基于Vite+React+TS+ESLint+Prettier+Husky+Commitlint搭建React项目
一、创建项目
二、集成ESLint:检测代码规范
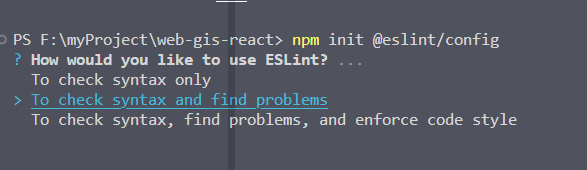
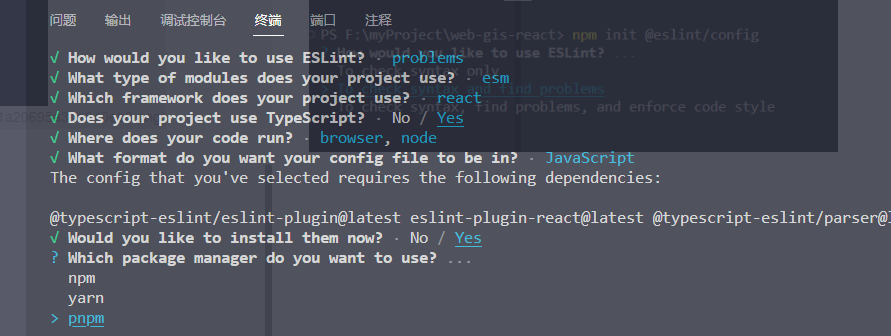
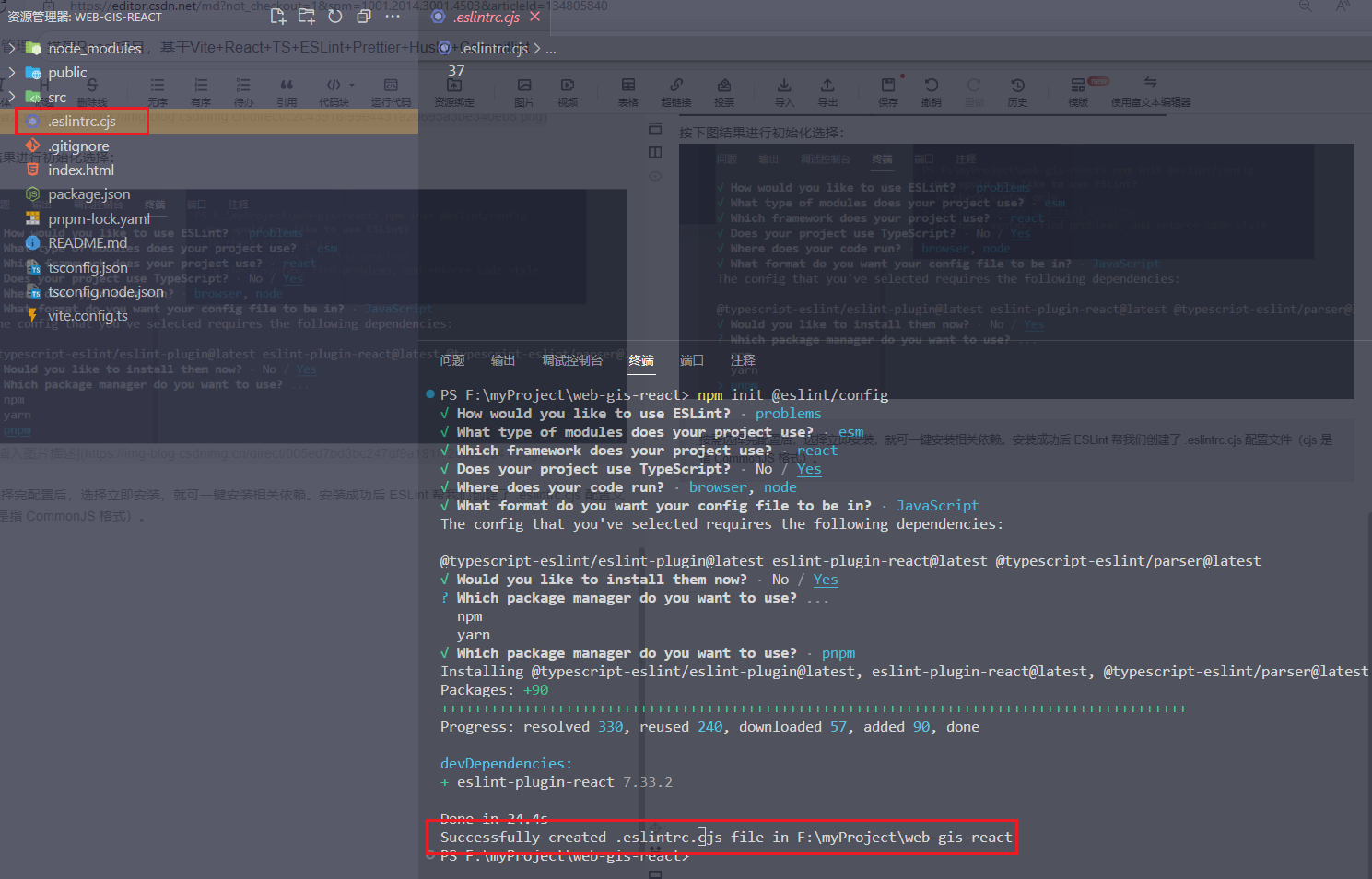
1、初始化ESLint

