需求说明:在vue项目中,调用微信开发平台接口完成H5页面扫一扫功能
实现效果

基础配置
一、获得开发者账号

二、获得微信JSAPI需要的接入参数
AppID, AppSecret
1、 通过左侧菜单点击 设置与开发 >> 基本配置 功能
2、 获取开发者ID(AppID)

3、设置并获取开发者密码(AppSecret) 4、配置IP白名单
4、配置IP白名单
白名单的配置决定了是否有权限调用微信接口获取签名所需的access_token和jsapi_ticket

JS接口安全域名设置
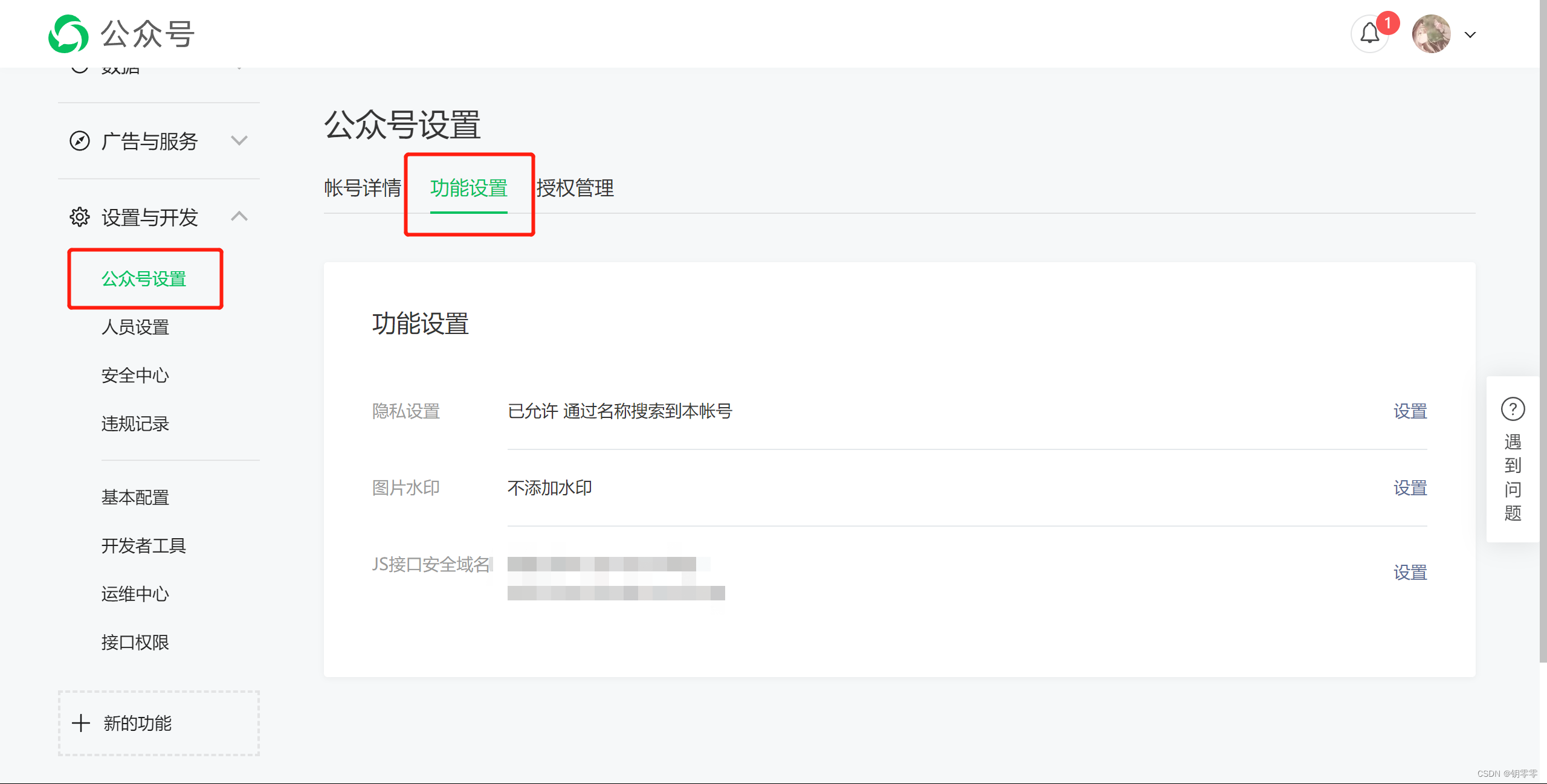
1、通过左侧菜单进入 设置>>公众号设置 >>功能设置 功能

