本文介绍: ThreeJS 是基于WebGL 封装的一个易于使用且轻量级的 3D 库,ThreeJS 对 WebGL 提供的接口进行了非常好的封装,简化了很多细节,大大降低了学习成本,同时也极大地提高了性能。,如果你希望可以快速的使用 ThreeJS 官网提供的这些功能(你还可以获取例子中的源码用于学习),可以将 ThreeJS 网站的项目文件下载到本地并对其进行搭建。当然你也可以通过终端的提示,通过访问链接。在完成上述操作后,使用如下命令安装该项目可能缺少的依赖项(第三方模块或插件),这些依赖项被记录在项目中的。
参考
描述
ThreeJS
ThreeJS 是基于WebGL 封装的一个易于使用且轻量级的 3D 库,ThreeJS 对 WebGL 提供的接口进行了非常好的封装,简化了很多细节,大大降低了学习成本,同时也极大地提高了性能。用户不需要详细地学习 WebGL,就能轻松创作出三维图形,是前端开发者研发 3D WEB 应用的主要工具,前些年爆火的微信小游戏跳一跳就是基于Three.js研发的。
在本地搭建 NodeJS 的官方网站
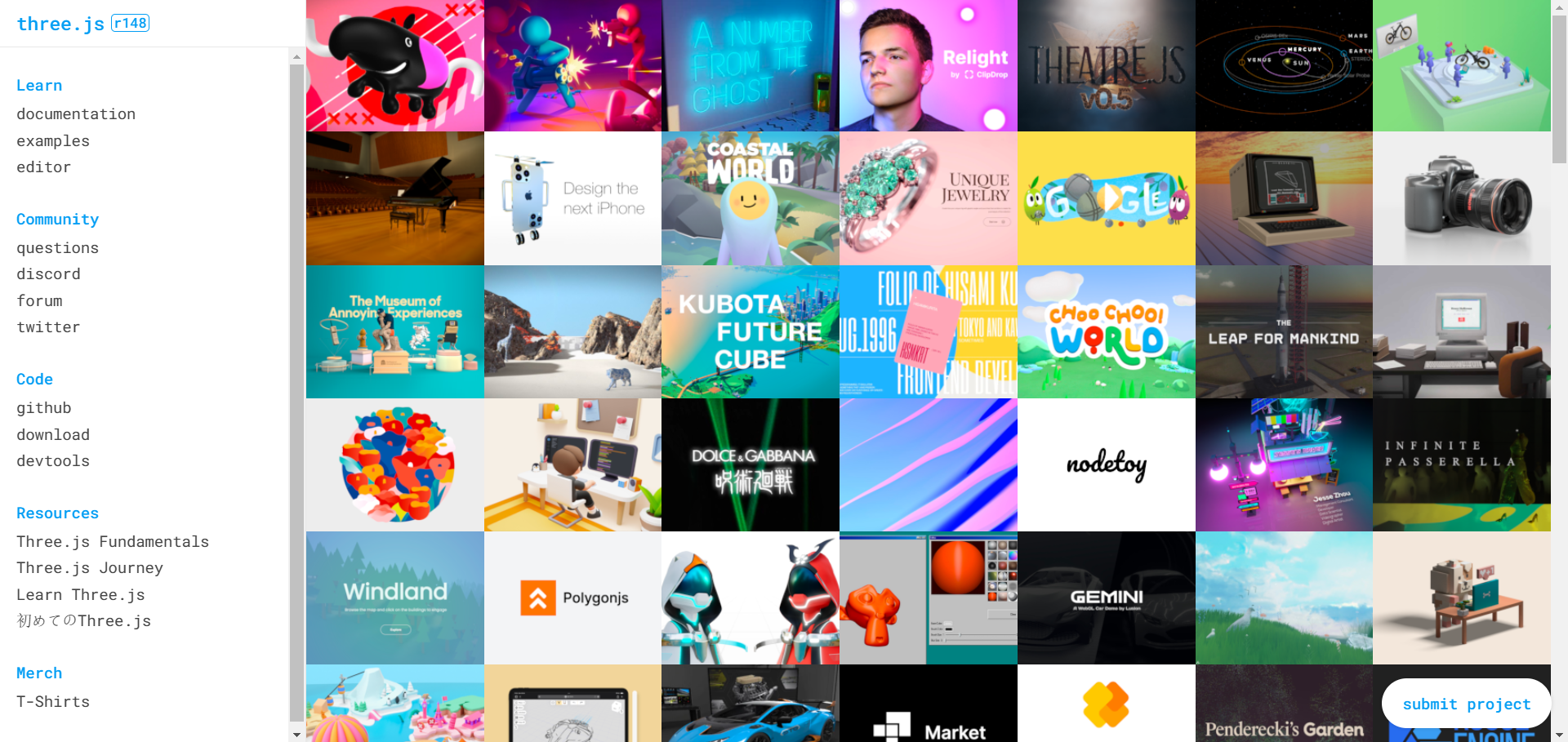
