表格
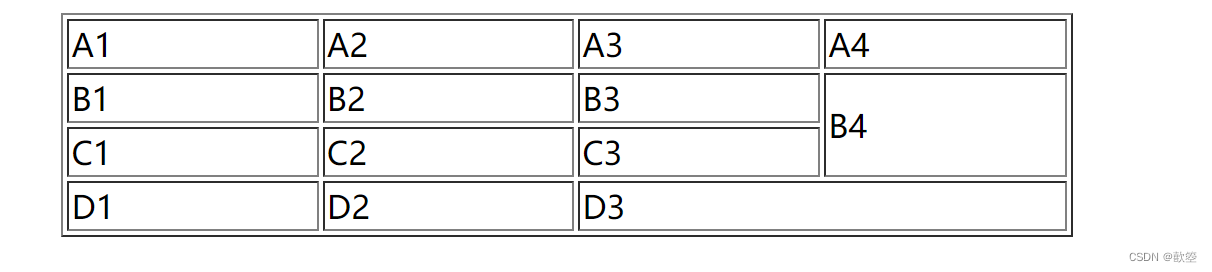
表格的说明(创建一个表格)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<table border="1" width="40%" align="center">
<tr>
<td>A1</td>
<td>A2</td>
<td>A3</td>
<td>A4</td>
</tr>
<tr>
<td>B1</td>
<td>B2</td>
<td>B3</td>
<td rowspan="2">B4</td>
</tr>
<tr>
<td>C1</td>
<td>C2</td>
<td>C3</td>
</tr>
<tr>
<td>D1</td>
<td>D2</td>
<td colspan="2">D3</td>
</tr>
</table>
</body>
</html>

1. 说明
2. 设置
<table border="1" width="40%" align="center"></table>
<tr>
<td>A1</td>
<td>A2</td>
<td>A3</td>
</tr>
<tr>
<td>B1</td>
<td>B2</td>
<td>B3</td>
</tr>
<tr>
<td>C1</td>
<td>C2</td>
<td>C3</td>
</tr>
<tr>
<td>D1</td>
<td>D2</td>
<td>D3</td>
</tr>
<td rowspan="2">B4</td>
<td colspan="2">D3</td>
表头和表格边框样式设置
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
table {
width: 300px;
/*居中*/
margin: 0 auto;
/*边框*/
/* border: 1px solid black; */
border-collapse: collapse;
/*设置背景颜色*/
/* background-color: #bfa; */
}
/*
* 设置边框
*/
td,
th {
border: 1px solid black;
}
/*
* 设置隔行变色
*/
tbody > tr:nth-child(even) {
background-color: #bfa;
}
/*
* 鼠标移入到tr以后,改变颜色
*/
tr:hover {
background-color: #ff0;
}
</style>
</head>
<body>
<!--
table是一个块元素
-->
<table>
<tr>
<!--
可以使用th标签来表示表头中的内容,
它的用法和td一样,不同的是它会有一些默认效果
-->
<th>学号</th>
<th>姓名</th>
<th>性别</th>
<th>住址</th>
</tr>
<tr>
<td>1</td>
<td>孙悟空</td>
<td>男</td>
<td>花果山</td>
</tr>
<tr>
<td>2</td>
<td>猪八戒</td>
<td>男</td>
<td>高老庄</td>
</tr>
<tr>
<td>3</td>
<td>沙和尚</td>
<td>男</td>
