本文介绍: 实现思路:1)设置cell的高度为自动计算:UITableView.automaticDimension2)为cell内部的view控件添加上下约束如图所示,当cell高度自动计算,且约束添加成功时,cell竖直方向被撑满,这样cell的高度就会随着view控件的高度变化了 。实现步骤:步骤一(自定义tableViewCell,设置约束!!!这里只使用一个label标题和一个textView模拟):创建TableViewControllerCell.swift文件,并添加如下
1)设置cell的高度为自动计算:UITableView.automaticDimension

如图所示,当cell高度自动计算,且约束添加成功时,cell竖直方向被撑满,这样cell的高度就会随着view控件的高度变化了 。
实现步骤:
步骤一(自定义tableViewCell,设置约束!!!这里只使用一个label标题和一个textView模拟):创建TableViewControllerCell.swift文件,并添加如下代码:
// 自定义TableViewCell。以便使用“复用”特性
class TableViewControllerCell: UITableViewCell {
var titleLabel = UILabel()
var textView = UITextView()
override init(style: UITableViewCell.CellStyle, reuseIdentifier: String?) {
super.init(style: .value1, reuseIdentifier: nil)
// 设置label控件
self.titleLabel.frame = CGRect(x: 20, y: 15, width: 60, height: 20)
self.titleLabel.backgroundColor = .yellow
self.contentView.addSubview(self.titleLabel)
// 设置textView控件
self.textView.frame = CGRect(x: 100, y: 10, width: 100, height: 20)
self.textView.backgroundColor = .green
// 设置textView的内容不能滑动
self.textView.isScrollEnabled = false
self.contentView.addSubview(self.textView)
// 为textView添加约束
self.constraintsTextView()
}
required init?(coder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
// 为textView添加约束
func constraintsTextView() {
// 将textView的autolayout设置为失效,否则下面约束不起作用
self.textView.translatesAutoresizingMaskIntoConstraints = false
// 设置顶部约束
self.textView.superview?.addConstraint(NSLayoutConstraint(item: self.textView, attribute: .topMargin, relatedBy: .equal, toItem: self.contentView, attribute: .topMargin, multiplier: 1.0, constant: 10))
// 设置底部约束
self.textView.superview?.addConstraint(NSLayoutConstraint(item: self.textView, attribute: .bottomMargin, relatedBy: .equal, toItem: self.contentView, attribute: .bottomMargin, multiplier: 1.0, constant: -10))
// 设置左侧约束
self.textView.superview?.addConstraint(NSLayoutConstraint(item: self.textView, attribute: .leftMargin, relatedBy: .equal, toItem: self.contentView, attribute: .leftMargin, multiplier: 1.0, constant: 100))
// 设置宽度约束
self.textView.addConstraint(NSLayoutConstraint(item: self.textView, attribute: .width, relatedBy: .equal, toItem: nil, attribute: .notAnAttribute, multiplier: 1.0, constant: 200))
// 设置高度约束
self.textView.addConstraint(NSLayoutConstraint(item: self.textView, attribute: .height, relatedBy: .greaterThanOrEqual, toItem: nil, attribute: .notAnAttribute, multiplier: 1.0, constant: 30))
}
}
步骤二(创建tableView控件):创建TableViewController.swift文件,并添加如下代码,这里一定要设置tableview的代理和数据源。cell复用机制的使用请移步 UITableViewCell复用机制的使用步骤 一文。
import UIKit
class TableViewController: UIViewController {
private var tableView: UITableView!