ThreeJS 官方网站 提供了 ThreeJS 官方文档,3D 场景编辑器以及许多使用 ThreeJS 完成的 例子,如果你希望可以快速的使用 ThreeJS 官网提供的这些功能(你还可以获取例子中的源码用于学习),可以将 ThreeJS 网站的项目文件下载到本地并对其进行搭建。
获取
首先,请先前往 ThreeJS 官方网站 ,并在进入目标网页后,点击侧栏的 download 按钮以开始网站项目文件的下载。

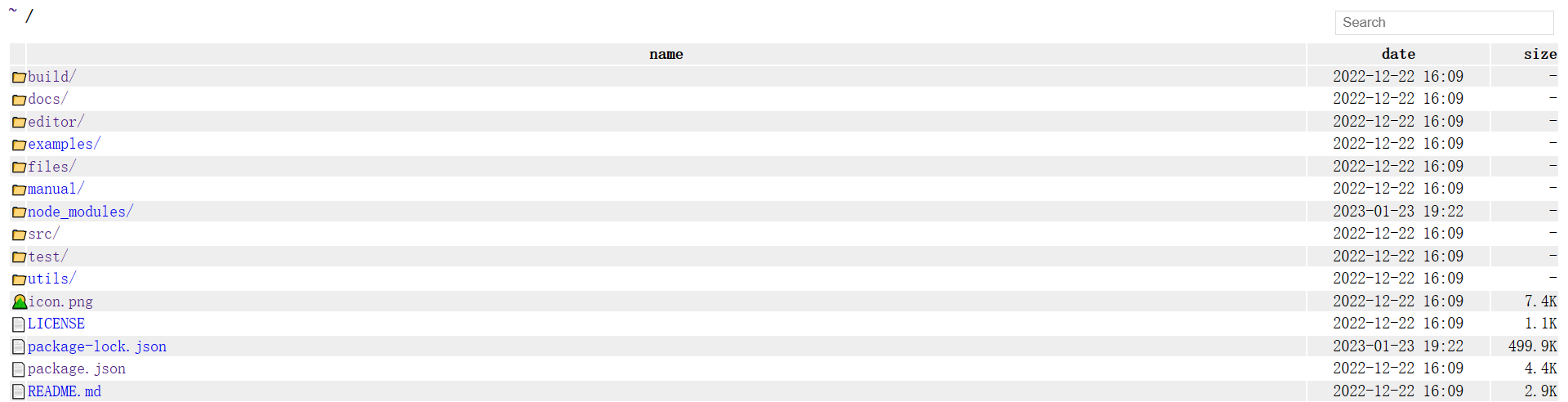
