练习题目来自:《JavaScript交互式网页设计》复习考试_java庞的博客-CSDN博客
练了上面这个博主的复习题,用原生操作DOM比较麻烦一点,但js的原生和H5自我感觉不是写得很好
——————原生——————————
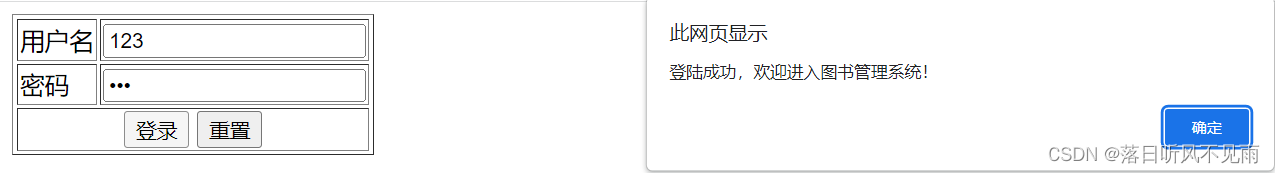
一、用户登录案例需求


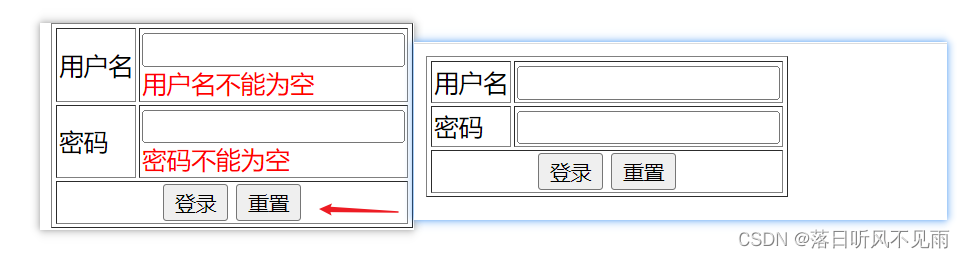
2、实现表单中的重置功能(点击重置用户名和密码,并清空提示)


4、点击登录按钮,如果用户名和密码正确,则跳转到图书管理列表页面

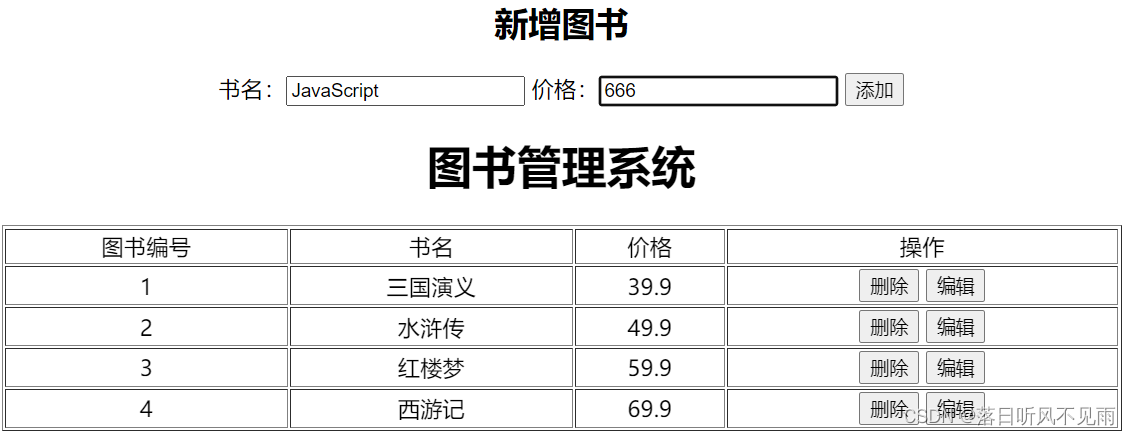
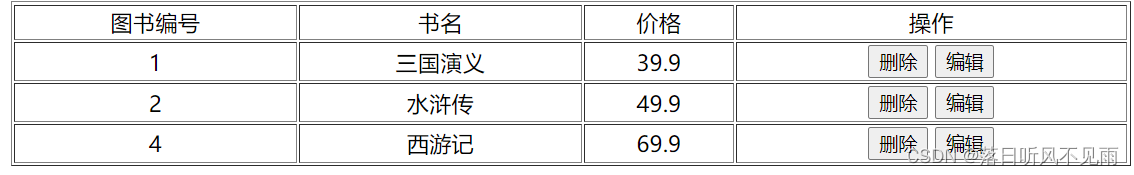
二、图书管理列表页面需求
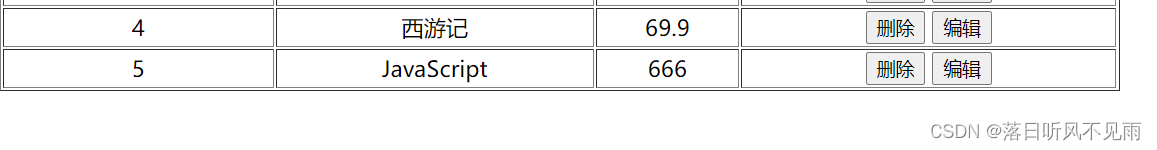
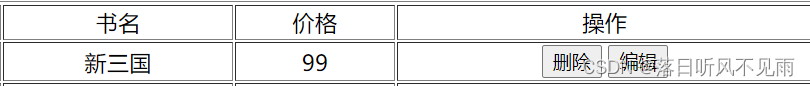
1、在表单中输入书名和价格,点击添加,把新的书籍添加到列表中


2、点击删除按钮,弹出提示,确定删除则删除当前选中的行数据,反之取消则提示取消删除


(注:这里出了bug,所以我加了判断条件去保证不能清空整个列表,要求书籍列表必须保持一条或一条以上)

一、通过jQuery实现用户表单登录验证
1.1 HTML 页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./js/jquery.min.js"></script>
<style>
</style>
</head>
<body>
<form action="book.html">
<table border="1">
<tr>
<td>用户名</td>
<td><input type="text" id="nameValue">
<br><span style="color: red;" id="nameHint">用户名不能为空</span>
</td>
</tr>
<tr>
<td>密码</td>
<td><input type="password" id="passwordValue">
<br><span style="color: red;" id="passwordHint">密码不能为空</span>
</td>
</tr>
<tr>
<td colspan="2" style="text-align: center;">
<input type="submit" value="登录" id="go">
<button id="btn">重置</button>
</td>
</tr>
</table>
</form>
<!-- 引入JS文件 -->
<script src="./js/index.js"></script>
</body>
</html>1.2 JavaScript(jQuery)
//1、模拟用户注册
const user = prompt('用户注册:请输入用户名:')
const password = prompt('用户注册:请输入密码:')
$(function () {
/*
实现的功能:
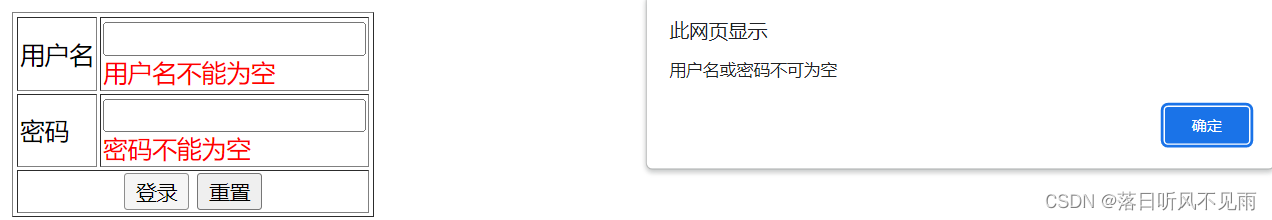
1、用户名和密码表单的非空判断
2、登录功能(阻止默认行为)
3、重置功能
*/
//一、实现用户名的非空判断
//1.1 把用户名的非空提示进行隐藏
