一.前期准备见官网:环境部署 | RuoYi![]() http://doc.ruoyi.vip/ruoyi–vue/document/hjbs.html#%E5%87%86%E5%A4%87%E5%B7%A5%E4%BD%9C
http://doc.ruoyi.vip/ruoyi–vue/document/hjbs.html#%E5%87%86%E5%A4%87%E5%B7%A5%E4%BD%9C
方法一:改动比较多,见博客:若依前后端分离版启动到部署到tomcat(适合新手小白,保姆级)_若依框架部署到tomcat_Yy_ao的博客-CSDN博客若依前后端分离版启动到部署到tomcat(适合新手小白,保姆级)https://blog.csdn.net/Yy_ao/article/details/127119753 方法二:
把前后端都打成war包,放入到tomcat的webapps文件夹中
在tomcat的conf目录下,修改server.xml文件,在<Host>标签下,增加<Context>标签
<Context docBase=”dist” path=”” reloadable=”false“/>
<Context docBase=”ruoyi–admin” path=”/prod–api” reloadable=”false“/>
此时,若伊框架的前端war包配置的端口号(80)和后端配置的端口号(8089)都不起作用,只有tomcat的端口号(8080)起作用。
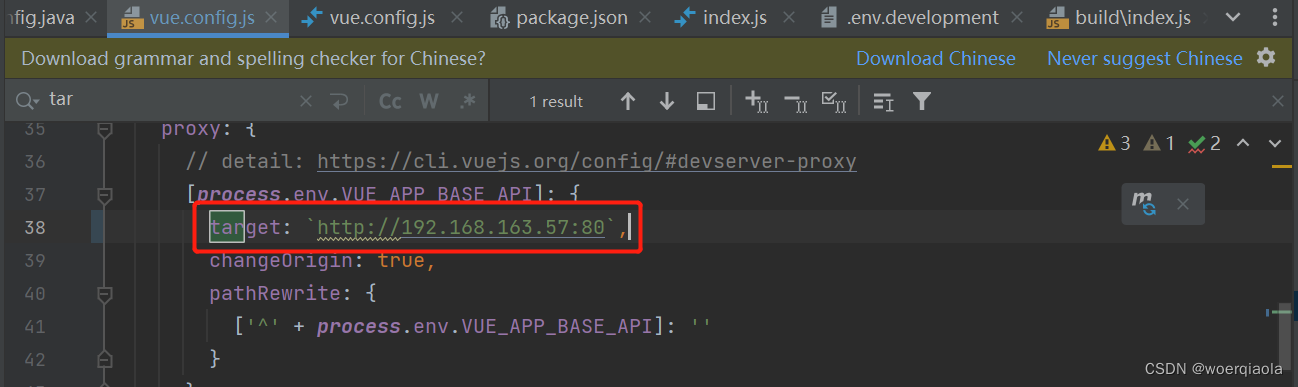
所以前端vue项目的target端口号,必须要是可以访问到后端服务的,如下图,

前端的请求拼接成http://localhost:8080/prod–api/*** 根据上面tomcat的server.xml配置,tomcat容器监听到8080请求,并且url为 /prod–api , tomcat转换成 **/ruoyi–admin/***。
PS:因为前后端在同一台服务器的tomcat中,所以设置成localhost,如果不在同一台服务器,需要配置成实际的服务器IP
前端:

后端:

方法一:
1.后端部署步骤和上面一样
2.修改vue.config.js文件的target ,如果nginx部署到docker 里则ip:port 写主机的映射

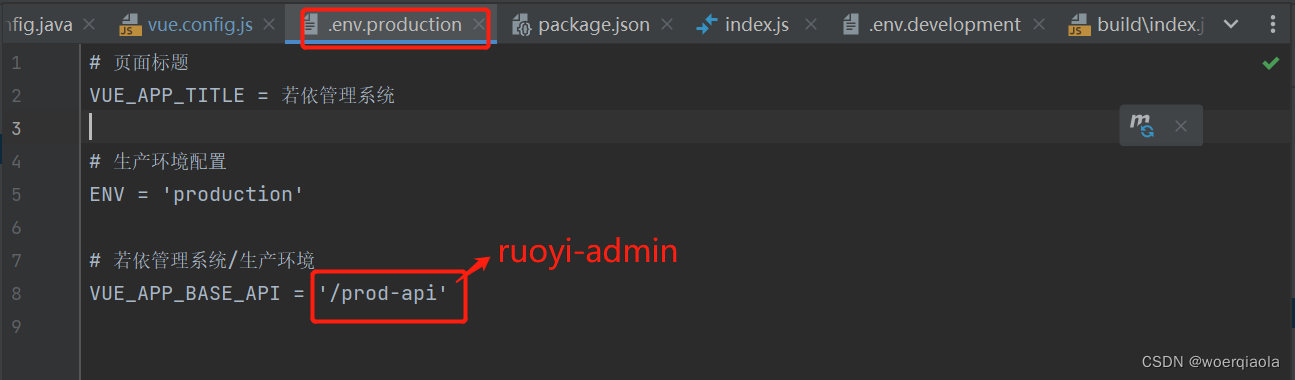
3.修改env.production 中的 VUE_APP_BASE_API 值,和后端打成的war包名称一致,此处为ruoyi–admin 。 也可以把后端打包的名称改成prod–api,只要保持一致即可,否则数据监控功能可能会访问不了

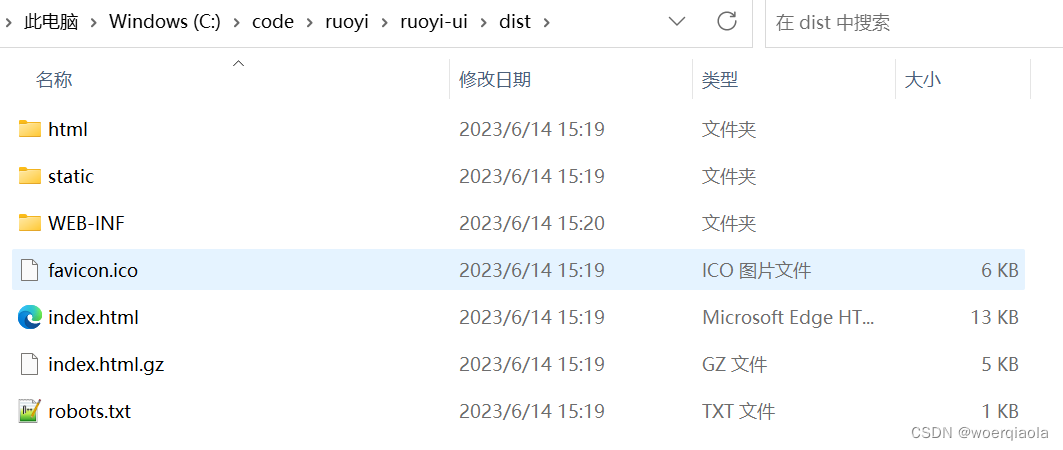
4.按照官网打包前端代码,生成dist文件夹,再新建WEB-INF文件夹,增加web.xml文件,内容见官方文档

5.上传到nginx服务器的html文件夹,若nginx是容器,则放入到对应的挂载卷中

修改nginx的配置文件,nginx.conf,其中的1 和 3 必须保持一致(如果实际情况不一致,数据监控功能无法使用,必须把前端的env.production文件中的VUE_APP_BASE_API 值和后端代码打包后的名称设置成一样的名字) 2处 是tomcat服务器的ip:port

worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name 192.168.163.57;
location / {
root /usr/share/nginx/html/dist;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
location /ruoyi–admin/ {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://192.168.163.57:8080/ruoyi–admin/;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
方法二:见博客(2条消息) Docker部署若依系统_若依docker部署_Richard_wg的博客-CSDN博客![]() https://blog.csdn.net/Richard_wg/article/details/126340760
https://blog.csdn.net/Richard_wg/article/details/126340760
原文地址:https://blog.csdn.net/woerqiaola/article/details/131209150
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_48460.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!