案例目标
文字部分自适应并且居中

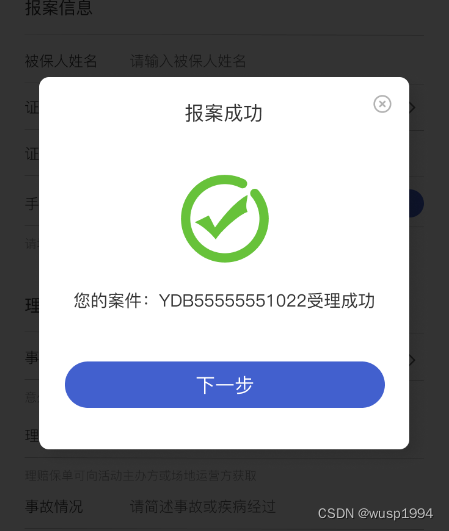
图中是一个弹窗,我现在使用flex的布局来实现,标题和关闭按钮。因为是uni–app,所以标签是view 。你可以自行替换为
代码
<view class="popup-box">
<view class="title">
<view class="text">报案成功</view>
<image style="width: 32rpx;" mode="widthFix" src="close-icon.png"></image>
</view>
</view>
.popup-box{
width: 80vw;
margin: 0 auto;
.title{
display: flex;
justify-content: space-between;
align-items: center;
.text{
text-align: center;
flex: auto;
}
}
}
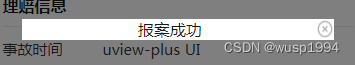
实现效果如下:

总结
这里的title 文字部分是自适应剩余宽度的。想要自适应剩余宽度的话,需要满足以下条件:
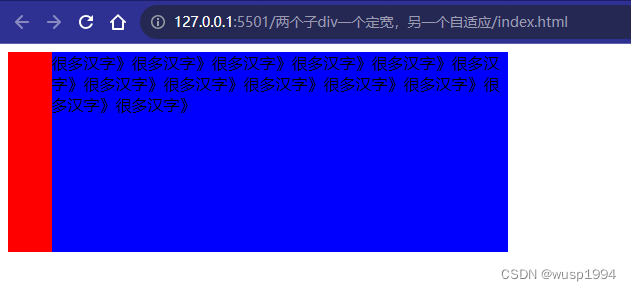
案例二:子级宽度超过父级
<!DOCTYPE html>
<html>
<head>
<style>
.parent {
display: flex;
flex-direction: row;
width: 500px; /* 可以根据需要设置父级div的宽度 */
height: 200px;
background-color: lightgray;
}
.child1 {
width: 100px;
flex-shrink: 0;/*防止第二个子div的内容超出了父级div的宽度,其在空间不足时缩小*/
background-color: red;
}
.child2 {
flex-grow: 1;
background-color: blue;
}
</style>
</head>
<body>
<div class="parent">
<div class="child1"></div>
<div class="child2">
很多汉字》很多汉字》很多汉字》很多汉字》很多汉字》很多汉字》很多汉字》很多汉字》很多汉字》很多汉字》很多汉字》很多汉字》很多汉字》
</div>
</div>
</body>
</html>
当第二个子div的内容超出了父级div的宽度时,父级div的剩余空间将被第二个子div占据,导致第一个子div的宽度变小。

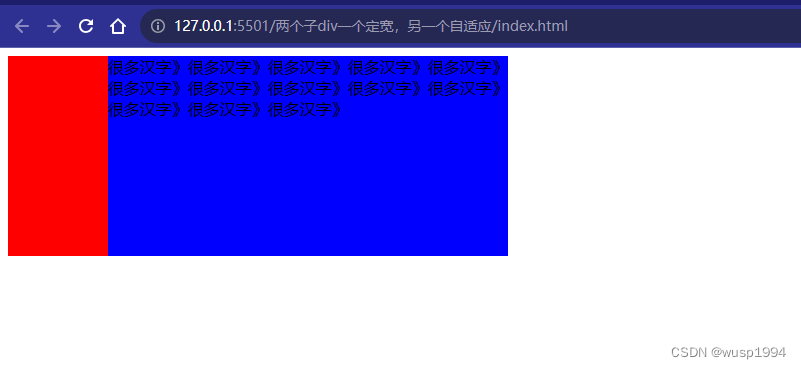
此时要将第一个子div的flex-shrink属性设置为0,可以防止其缩小。
.child1 {
flex-shrink: 0;/*防止第二个子div的内容超出了父级div的宽度,其在空间不足时缩小*/
}

原文地址:https://blog.csdn.net/No_Name_Cao_Ni_Mei/article/details/134625259
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_4887.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。