$('#nameHint').hide()
//1.2 绑定光标离开blur
$('#nameValue').blur(function () {
//1.3 如果用户名的value值为空,就显示提示,注意去除首尾空格
if ($.trim(this.value) === '') {
//如果为空,就显示提示
$('#nameHint').show()
this.value = $.trim(this.value)
} else {
//反之输入了值,隐藏起提示
$('#nameHint').hide()
//防止输入的值有左右空格,重新赋值value值
this.value = $.trim(this.value)
}
})
//二、实现密码的非空验证
$('#passwordHint').hide()
$('#passwordValue').blur(function () {
//1.3 如果用户名的value值为空,就显示提示,注意去除首尾空格
if ($.trim(this.value) === '') {
//如果为空,就显示提示
$('#passwordHint').show()
this.value = $.trim(this.value)
} else {
//反之输入了值,隐藏起提示
$('#passwordHint').hide()
//防止输入的值有左右空格,重新赋值value值
this.value = $.trim(this.value)
}
})
//三、实现重置功能
//3.1 给重置按钮绑定click
$('#btn').click(function (e) {
//3.2 点击按钮出现了默认行为,需要用事件对象阻止
e.preventDefault()
//3.3 点击以后清空用户名和密码的表单
$('#nameValue').val('')
$('#passwordValue').val('')
//3.4 清空的同时,val就为空了,就需要重新隐藏起两个表单的提示
if ($('#passwordValue').val('') && $('#nameValue').val('')) {
$('#nameHint').hide()
$('#passwordHint').hide()
}
})
//四、实现登录功能
//form表单,使用submit事件,事件对象阻止行为
$('#go').submit(function (e) {
//4.1 判断输入的用户名和密码是否为空,如果两者有一个为空,就提示
if ($('#passwordValue').val() === '' || $('#nameValue').val() === '') {
//4.2 提示并阻止行为
alert('用户名和密码不可有空')
//阻止默认行为
e.preventDefault()
//4.3 判断用户名和密码是否输入正确(不等于就提示错误)
} else if ($('#nameValue') != user && $('#passwordValue') != password) {
alert('您输入的用户名或密码有误')
e.preventDefault()
//4.4 以上条件不成立,就是登录成功了
} else {
alert('登陆成功,欢迎进入图书列表')
}
})
})二、通过jQuery实现图书管理列表
2.1、HTML页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./js/jquery.min.js"></script>
