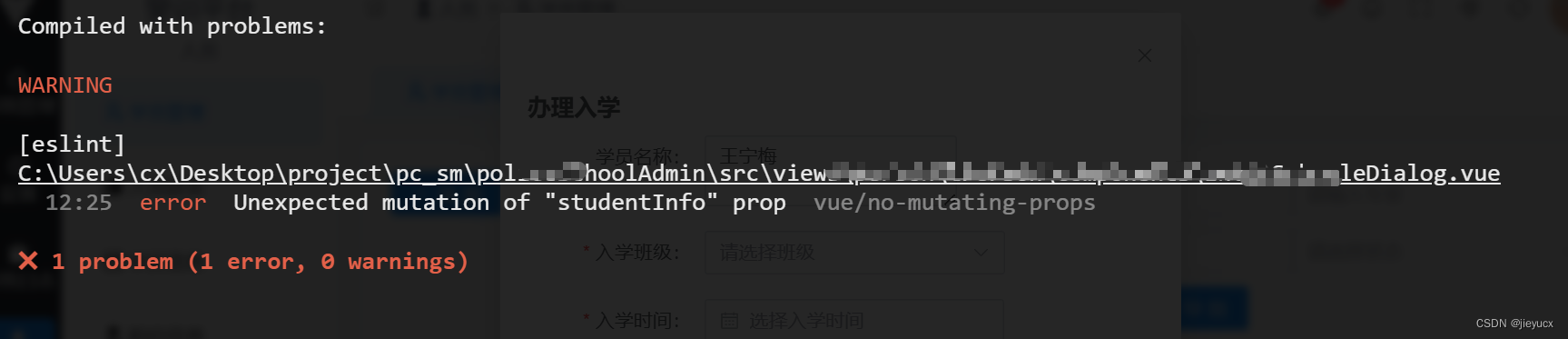
vue3报错 Unexpected mutation of “xxx“ prop.(eslintvue/no–mutating–props)

eslint校验报这个错,其实是Vue的单向数据流的概念,因为识别到子组件中修改了props值。
我这里踩到这个坑是这么操作的,我在父组件中给子组件传了个值,然后再子组件中v–modle这个值,于是就给我报了这个错!
子组件中
报错就在v-model="studentInfo[0].name"
不应该在子组件中直接双向绑定父组件传递过来的值
解决方案:
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