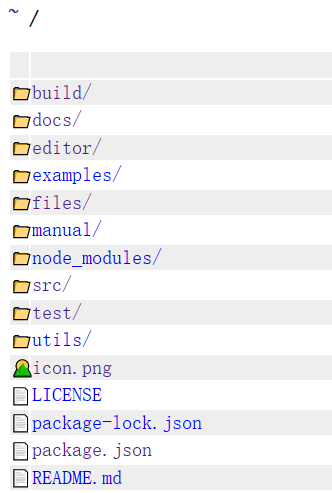
下载后,你将得到一个压缩包。请解压它,解压后打开该文件,你将得到如下文件(夹):
使用
安装依赖项
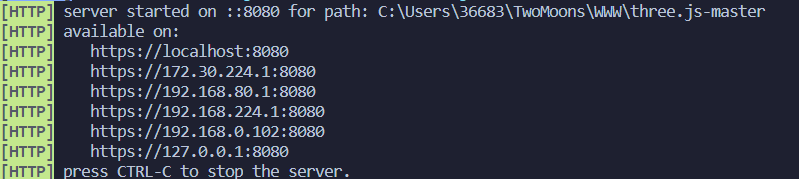
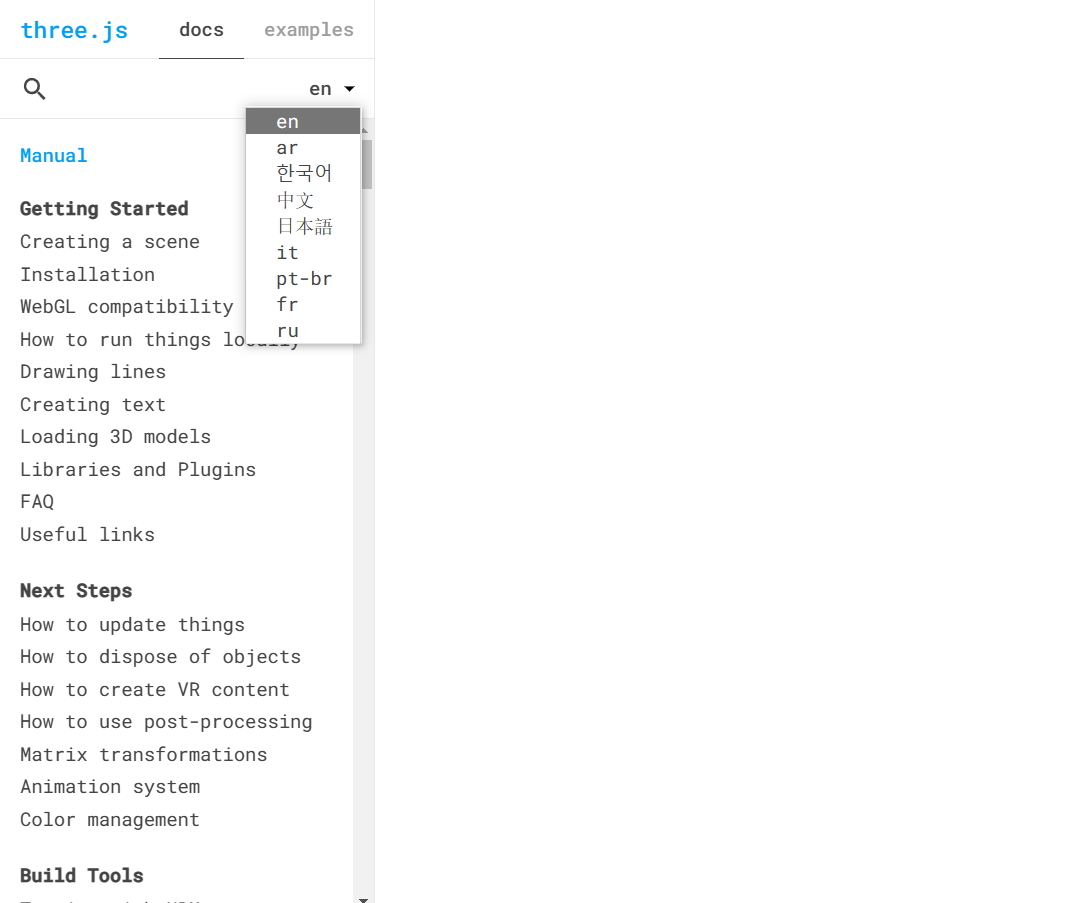
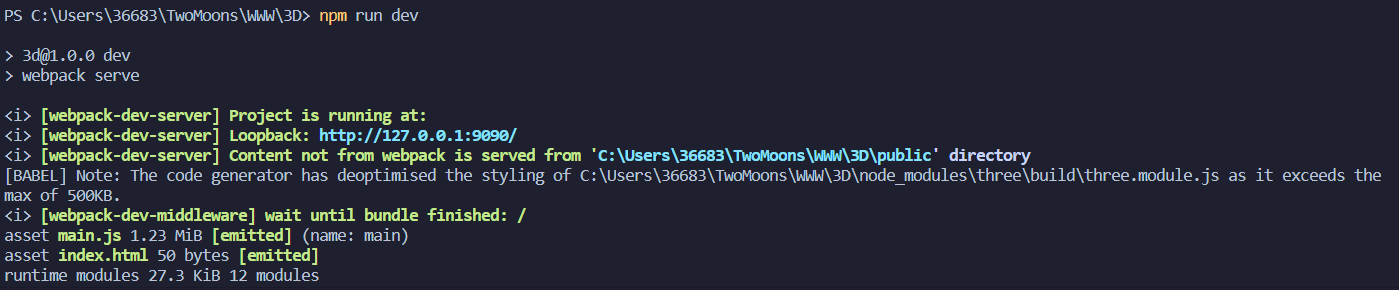
运行
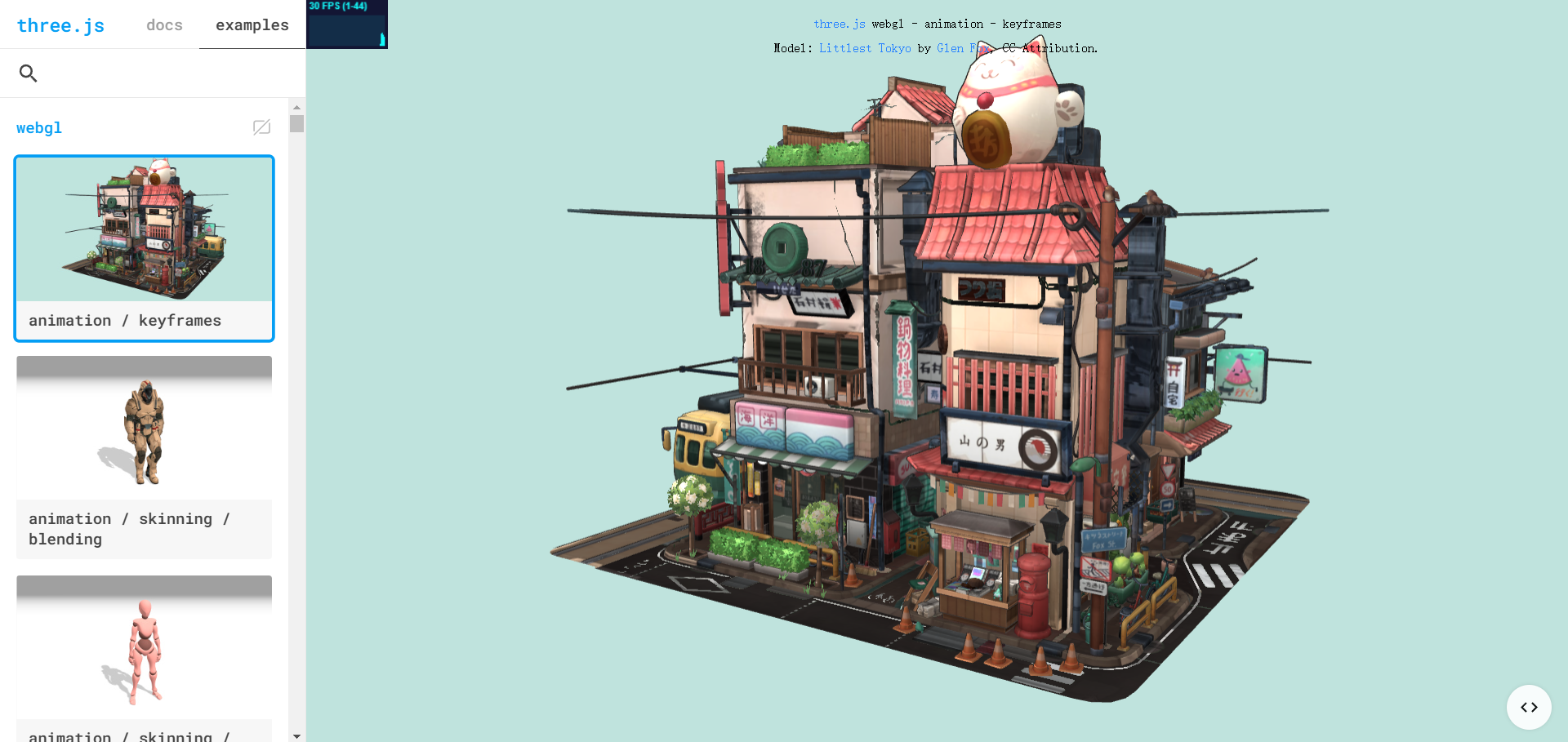