<style>
h1 {
text-align: center;
}
table {
margin: 0 auto;
width: 800px;
}
table tr td {
text-align: center;
}
.add {
margin: 0 auto;
text-align: center;
}
</style>
</head>
<body>
<div class="add">
<h2>新增图书</h2>
<span>书名:</span><input type="text" class="bookName">
<span>价格:</span><input type="text" class="bookPrice">
<button class="addBtn">添加</button>
</div>
<h1>图书管理系统</h1>
<table border="1">
<thead>
<td>图书编号</td>
<td>书名</td>
<td>价格</td>
<td>操作</td>
</thead>
<tbody>
</tbody>
</table>
<!-- 引入js -->
<script src="./js/book.js"></script>
</body>
</html>2.2 JavaScript(jQuery)
//一、初始化一组图书数据
const arr = [
{ id: 1, book: '三国演义', price: 39.9 },
{ id: 2, book: '水浒传', price: 49.9 },
{ id: 3, book: '红楼梦', price: 59.9 },
{ id: 4, book: '西游记', price: 69.9 }
]
//二、封装一个渲染的函数
function render() {
//2.1 清空tbody中的数据
$('tbody').html('')
//2.2 循环数组arr,然后渲染到tbody中
$.each(arr, function (index, item) {
//index指向索引,item指向数组中的对象
//2.3 每循环一次,就创建一个tr标签
let tr = $('<tr></tr>')
//2.4 把对象中的数据添加给tr
tr.html(`
<td>${item.id}</td>
<td>${item.book}</td>
<td>${item.price}</td>
<td>
<button class="deleteBtn${item.id}">删除</button>
<button class="updateBtn${item.id}">编辑</button>
</td>
`)
//为了方便对列表中的按钮操作,给两个btn按钮分别取类名,然后在类名后用数组的id作为变量拼接
//2.5 每创建一次tr,就把tr添加到tbody
$('tbody').append(tr)
//2.6 因为录入一次新数据,清空掉表单中的值
$('.bookName').val('')
$('.bookPrice').val('')
})
}
render() //先调用一次,把初始数据渲染出来
/*三个功能:添加、编辑、删除*/
//三、实现添加功能
//3.1 给添加按钮addBtn绑定追加事件
$('.addBtn').click(function () {
//3.2 每点击一次,就查询是否添加图书
let flag = confirm('是否添加图书?')