override func viewDidLoad() {
super.viewDidLoad()
// 添加tableView控件
self.tableView = UITableView(frame: CGRect(x: 0, y: 0, width: self.view.frame.width, height: self.view.frame.height))
// 注册tableviewCell复用池
self.tableView.register(TableViewControllerCell.self, forCellReuseIdentifier: "cell")
// 设置代理
self.tableView.delegate = self
// 设置数据源
self.tableView.dataSource = self
self.view.addSubview(self.tableView)
}
override func viewDidAppear(_ animated: Bool) {
super.viewDidAppear(true)
// 刷新tableView的数据
self.tableView.reloadData()
}
}步骤三(设置cell的高度为自动计算UITableView.automaticDimension!!!):tableView各项设置的代码如下,注意在cellForRowAt方法中设置tetxview的代理。
extension TableViewController: UITableViewDelegate, UITableViewDataSource {
// 设置tableView每行的预估高度
func tableView(_ tableView: UITableView, estimatedHeightForRowAt indexPath: IndexPath) -> CGFloat {
return 55
}
// 设置tableView每行的高度自适应
func tableView(_ tableView: UITableView, heightForRowAt indexPath: IndexPath) -> CGFloat {
return UITableView.automaticDimension
}
// 设置tableView的Section数量
func numberOfSections(in tableView: UITableView) -> Int {
return 2
}
// 设置tableView每一个section的行数
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 1
}
// 设置tableView每一行的内容
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
// 复用tableViewCell
