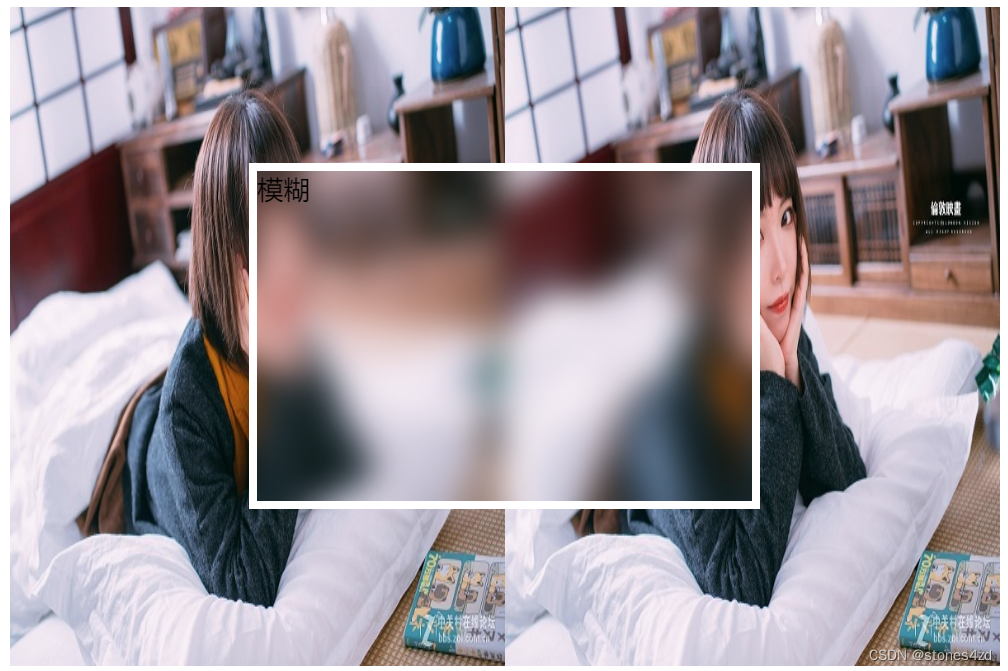
本文介绍: 后续,CSS3 又新增了 backdrop–filter 背景滤镜。backdrop–filter 的属性值跟 filter 完全一样,只是应用效果的标签不同。filter:作用于标签本身。backdrop–filter:作用于被标签遮盖的内容。往往需要结合定位 position 属性实现遮盖效果。
CSS3 有 filter 滤镜属性,能给内容,尤其是图片,添加各种滤镜效果。
filter 滤镜详见博文:CSS3中强大的filter(滤镜)属性_css3滤镜_stones4zd的博客-CSDN博客
后续,CSS3 又新增了 backdrop–filter 背景滤镜。
backdrop–filter 的属性值跟 filter 完全一样,只是应用效果的标签不同。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。