if (flag) {
//3.3 判断添加表单中的书名和价格是否为空字符串,如果是空的,就提示(注意去除首尾空格)
if ($.trim($('.bookName').val()) === '' || $.trim($('.bookPrice').val()) === '') {
//就把flag改为false (就是不满足添加条件)
flag = false
alert('添加的书名或者价格不可留空')
//然后要注意清空掉有空格的表单值
$('.bookName').val('')
$('.bookPrice').val('')
} else {//反之添加成功
//把数据push给数组arr(就是添加一个对象给arr)
arr.push({
id: arr[arr.length - 1].id + 1, //因为添加的表单没有编号,我们让编号自增
book: $('.bookName').val(),
price: $('.bookPrice').val()
})
//不在这里添加数据以后清空表单值,是因为在render中已经添加了清空表单值的语句
//所以在调用render()以后就自动清空了val值
//3.6 添加成功以后,渲染数据
render()
}
} else { //这层是对flag为false的判断
alert('取消添加')
}
})
//四、实现列表的动态删除
//4.1 实现动态删除,就是对table中tbody这个表单中的tr做删除,所以可以给tbody绑定一个事件委托
//tbody绑定点击事件,但是触发的对象是子元素tr
$('tbody').on('click', 'tr', function (e) {
/*
e.target.className 可以获取到触发的元素的类名叫啥
console.log(e.target.className)
所以可以根据 className去找到触发的删除按钮
*/
//4.2 forEach数组,去判断删除的是不是对应的行号
arr.forEach((item, index) => {
//4.3 用if去判断触发的是不是对应的行号,也就是 className去判断数组中的类名
//而在渲染数组的时候,我们给删除按钮取的类名是:deleteBtn${item.id},也就是deleteBtn+id
if (e.target.className == `deleteBtn${item.id}`) {
// console.log(item.id) //测试触发到数组对应的id
//4.4 当选择删除按钮的时候,就给出一个是否删除图书的提示
let flag = confirm('是否删除该图书?')
if (flag) { //默认删除
//4.5 从指定的位置开始删除,但是要注意让书籍书籍大于或者等于一
//因为前面渲染数据,长度是在保证数组的上一条数据的id值前提下添加新的图书(默认id自增),如果清完了,新图书就添加不上来了
if (arr.length <= 1) {
flag = false
alert('请保证书籍列表中的书籍数量大于或等于一条')
} else {
//反之就删除
arr.splice(index, 1)
}
} else {//取消删除
alert('取消删除')
}
}
})
//4.6 重新去渲染书籍
render()
})
//五、实现动态的编辑
//5.1 编辑按钮同样触发在tbody中,和删除一样都可以使用事件委托,
$('tbody').on('click', 'tr', function (e) {
//5.2 同样 each数组
arr.forEach((item, index) => {
//5.3 同样通过 className去判断有没有触发到编辑按钮
if (e.target.className == `updateBtn${item.id}`) {
//5.4 点击编辑按钮,我们弹出是否提示
let flag = confirm('是否修改当前图书的书籍信息?')
if (flag) {//默认修改
//5.5 用两个变量来动态接收修改的信息
let newName = prompt('请输入新的书名:')
let newPrice = prompt('请输入新的价格:')
//5.6 把新的变量,覆盖到当前索引的对象属性值上
item.book = newName
item.price = newPrice
} else {
alert('取消删除')
}
}
})
//5.7 调用渲染函数
render()
})
一、通过JavaScript原生实现用户登录验证
1.1 HTML
(这里因为脑子抽了忘记用 form表单和submit事件了,所以用了table和a标签的href绑定到图书列表)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<!-- 构建出登录界面 -->
<table border="1px">
<tr>
<td>用户名</td>
<td>
<input type="text" class="name">
<br>
<span style="visibility:hidden; color:red" class="userSpan">用户名不能为空</span>
</td>
</tr>
<tr>
<td>密码</td>
<td>
<input type="password" class="password"><br>
<span style="visibility:hidden; color:red" class="passwordSpan">密码不能为空</span>
</td>
</tr>
<tr>
<td colspan="2">
<div class="buttonBox">
<a href="book.html"><button class="go">登录</button></a>
<button class="reset">清空</button>
</div>
</td>
</tr>
</table>
<!-- 引入js -->
<script src="./js/index.js"></script>
</body>
</html>1.2 CSS
table {
border: 1px solid black;
}
table tr td .buttonBox {
