

为什么要编写自定义功能,当你可以使用库呢?库是开发者最好的朋友和救命稻草。在我看来,一个好的项目应该充分利用一些最好的可用库。
本文是有关 Flutter 中很棒的库系列文章的一部分,我总结了7个 Flutter 库,这些库将有助于您在开发过程中前进。
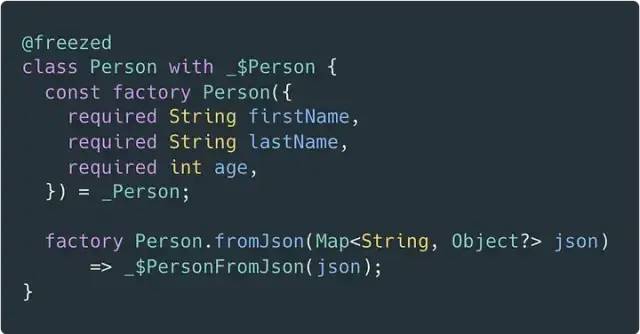
1. freezed

Freezed 是一个基于 Dart 语言的 Flutter 库,它可以帮助您快速生成不可变的数据类和联合类型。在 Flutter 开发中,我们经常需要定义数据类和联合类型,以表示我们的数据和状态。使用 Freezed,我们可以轻松地定义这些类和类型,并且它们都是不可变的,这有助于提高应用程序的性能和可维护性。
要使用 Freezed 库,您需要在项目中添加依赖项。您可以在 pubspec.yaml 文件中添加以下代码:
dependencies:
freezed: ^1.2.0接下来,您需要创建一个 Dart 文件,其中包含您要定义的数据类和联合类型。在该文件中,您需要导入 freezed_annotation 包并使用 @freezed 和 @JsonSerializable 注释来定义类。
import 'package:freezed_annotation/freezed_annotation.dart';
import 'package:flutter/foundation.dart';
import 'package:json_annotation/json_annotation.dart';
part 'my_class.freezed.dart';
part 'my_class.g.dart';
@freezed
abstract class MyClass with _$MyClass {
const factory MyClass({
@required String name,
@required int age,
}) = _MyClass;
factory MyClass.fromJson(Map<String, dynamic> json) =>
_$MyClassFromJson(json);
}在上面的代码中,我们定义了一个名为 MyClass 的数据类。它有两个必需的属性:name 和 age。我们还定义了一个名为 _MyClass 的私有类,它是 MyClass 类的实现类,用于生成不可变的类。
要生成实现类和 JSON 序列化和反序列化代码,请运行以下命令:
flutter pub run build_runner build --delete-conflicting-outputs这将生成一个名为 my_class.freezed.dart 的文件,其中包含生成的代码。
现在,我们可以在我们的应用程序中使用 MyClass 类,例如:
final myClass = MyClass(name: 'John', age: 30);2. flutter_native_splash

flutter_native_splash 是一个 Flutter 库,可以帮助您在启动应用程序时添加原生的启动屏幕。通过使用 flutter_native_splash,您可以轻松地创建适用于 Android 和 iOS 平台的启动屏幕,而无需手动编辑原生代码。
使用场景
flutter_native_splash 适用于以下场景:
要使用 flutter_native_splash 库,您需要在项目中添加依赖项。您可以在 pubspec.yaml 文件中添加以下代码:
dependencies:
flutter_native_splash: ^1.2.0接下来,您需要为您的应用程序创建启动屏幕图像。您可以将此图像放置在应用程序的根目录中,并将其命名为 splash.png。然后,您可以在 pubspec.yaml 文件中添加以下代码,以指定应用程序的启动屏幕图像:
flutter_native_splash:
image: splash.png接下来,您需要在 main.dart 文件中添加以下代码,以启用 flutter_native_splash 库:
import 'package:flutter_native_splash/flutter_native_splash.dart';
void main() {
// Set the initial route when starting the app
var initialRoute = '/';
// Run the app
runApp(MyApp(initialRoute: initialRoute));
// Show splash screen before loading the app
FlutterNativeSplash.show(
seconds: 5,
// Put any other FlutterNativeSplash configurations here...
);
}在上面的代码中,我们首先定义了一个初始路由,然后启动了我们的应用程序。接下来,我们调用了 FlutterNativeSplash.show() 方法,该方法将显示原生启动屏幕,并将应用程序加载延迟了一定时间(在这个例子中是 5 秒钟)。
3. go_router

