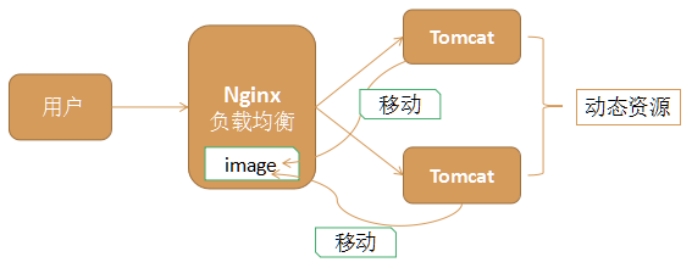
本文介绍: 把所有静态资源的访问改为访问nginx,而不是访问tomcat,这种方式叫静态代理。因为nginx更擅长于静态资源的处理,性能更好,效率更高。 所以在实际应用中,我们将静态资源比如图片、css、html、js等交给nginx处理,而不是由tomcat处理。
第6章 静态代理
把所有静态资源的访问改为访问nginx,而不是访问tomcat,这种方式叫静态代理。因为nginx更擅长于静态资源的处理,性能更好,效率更高。
所以在实际应用中,我们将静态资源比如图片、css、html、js等交给nginx处理,而不是由tomcat处理。

6.1 Nginx静态代理实现方式
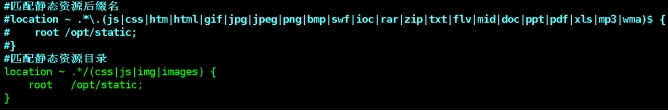
6.1.1 方式一 在nginx.conf的location中配置静态资源的后缀
例如:当访问静态资源,则从linux服务器/opt/static目录下获取(举例)
Ø ~ 表示正则匹配,也就是说后面的内容可以是正则表达式匹配
6.1.2 方式二 在nginx.conf的location中配置静态资源所在目录实现
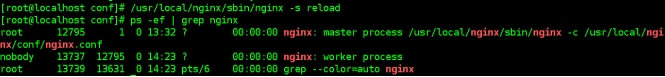
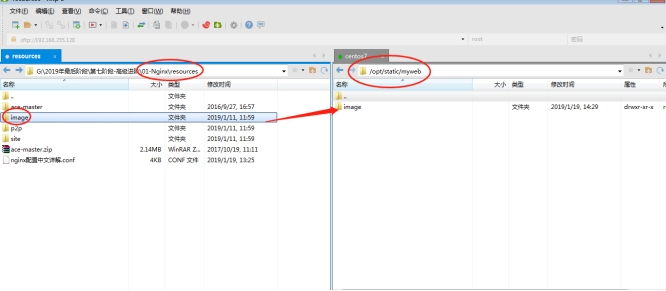
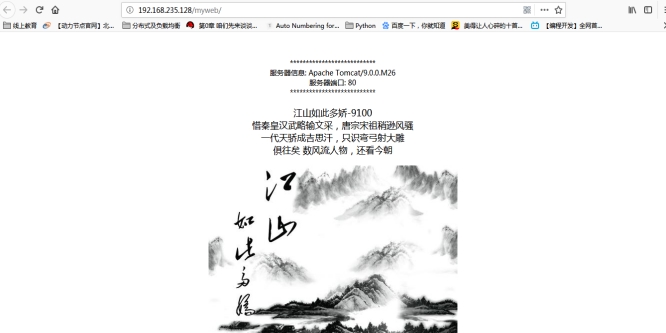
6.1.3 案例: 通过nginx访问上面myweb案例中的图片
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。