margin-left: 28%;
}
table tr td .buttonBox button {
margin: 0 5px;
}1.3 JavaScript
/*用来实现首页的登录页面
一、实现用户名的非空验证
二、实现密码的非空验证
三、实现重置功能
四、触发点击登录,判断用户名和密码是否匹配
五、触发点击登录,用户名和密码正确则跳转到操作页面
六、用户名和密码为空时,触发登录则弹出:用户名和密码不能为空
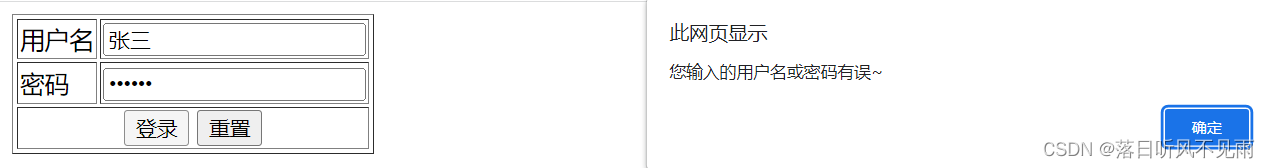
七、当密码错误时候提示:密码不正确
*/
//一、获取到DOM
const userName = document.querySelector('.name') //用户名表单
const userPassword = document.querySelector('.password') //密码表单
const go = document.querySelector('.go') //登录
const reset = document.querySelector('.reset') //重置
const nameSpan = document.querySelector('.userSpan') //用户名的提示
const passwordSpan = document.querySelector('.passwordSpan') //密码的提示
//二、创建用户名和密码的变量
const name = prompt(`用户注册:请输入用户名:`)
const password = prompt(`用户注册:请输入您的密码:`)
//三、实现用户名的非空验证(光标离开时候显示)
userName.addEventListener('blur', () => {
//2.1判断用户名是否为空,取消左右空格,用到trim()
if (userName.value.trim() === '') {
//2.2 如果为null,则进行提示
nameSpan.style.visibility = 'visible'
} else {
//2.3 当输入了值以后,隐藏起提示
nameSpan.style.visibility = 'hidden'
}
})
//四、实现密码的非空验证(光标离开时候显示)
userPassword.addEventListener('blur', () => {
//3.1判断密码是否为空
if (userPassword.value.trim() === '') {
//3.2 如果为null,则进行提示
passwordSpan.style.visibility = 'visible'
} else {
//3.3 当输入了值以后,隐藏起提示
passwordSpan.style.visibility = 'hidden'
}
})
//五、触发点击登录,判断用户名和密码是否匹配且是否为空
go.addEventListener('click', e => {
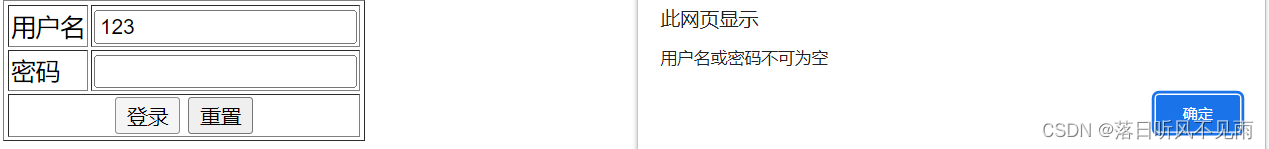
//4.1 当点击登录时,如果为空,就提示:用户名或密码不可为空
if (userName.value.trim() === '' || userPassword.value.trim() === '') {
alert('用户名或者密码不可为空')
//4.2 如果为空,或者不正确,就阻止a标签默认行为的跳转
e.preventDefault()
//4.2 反之,就要去判断输入的值是否匹配用户名和密码
} else if (userName.value.trim() == name && userPassword.value.trim() == password) {
//密码匹配正确,则跳转到图书管理页面(不阻止a标签的默认行为即可)
alert('登录成功,欢迎进入图书管理系统')
} else {
//4.4 如果不正确,就提示,并阻止默认行为
alert('用户名或者密码不正确')
e.preventDefault()
}
})
//六、实现重置功能
// 触发重置按钮的点击事件,清空掉两个表单的value值即可
reset.addEventListener('click', () => {
//6.1 把空的字符串赋值给value值
userName.value = ''
userPassword.value = ''
//6.2 如果已经提示出了“不可为空”的提示,就需要去重新隐藏掉标签
if (nameSpan.style.visibility = 'visible') {
nameSpan.style.visibility = 'hidden'
}
if (passwordSpan.style.visibility = 'visible') {
passwordSpan.style.visibility = 'hidden'
}
})二、通过JavaScript原生实现图书管理列表
2.1 HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/book.css">
</head>
<body>
<div class="add">
<h2>新增图书</h2>
<span>书名:</span><input type="text" class="bookName">
<span>价格:</span><input type="text" class="bookPrice">
<button class="addBtn">添加</button>
</div>
<h1>图书管理系统</h1>
<table border="1">
<thead>
<td>图书编号</td>
<td>书名</td>
<td>价格</td>
<td>操作</td>
</thead>
<tbody>
</tbody>
</table>
<!-- 引入js -->
<script src="./js/book.js"></script>
</body>
</html>2.2 CSS
h1 {
text-align: center;
}
table {
margin: 0 auto;
width: 800px;
}
table tr td {