go_router 是一个 Flutter 库,可以帮助您轻松地管理应用程序中的路由。通过使用 go_router,您可以轻松地创建具有多个路由的应用程序,并管理这些路由之间的导航。go_router 还支持多个导航堆栈,以及路由传递参数和回调等功能。
使用场景
要使用 go_router 库,您需要在项目中添加依赖项。您可以在 pubspec.yaml 文件中添加以下代码:
dependencies:
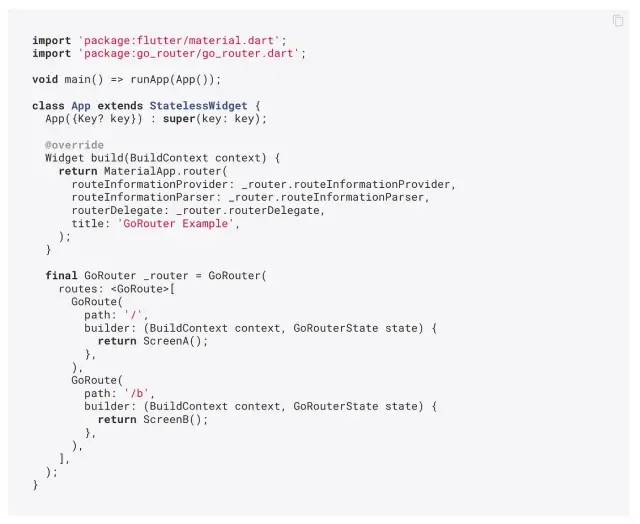
go_router: ^2.2.0以下是一个完整的示例代码,其中包括了创建 GoRouter 实例以及定义两个路由的示例。
import 'package:flutter/material.dart';
import 'package:go_router/go_router.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'My App',
routerDelegate: GoRouter(
// Define your routes here
routes: [
GoRoute(
path: '/',
pageBuilder: (context, state) => HomePage(),
),
GoRoute(
path: '/detail',
pageBuilder: (context, state) {
final args = state.extra['args'] as Map<String, dynamic>;
return DetailPage(
title: args['title'],
subtitle: args['subtitle'],
);
},
),
],
),
routeInformationParser: GoRouterInformationParser(),
);
}
}
class HomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('Home')),
body: Center(
child: RaisedButton(
onPressed: () {
GoRouter.of(context).go('/detail', {
'title': 'Detail Page',
'subtitle': 'This is the detail page.',
});
},
child: Text('Go to Detail Page'),
),
),
);
}
}
class DetailPage extends StatelessWidget {
final String title;
final String subtitle;
const DetailPage({
Key key,
@required this.title,
@required this.subtitle,
}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text(title)),
body: Center(
child: Text(subtitle),
),
);
}
}go_router 是一个很棒的 Flutter 库,可以帮助您轻松地管理应用程序中的路由。通过使用 go_router,您可以轻松地创建具有多个路由的应用程序,并管理这些路由之间的导航。如果您正在开发一个具有多个路由的 Flutter 应用程序,go_router 将会是您不可或缺的帮手。
4. just_audio
just_audio 是一个 Flutter 插件,它为 Flutter 应用程序提供了音频播放的功能。它使用平台原生的播放器,并提供了一些高级功能,例如自定义通知、自定义播放器 UI 和音频流媒体。
使用场景
just_audio 适用于需要在 Flutter 应用程序中播放音频的情况。无论您是要播放音乐、播客、语音备忘录还是其他类型的音频,just_audio 都可以满足您的需求。
由于 just_audio 是基于平台原生的播放器实现的,因此它可以提供更好的性能和更好的用户体验。
以下是一个使用 just_audio 播放本地音频文件的简单示例。首先,需要在 pubspec.yaml 文件中添加 just_audio 依赖项:
dependencies:
flutter:
sdk: flutter
just_audio: ^0.9.19然后,我们需要在 Flutter 应用程序中使用 AudioPlayer 类来播放音频。下面是一个使用 AudioPlayer 类播放本地音频文件的简单示例:
import 'package:flutter/material.dart';
import 'package:just_audio/just_audio.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Just Audio Demo',
home: AudioPlayerScreen(),
);
}
}
class AudioPlayerScreen extends StatefulWidget {
@override
_AudioPlayerScreenState createState() => _AudioPlayerScreenState();
}
class _AudioPlayerScreenState extends State<AudioPlayerScreen> {
AudioPlayer _player;
@override
void initState() {
super.initState();
_player = AudioPlayer();
_player.setAsset('assets/audio/sample.mp3');
_player.play();
}
@override
void dispose() {
_player.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('Just Audio Demo')),
body: Center(
child: Text('Playing audio...'),
),
);
}
}上面的代码首先在 initState 方法中创建了一个 AudioPlayer 实例,并使用 setAsset 方法加载了一个本地音频文件。然后,使用 play 方法开始播放音频。
在 dispose 方法中,需要调用 dispose 方法来释放 AudioPlayer 实例占用的资源。
最后,在 build 方法中,使用 Scaffold 和 Text 小部件来显示正在播放音频。
just_audio 是一个功能强大的 Flutter 库,它可以帮助您在 Flutter 应用程序中轻松地播放音频。使用 just_audio,您可以轻松地播放本地和远程音频文件,并可以添加自定义通知和自定义播放器 UI。如果您正在开发一个需要音频播放功能的 Flutter 应用程序,just_audio 将会是您的不二选择。
5. json_serializable