<td>流沙河</td>
</tr>
<tr>
<td>4</td>
<td>唐僧</td>
<td>男</td>
<td>女儿国</td>
</tr>
<tr>
<td>1</td>
<td>孙悟空</td>
<td>男</td>
<td>花果山</td>
</tr>
<tr>
<td>2</td>
<td>猪八戒</td>
<td>男</td>
<td>高老庄</td>
</tr>
<tr>
<td>3</td>
<td>沙和尚</td>
<td>男</td>
<td>流沙河</td>
</tr>
<tr>
<td>4</td>
<td>唐僧</td>
<td>男</td>
<td>女儿国</td>
</tr>
<tr>
<td>1</td>
<td>孙悟空</td>
<td>男</td>
<td>花果山</td>
</tr>
<tr>
<td>2</td>
<td>猪八戒</td>
<td>男</td>
<td>高老庄</td>
</tr>
<tr>
<td>3</td>
<td>沙和尚</td>
<td>男</td>
<td>流沙河</td>
</tr>
<tr>
<td>4</td>
<td>唐僧</td>
<td>男</td>
<td>女儿国</td>
</tr>
<tr>
<td>1</td>
<td>孙悟空</td>
<td>男</td>
<td>花果山</td>
</tr>
<tr>
<td>2</td>
<td>猪八戒</td>
<td>男</td>
<td>高老庄</td>
</tr>
<tr>
<td>3</td>
<td>沙和尚</td>
<td>男</td>
<td>流沙河</td>
</tr>
<tr>
<td>4</td>
<td>唐僧</td>
<td>男</td>
<td>女儿国</td>
</tr>
<tr>
<td>2</td>
<td>猪八戒</td>
<td>男</td>
<td>高老庄</td>
</tr>
<tr>
<td>3</td>
<td>沙和尚</td>
<td>男</td>
<td>流沙河</td>
</tr>
<tr>
<td>4</td>
<td>唐僧</td>
<td>男</td>
<td>女儿国</td>
</tr>
<tr>
<td>2</td>
<td>猪八戒</td>
<td>男</td>
<td>高老庄</td>
</tr>
<tr>
<td>3</td>
<td>沙和尚</td>
<td>男</td>
<td>流沙河</td>
</tr>
<tr>
<td>4</td>
<td>唐僧</td>
<td>男</td>
<td>女儿国</td>
</tr>
</table>
</body>
</html>
1. 设置
border-spacing: 0px;
border-collapse: collapse;
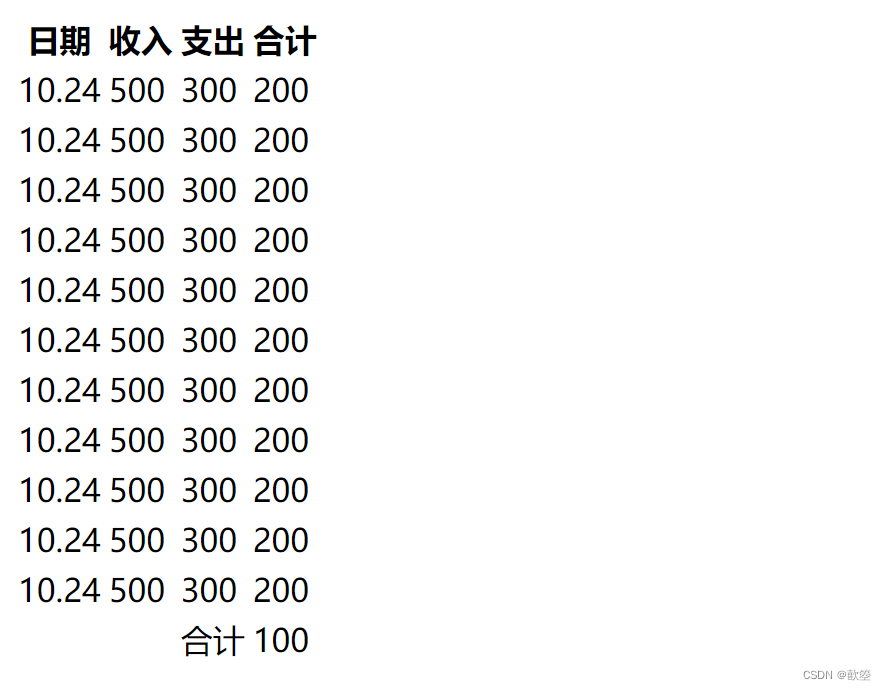
长表格结构和补充
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<table>
<thead>
<tr>
<th>日期</th>
<th>收入</th>
<th>支出</th>
<th>合计</th>
</tr>
</thead>
<tfoot>
<tr>
<td></td>
<td></td>