let cell = self.tableView.dequeueReusableCell(withIdentifier: "cell", for: indexPath) as! TableViewControllerCell
// 设置每一行的标题
cell.titleLabel.text = "第" + String(indexPath.section) + "行"
// 设置textView的代理
cell.textView.delegate = self
return cell
}
}// 设置textView高度自适应
extension TableViewController: UITextViewDelegate {
func textViewDidChange(_ textView: UITextView) {
// 储存原textView的大小
let oldSize = textView.frame.size
// 预设textView的大小,宽度设为固定宽度,高度设为CGFloat的最大值
let presetSize = CGSize(width: textView.frame.size.width, height: CGFloat.greatestFiniteMagnitude)
// 重新计算textView的实际大小
let newSize = textView.sizeThatFits(presetSize)
// 更新textView的大小
textView.frame = CGRect(origin: CGPoint(x: textView.frame.origin.x, y: textView.frame.origin.y), size: CGSize(width: textView.frame.size.width, height: newSize.height))
// 当高度变化时,刷新tableview(beginUpdates和endUpdates必须成对使用)
if newSize.height != oldSize.height {
self.tableView.beginUpdates()
self.tableView.endUpdates()
}
}
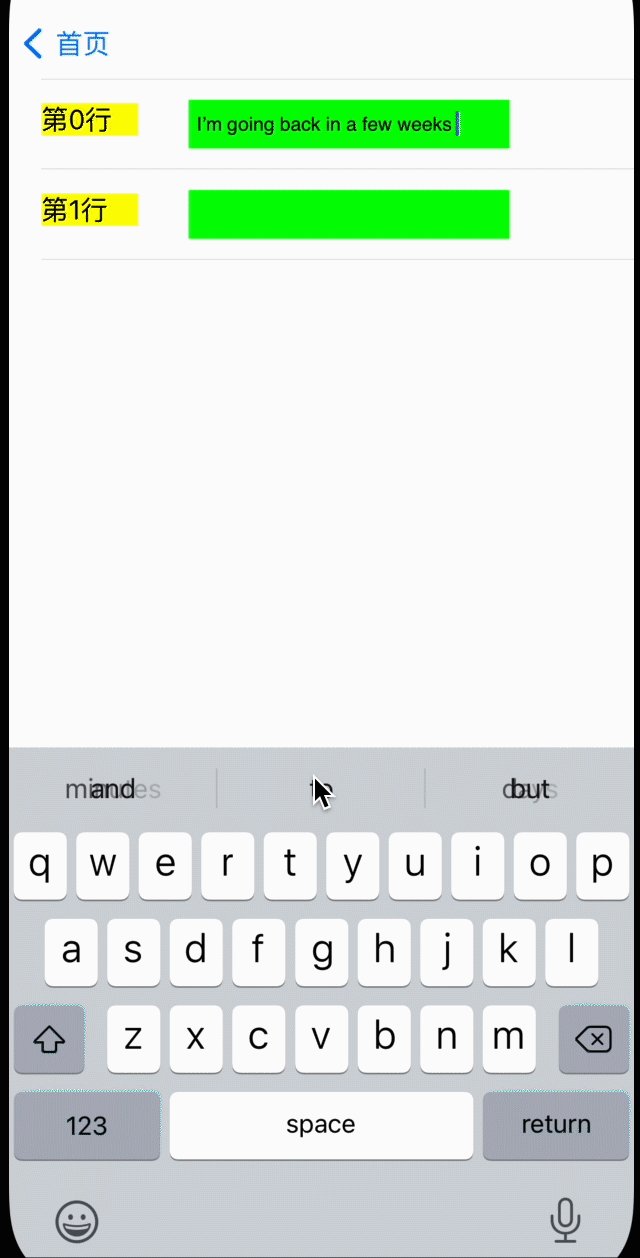
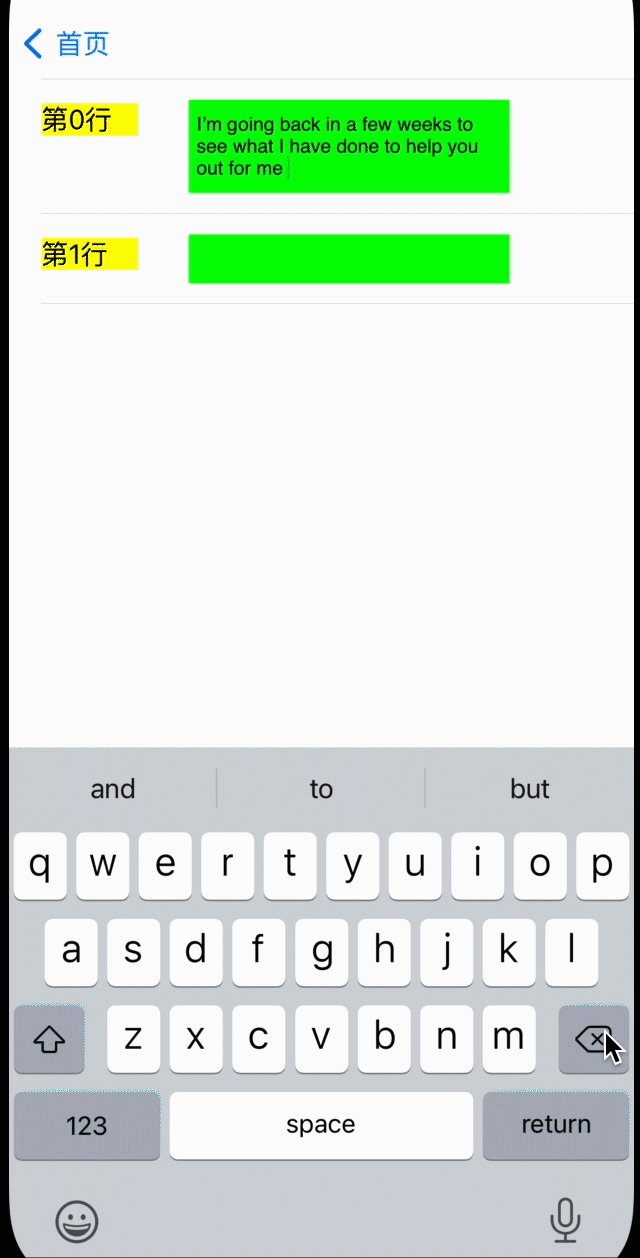
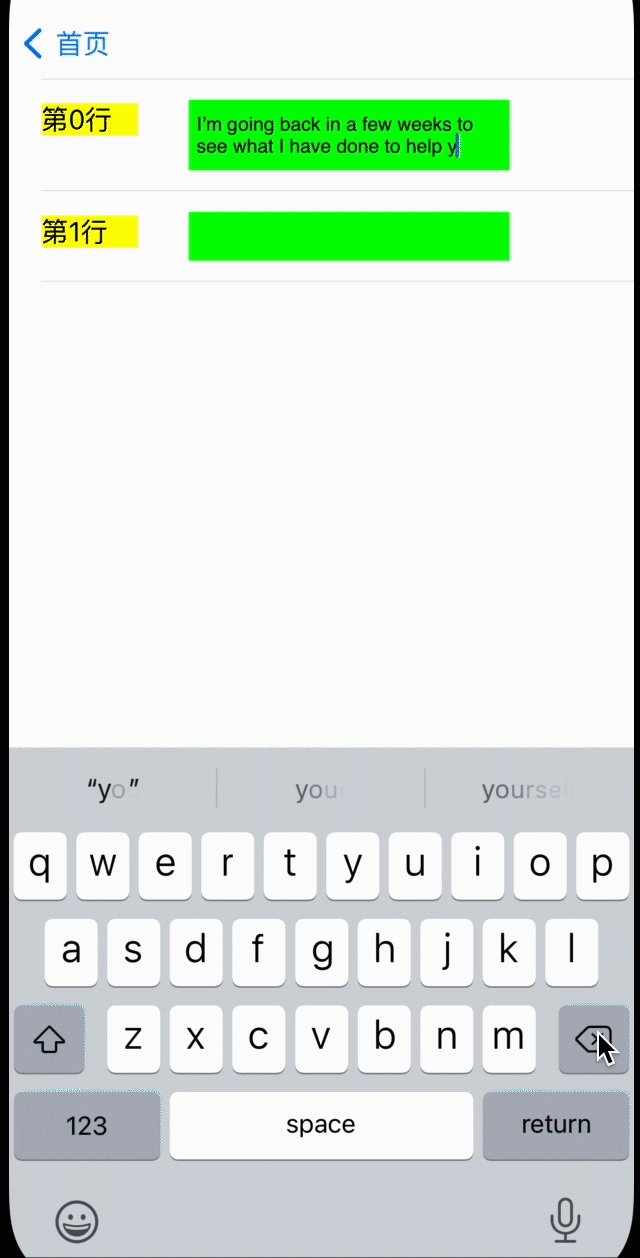
}实现效果:

原文地址:https://blog.csdn.net/RRJia/article/details/122977045
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_48754.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。