text-align: center;
}
.add {
margin: 0 auto;
text-align: center;
}2.3 JavaScript
//一、先写死一些图书列表的数据
let bookArr = [
{ id: 1, name: 'Java高级程序设计', price: '39.9' },
{ id: 2, name: 'Java数据结构与算法', price: '49.9' },
{ id: 3, name: 'JavaScript入门到精通', price: '59.9' }
]
//二、获取相关的元素
//2.1 添加模块有关元素
const bookName = document.querySelector('.add .bookName') //添加的书名
const bookPrice = document.querySelector('.add .bookPrice') //添加的价格
const addBtn = document.querySelector('.add .addBtn') //添加按钮
//2.2 图书模块相关元素
const tbody = document.querySelector('table tbody')
//三、封装一个渲染的函数
function render() {
//3.1 每次调用都清空一次tbody的内容
tbody.innerHTML = ''
//3.2 循环bookArr数组
bookArr.forEach(item => {
//3.3 每次循环都要创建一个tr标签
let tr = document.createElement('tr')
//3.4 往tr中填充内容(使用反引字符串)
tr.innerHTML = `
<tr>
<td>${item.id}</td>
<td>《${item.name}》</td>
<td>${item.price}</td>
<td>
<button id=${item.id}>删除</button>
<button class="change${item.id}">编辑</button>
</td>
</tr>
`
//3.5 tr渲染完成以后,把tr追加给tbody
tbody.appendChild(tr)
//3.6 每录入一次书籍,清空表单的value值
bookName.value = bookPrice.value = ''
})
}
// 四、先初始化渲染出默认数据
render()
// 五、实现书籍的动态添加
addBtn.addEventListener('click', () => {
//5.1把表单里面的值push到bookArr数组
bookArr.push({
//获取最后一个长度的id+1
id: bookArr[bookArr.length - 1].id + 1,
name: bookName.value,
price: bookPrice.value
})
//5.2 使用 confirm弹出确认
let flag = confirm('是否添加?')
if (bookName.value.trim() === '' || bookPrice.value.trim() === '') {
alert('书名或价钱不能为空')
flag = false
} else {
flag = true
}
if (flag) {
render()
}
})
//六、实现书籍的动态删除
//6.1 通过事件委托,给父元素绑定事件
tbody.addEventListener('click', function (e) {
//6.2 循环数组
bookArr.forEach((item, index) => {
//6.3 通过事件对象,如果事件对象的target.id(也就是删除按钮的id属性的值(在渲染处有添加)) 等于数组中的id值,就触发了删除条件
if (e.target.id == item.id) {
//6.4 做个提示
let flag = confirm('是否删除')
if (flag) { //如果flag为true,就开始删除
//6.5 从指定的位置开始删除,删除一个对象
if (bookArr.length <= 1) {
flag = false
alert('请保证书籍数量大于等于一')
} else {
bookArr.splice(index, 1)
}
} else {
alert('取消删除')
}
}
})
render() //重新渲染数据
// console.log(bookArr.length) 测试数组长度是否正确
})
//七、实现编辑功能
tbody.addEventListener('click', function (e) {
// console.log(e.target);
// console.log(e.target.className)
//7.1 同样要判定是否触发到了对应的编辑按钮
//e.target.className 用来判定是不是触发到该类名
bookArr.forEach(item => {
//7.2 判断触发的元素类名是不是等于编辑按钮的类名,在渲染结构的编辑按钮添加了一个change${item.id}的类
if (e.target.className == `change${item.id}`) {
// console.log('触发到了编辑事件');
// 7.2 如果触发到了编辑事件,我们输入两个变量
let flag = confirm('是否修改书籍内容?')
if (flag) {
const strName = prompt('请输入新的书名')
const strPrice = prompt('请输入新的价格')
//7.3 把value值修改
item.name = strName
item.price = strPrice
}
}
render()
})
})原文地址:https://blog.csdn.net/qq_63141957/article/details/127956203
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_48982.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





