本文介绍: 在弹性布局中,这四个属性设置为center产生的效果如下:justify–content: 在单行和多行中都是在主轴方向上整体居中;justify–items:在弹性布局中没有效果,该属性会被忽略。align–content: 只在多行情况下有效,多行元素会整体居中。单行和多行都是在所在行中居中,这里区别下整体居中(align–content)。
前言
在弹性盒子中常常将justify–content和align–items两个属性定义为center来使元素居中。而justify–items和align–content两个属性使用常常会令人混淆,本文就这四个属性展开分析。
justify–content 和 align–content
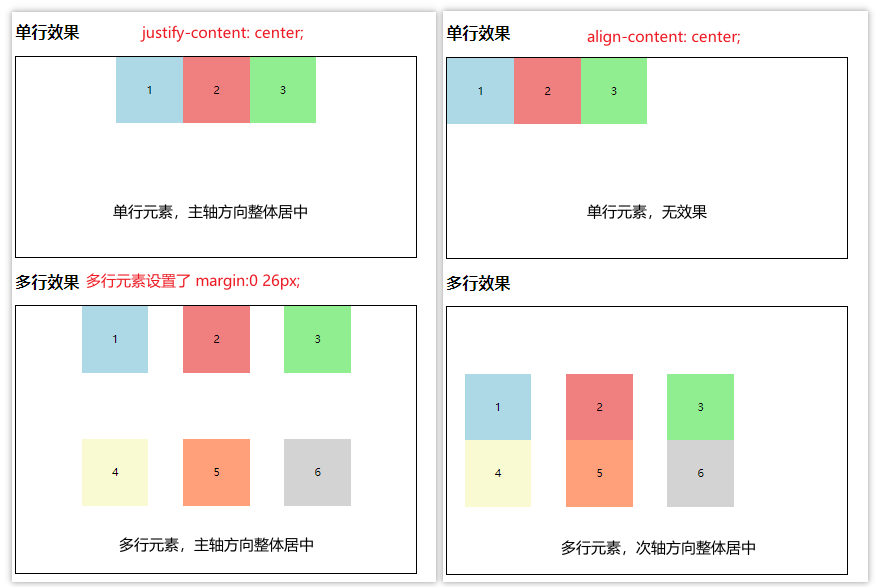
分配主轴/次轴方向元素之间的空间,以center为例,直接上图理解。

justify–items 和 align–items

总结:
justify–content: 在单行和多行中都是在主轴方向上整体居中;
justify–items:在弹性布局中没有效果,该属性会被忽略。
align–content: 只在多行情况下有效,多行元素会整体居中。
align–items: 单行和多行都是在所在行中居中,这里区别下整体居中(align-content)。
单行:justify–content 主轴居中,align-items 次轴居中
多行:justify–content 主轴居中, align-content 次轴整体居中, align-items 各行内居中
justify对应主轴,align对应次轴。content对应的是整体,items对应的是每个元素所在的那个周边区域。
原文地址:https://blog.csdn.net/grx1125/article/details/128785335
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_48720.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。