2、在项目根目录创建.eslintrcignore :eslint忽略文件
三、集成Prettier:对代码进行格式化
1、安装依赖
2、然后再根目录创建 .prettierrc.cjs 配置文件
3、在项目根目录创建.prettierignore :prettier忽略文件
三、在ESLint中引入Prettier
1、安装依赖
2、更改 Eslint 的配置文件 .eslintrc.cjs 在里面加入 Prettier 相关配置
3、在 package.json 的 script 中添加命令
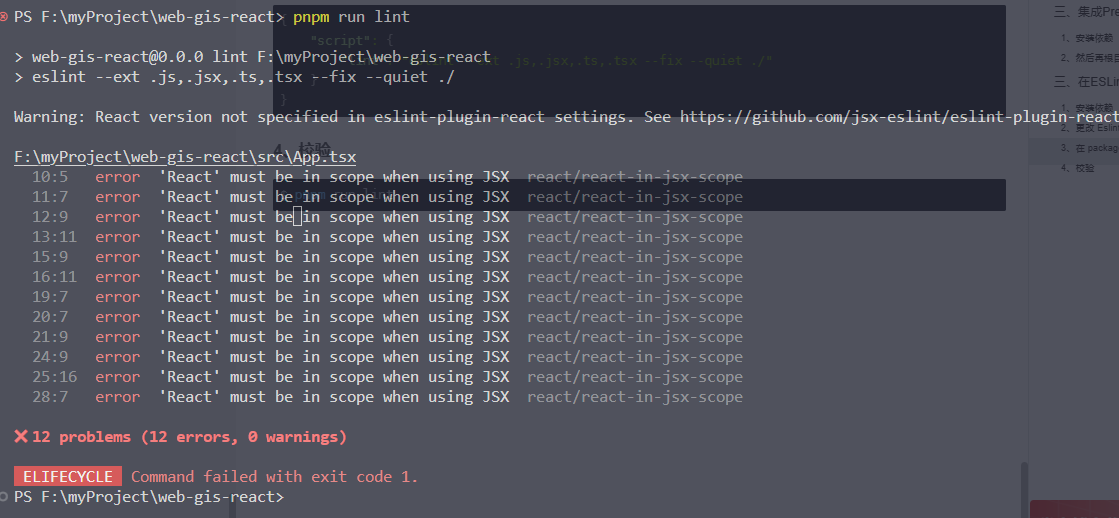
4、校验

在 React17 中,我们已经不需要为 JSX 显示引入 React 了,按照提示更改下 .eslintrc.cjs
四、在 Vite 中引入 ESLint 插件,以便在开发阶段发现问题。
1、安装依赖
2、在 vite.config.ts 引入插件
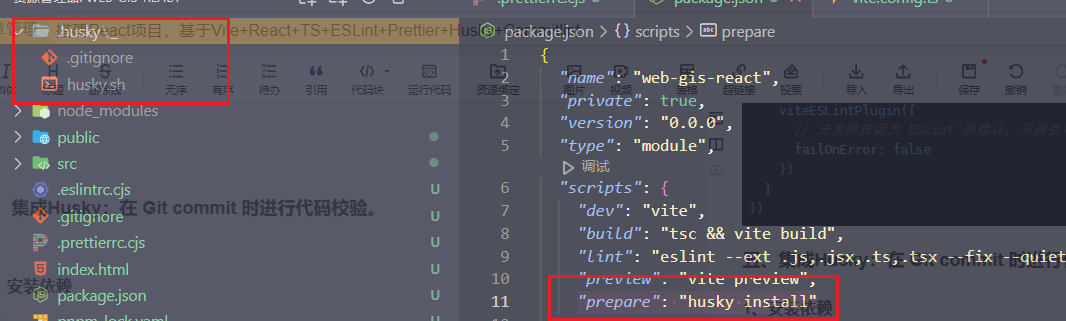
五、集成Husky:在 Git commit 时进行代码校验。
1、安装依赖
2、在 package.json 中添加脚本 prepare 并运行

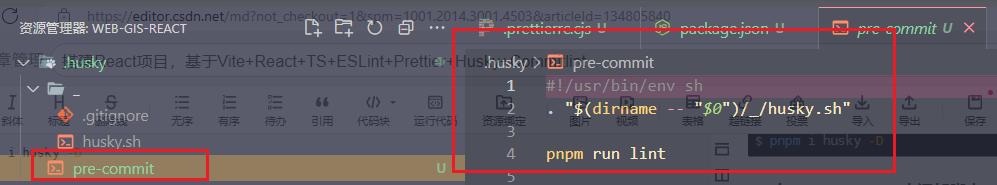
3、给 Husky 添加一个 Hook

添加 hook 之后,每次 git commit 之前都会先运行 pnpm run lint,通过之后才会提交代码
六、集成lint-staged:只对暂存区的代码进行检验
1、安装依赖
2、在 package.json 添加相关配置。
七、集成commitlint: 对提交信息进行校验
1、安装依赖
2、在根目录创建配置文件 .commitlintrc.cjs
3、把 commitlint 命令也添加 Husky Hook
其他
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。