官方文档
案例
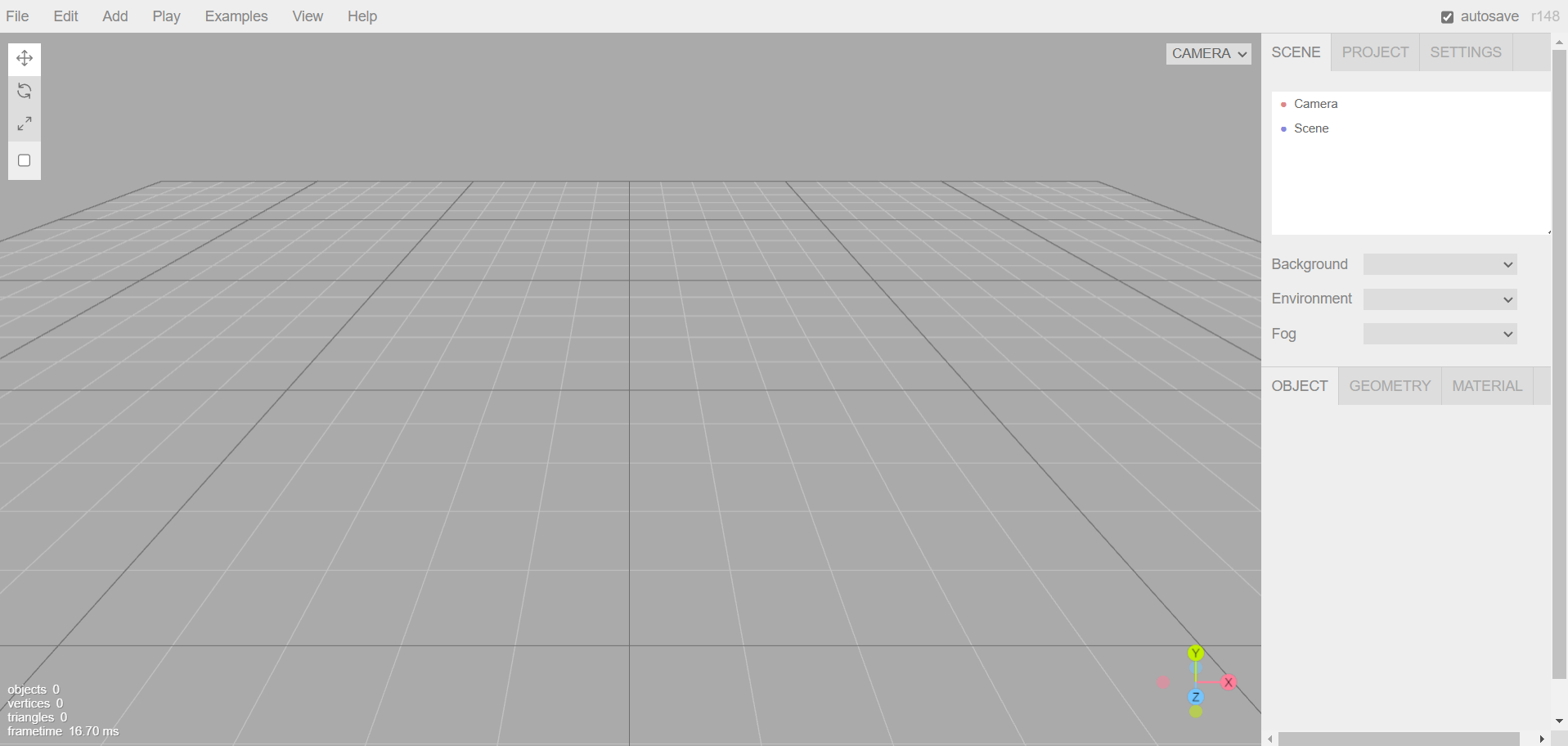
场景编辑器
使用 Vite 搭建 ThreeJS 运行环境
使用 Webpack 搭建 ThreeJS 运行环境
webpack
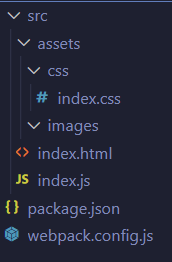
项目结构
package.json
webpack.config.js
深入
获取
检测
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。