json_serializable 是一个可以自动生成与 JSON 序列化和反序列化相关代码的 Flutter 库,它使用了 Dart 代码生成器和注释。本库能够帮助 Flutter 开发人员在处理 JSON 数据时更加高效、方便地生成相关代码。
使用场景:
当你需要在 Dart 中序列化/反序列化 JSON 数据时,json_serializable 是非常实用的工具。它能够自动生成必要的 Dart 类、类成员、解析函数等代码,减少了手动编写这些代码的工作量,提高了代码的可读性和可维护性。
示例
dependencies:
json_annotation: <latest_version>
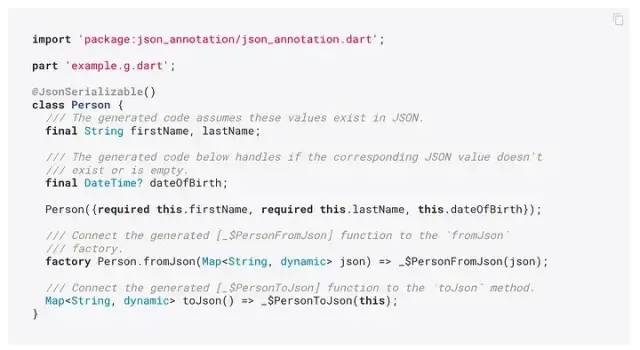
json_serializable: <latest_version>创建 Dart 类:创建一个 Dart 类,并在其上方添加注释,说明该类需要序列化/反序列化。
import 'package:json_annotation/json_annotation.dart';
part 'user.g.dart'; // 这是代码生成器生成的文件
@JsonSerializable() // 告诉 json_serializable 这个类是需要序列化/反序列化的
class User {
final int id;
final String name;
User({
required this.id,
required this.name,
});
// 自动生成反序列化函数
factory User.fromJson(Map<String, dynamic> json) => _$UserFromJson(json);
// 自动生成序列化函数
Map<String, dynamic> toJson() => _$UserToJson(this);
}flutter pub run build_runner build使用自动生成的代码:使用自动生成的序列化/反序列化代码,将 Dart 对象转换成 JSON 格式,或将 JSON 格式转换成 Dart 对象。
import 'dart:convert';
void main() {
// 将 Dart 对象转换成 JSON 格式
final user = User(id: 1, name: 'John');
final jsonString = jsonEncode(user.toJson());
print(jsonString); // 输出:{"id":1,"name":"John"}
// 将 JSON 格式转换成 Dart 对象
final jsonMap = jsonDecode(jsonString);
final newUser = User.fromJson(jsonMap);
print(newUser.name); // 输出:John
}json_serializable 是一个非常实用的 Flutter 库,它能够帮助 Flutter 开发人员更加方便地处理 JSON 数据。通过注释和代码生成器,它能够自动生成序列化/反序列化相关的代码,减少了手写代码的工作量。
6. flex_color_scheme

flex_color_scheme 是一个用于创建灵活的、高度可定制的颜色方案的 Flutter 库。使用此库可以快速创建应用程序的颜色主题,方便开发人员根据设计要求进行定制,同时还支持 Flutter Material Design 和 Cupertino(iOS 风格)的主题规范。
使用场景
flex_color_scheme 主要适用于那些需要定制应用程序颜色主题的 Flutter 项目。其主要使用场景包括:
示例
以下是使用 flex_color_scheme 创建自定义颜色方案的基本步骤:
dependencies:
flex_color_scheme: ^2.1.12、在 Flutter 应用程序中使用 FlexColorScheme 来创建自定义颜色主题。
import 'package:flex_color_scheme/flex_color_scheme.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'FlexColorScheme Demo',
theme: FlexColorScheme.light(scheme: FlexScheme.mandyRed),
darkTheme: FlexColorScheme.dark(scheme: FlexScheme.mandyRed).toTheme,
home: MyHomePage(),
);
}
}在上面的示例中,我们使用 FlexColorScheme.light() 和 FlexColorScheme.dark() 创建了浅色和深色的颜色主题,这两个方法接受一个 scheme 参数,用于指定颜色方案。
3、在 Flutter 组件中使用 FlexColorScheme.themed() 来应用上述创建的颜色主题。
Container(
color: FlexColorScheme.themed(Colors.blue),
child: Center(
child: Text('Hello, world!', style: TextStyle(fontSize: 24)),
),
),在上面的示例中,我们使用 FlexColorScheme.themed() 来根据当前颜色主题自动选择背景颜色。
7. android_intent_plus

