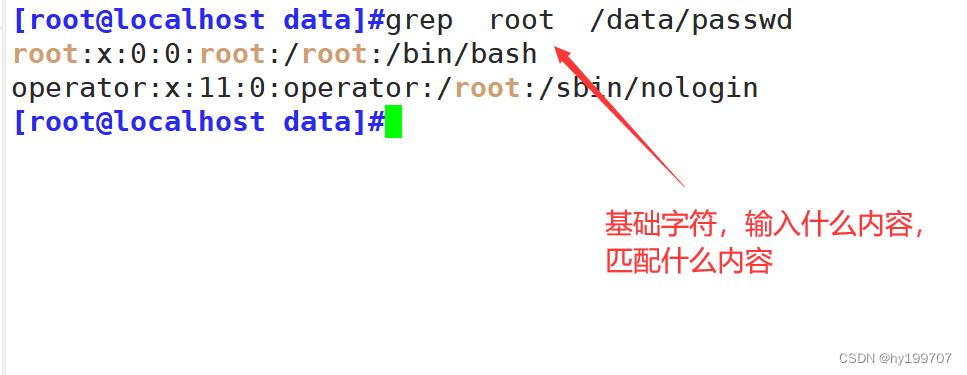
本文介绍: AdapterViewFlipper的功能和用法AdapterViewFlipper继承了AdapterAnimator,它会显示多个组件,但每次只能显示一个组件,通过showprevious和shownext方法实现显示上一个和下一个组件并且可以通过调用startFlipping实现自动播放<?xml version=”1.0″ encoding=”utf-8″?></AdapterViewFlipper><Button android:layout_
AdapterViewFlipper继承了AdapterAnimator,它会显示多个组件,但每次只能显示一个组件,通过showprevious和shownext方法实现显示上一个和下一个组件
并且可以通过调用startFlipping实现自动播放
<?xml version=”1.0″ encoding=”utf-8″?>
//love mia
public class MainActivity extends Activity {
}

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。