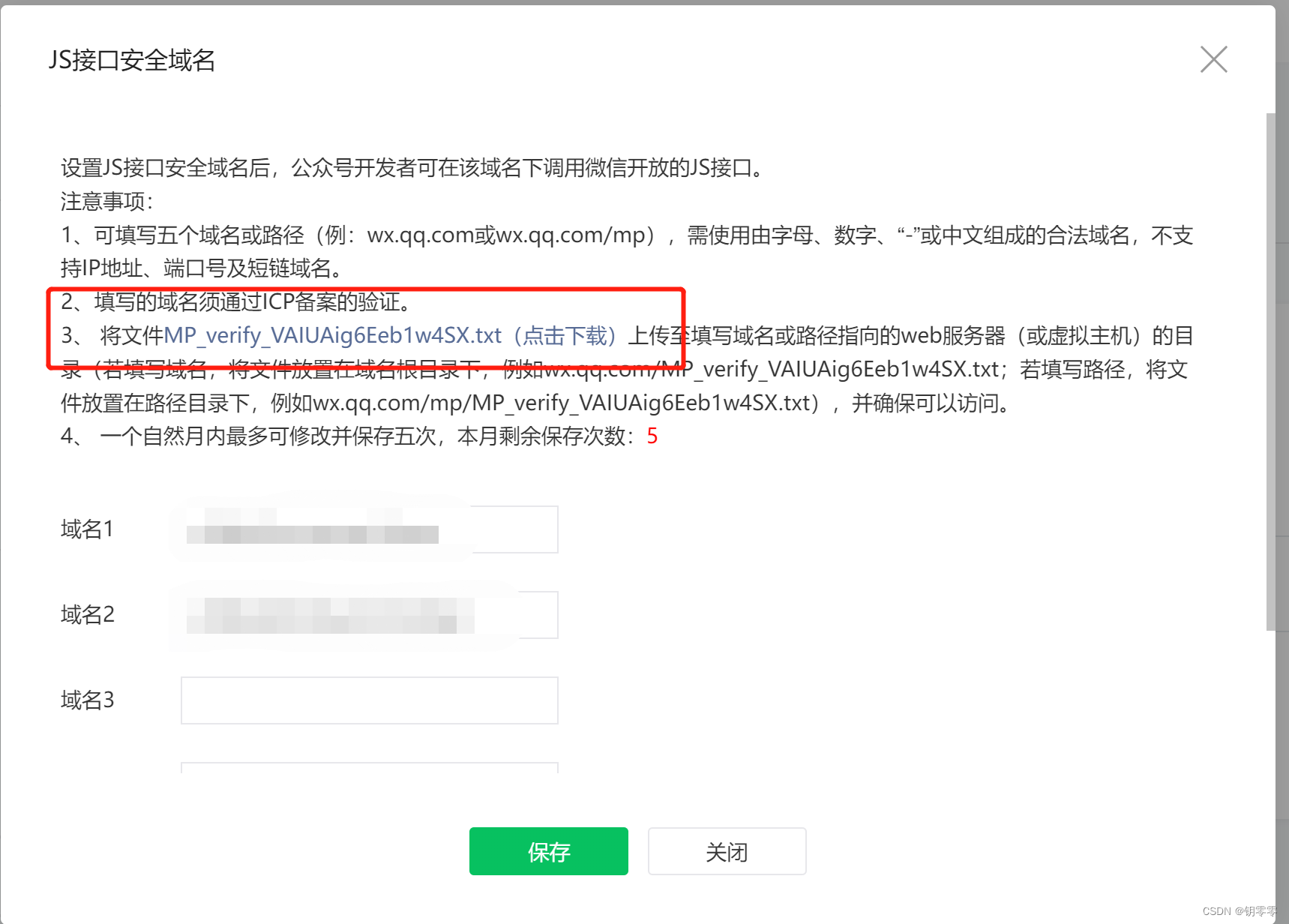
2、设置js接口安全域名,填写保存域名

域名设置指项目h5的域名,可设置三个域名,一个月内只可修改3次。微信提供了一个txt格式的文件点击下载后必须放到服务器上。
查看接口调用权限
通过左侧菜单进入开发=》接口权限可查看所有接口调用权限,调用限制次数等信息。

前端调用代码
// 在index.html页面引入
<script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.6.0.js"></script><!--微信JSAPI-->
import {
queryWeixinJsApiConfig
} from '@vue/rights/service/RestServiceApi.js'
methods: {
wxConfig(callback) {
queryWeixinJsApiConfig({
url: window.location.href
}).then(resp => {
if (parseInt(resp.resCode) === 0) {
let configData = resp.busiDataResp;
wx.config({
debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: configData.appId, // 必填,公众号的唯一标识
timestamp: configData.timestamp, // 必填,生成签名的时间戳
nonceStr: configData.nonceStr, // 必填,生成签名的随机串
signature: configData.signature, // 必填,签名
jsApiList: ['scanQRCode'] // 必填,需要使用的JS接口列表(扫一扫接口)
});
wx.ready(function () {
wx.checkJsApi({
jsApiList: ['scanQRCode'], // 需要检测的JS接口列表
success: function (res) {
// 以键值对的形式返回,可用的api值true,不可用为false
// 如:{"checkResult":{"chooseImage":true},"errMsg":"checkJsApi:ok"}
callback(res.checkResult);
}
});
// config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中。
});
wx.error(function (res) {
// config信息验证失败会执行error函数,如签名过期导致验证失败,具体错误信息可以打开config的debug模式查看,也可以在返回的res参数中查看,对于SPA可以在这里更新签名。
console.info(res)
});
} else {
this.$toast.showToast("微信JSAPI配置查询失败!")
}
}).catch(err => {
this.$toast.showToast(err)
})
}
wxScanQRCode(callback) {
wx.scanQRCode({
needResult: 1, // 默认为0,扫描结果由微信处理,1则直接返回扫描结果,
scanType: ["qrCode", "barCode"], // 可以指定扫二维码还是一维码,默认二者都有
success(res) {
if (callback) {
let result = res.resultStr; // 当needResult 为 1 时,扫码返回的结果
callback(result);
}
},
error(err) {
console.info(err);
}
});
}
scanQRCode() {
if (!this.scanQRCodeIsSupport) {
this.$toast.showToast("该功能仅在微信应用内打开的页面受支持");
return;
}
wxScanQRCode((result) => {
if (result) {
window.location.href = result;
}
});
}
},
created() { //页面渲染前执行
var self = this;
//微信jsapi配置初始化
wxConfig((data) => {
self.scanQRCodeIsSupport = data.scanQRCode;
});
},
二维码展示功能实现: vue项目中基于qrcode.js实现二维码展示
原文地址:https://blog.csdn.net/qingmuzhang/article/details/124921742
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_48862.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。