android_intent_plus是一个Flutter插件,允许您在Android设备上启动Intent,并允许您指定数据和/或操作。此外,它还允许您使用startActivityForResult启动活动,并在其完成时接收结果。
使用场景
android_intent_plus主要适用于需要与Android平台进行交互的Flutter应用程序。在以下场景中,android_intent_plus可能特别有用:
调用Android平台的API:在Flutter中,有一些Android SDK API没有被直接封装为Flutter插件。在这种情况下,您可以使用android_intent_plus启动一个Intent来调用这些API。
启动另一个应用程序:您可以使用android_intent_plus启动其他应用程序,并将数据传递给它们。例如,您可以使用android_intent_plus启动浏览器应用程序并打开特定的URL。
接收活动结果:在某些情况下,您可能需要从启动的活动中获取结果。使用android_intent_plus,您可以使用startActivityForResult方法启动活动,并在其完成时接收结果。
示例
使用android_intent_plus非常简单。只需要在pubspec.yaml文件中添加依赖项,然后在代码中导入库,即可开始使用。
1、添加依赖项
在pubspec.yaml文件中,将以下行添加到dependencies部分:
dependencies:
android_intent_plus: ^3.0.02、导入库
在Flutter应用程序中的任何文件中,都可以导入android_intent_plus:
import 'package:android_intent_plus/android_intent.dart';3、入门代码示例
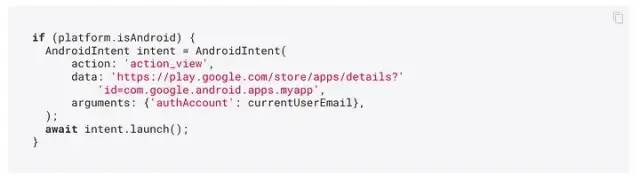
下面是一个简单的示例,说明如何使用android_intent_plus启动浏览器应用程序并打开特定的URL:
import 'package:android_intent_plus/android_intent.dart';
void openBrowser(String url) {
final intent = AndroidIntent(
action: 'android.intent.action.VIEW',
data: Uri.encodeFull(url),
package: 'com.android.chrome',
componentName: ComponentName(
'com.android.chrome',
'com.google.android.apps.chrome.Main',
),
);
intent.launch();
}android_intent_plus是一个非常有用的Flutter插件,可以让您在Android设备上启动Intent,并允许您指定数据和/或操作。此外,它还允许您使用startActivityForResult启动活动,并在其完成时接收结果。如果您需要与Android平台进行交互,那么android_intent_plus是一个值得考虑的选择。
https://pub.dev/packages/android_intent_plus总结
当今,Flutter已成为移动应用开发领域中备受欢迎的跨平台开发框架之一。为了提高开发效率和代码质量,使用第三方库是开发过程中的常见实践。本文介绍了几个在Flutter开发中非常有用的第三方库,它们分别是Freezed、flutter_native_splash、GoRouter、just_audio、json_serializable以及flex_color_scheme和plus_plugins中的部分库和android_intent_plus。
这些库涵盖了不同的功能和使用场景,例如,Freezed可以帮助开发者在数据模型的创建和管理上更加高效;flutter_native_splash可以为Flutter应用程序提供自定义启动屏幕;GoRouter可以使应用程序导航更加灵活;just_audio为Flutter应用程序提供了强大的音频播放功能;json_serializable可以自动生成Dart数据模型的序列化和反序列化代码;flex_color_scheme可以帮助开发者为Flutter应用程序创建自定义颜色主题;plus_plugins中的部分库和android_intent_plus可以为应用程序添加Android平台的特定功能。
使用这些库可以帮助Flutter开发者在开发过程中提高效率,同时保证应用程序的高质量和良好的用户体验。无论是在开发新项目还是更新现有项目中,这些库都值得一试。
今天的分享就到这里,希望对你有所帮助,感谢你的阅读,文章创作不易,如果你喜欢我的分享,别忘了点赞转发,让更多的人看到,最后别忘记关注「前端达人」,你的支持将是我分享最大的动力,后续我会持续输出更多内容,敬请期待。
原文地址:https://blog.csdn.net/Ed7zgeE9X/article/details/129253065
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_48518.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!