<td>合计</td>
<td>100</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>10.24</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>10.24</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>10.24</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>10.24</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>10.24</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>10.24</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>10.24</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>10.24</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>10.24</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>10.24</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>10.24</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
</tbody>
</table>
</body>
</html>

1. 说明
2. 结构
3. 补充
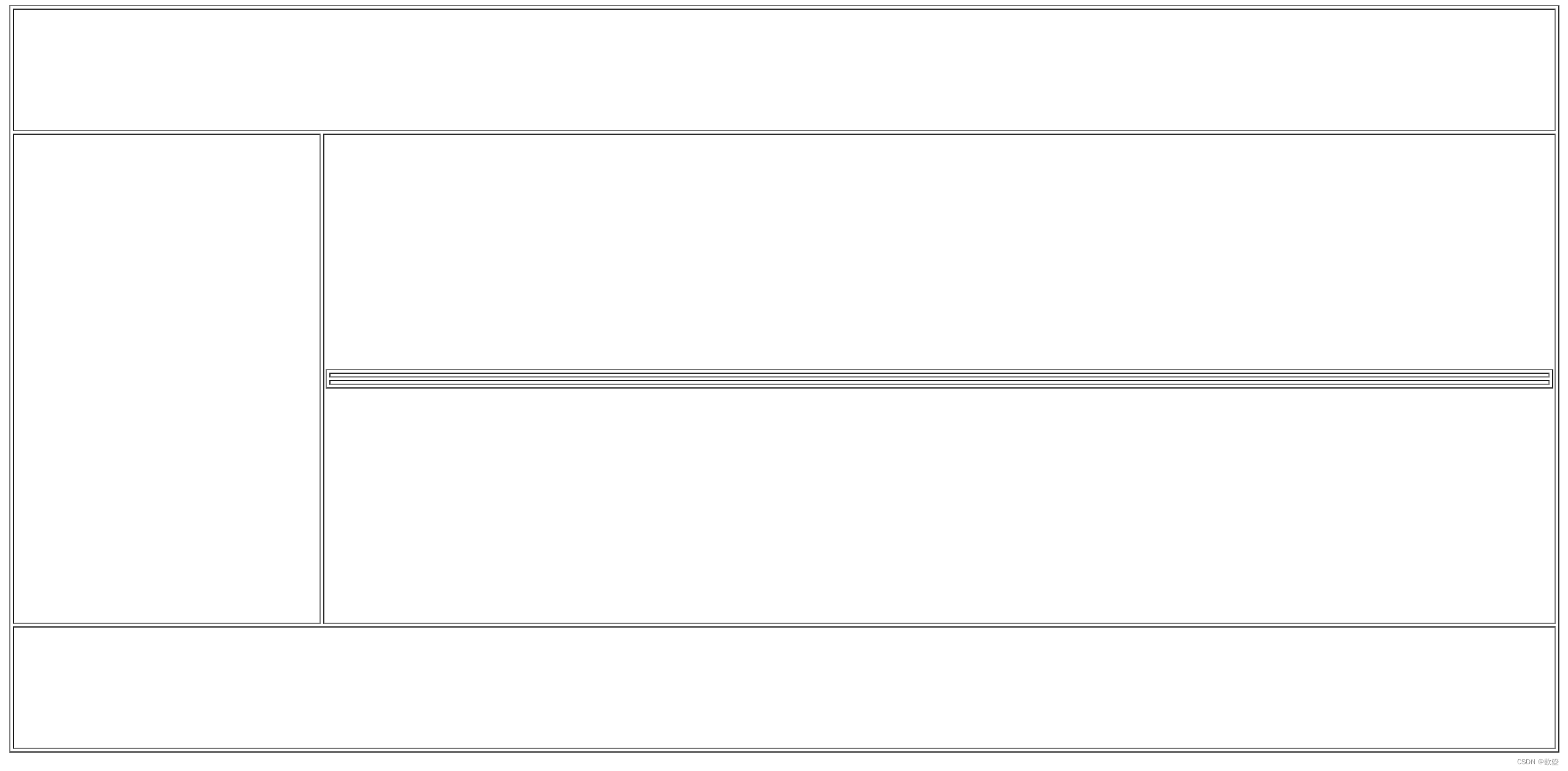
表格布局(被淘汰)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<table border="1" width="100%">
<tr height="100px">
<td colspan="2"></td>
</tr>
<tr height="400px">
<td width="20%"></td>
<td width="80%">
<table border="1" width="100%" height="100%">
<tr>
<td></td>
</tr>
<tr>
<td></td>
</tr>
</table>
</td>
</tr>
<tr height="100px">
<td colspan="2"></td>
</tr>
</table>
</body>
</html>

1. 表格布局(已经被 CSS 淘汰)
原文地址:https://blog.csdn.net/weixin_64933233/article/details/127914110
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_48708.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。







