直接开整
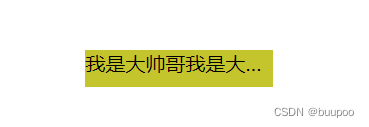
.box {
width: 150px;
height: 30px;
background-color: rgb(196, 196, 45);
margin: 50px auto;
white-space: nowrap;/*强制文本在一行显示*/
overflow: hidden;/*超出盒子的文本隐藏不显示*/
text-overflow: ellipsis;/*超出文本显示为省略号*/
}
<div class="box">我是大帅哥我是大帅哥</div>
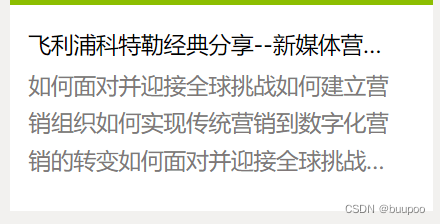
.zibottom{
font-size: 12px;
line-height: 20px;
color: rgb(128, 120, 120);
overflow: hidden;/*文本溢出隐藏*/
text-overflow: ellipsis;/*显示成省略号*/
display: -webkit-box;/*对象作为伸缩盒子模型展示,我不太懂这条*/
-webkit-line-clamp: 3;/*第三行开始省略*/
-webkit-box-orient: vertical;/*设置或检索伸缩盒对象的子元素的排列方式 */
}
<div class="zibottom">
如何面对并迎接全球挑战如何建立营销组织如何实现传统营销到数字化营销的转变
如何面对并迎接全球挑战如何建立营销组织如何实现传统营销到数字化营销的转变
</div> 
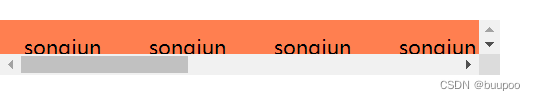
拓展:overflow–x/y 这条属性主要用于移动端导航栏,pc端不会用到的,太丑了
.hh {
}
* {
}
ul {
background–color: coral;
}
li {
}
结构处
<ul>
</ul>
</div>


原文地址:https://blog.csdn.net/buupoo/article/details/125735557
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_48860.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。