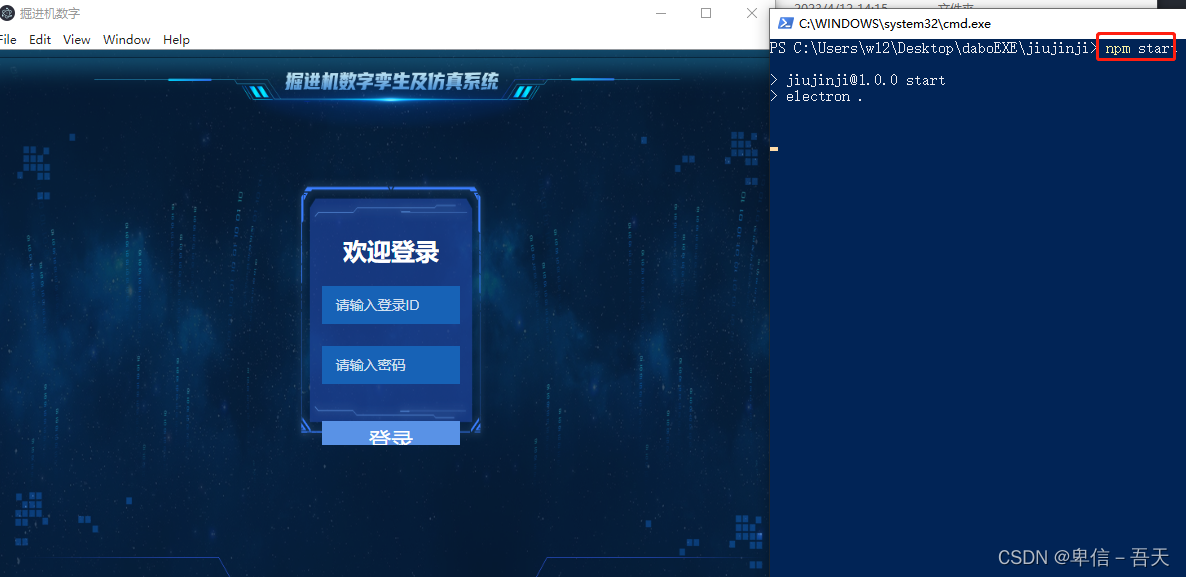
本文介绍: 要将基于 HTML、CSS、JavaScript 和 jQuery 的项目打包成一个可执行的 .exe 文件,可以使用 Electron 框架。Electron 允许使用 Web 技术构建跨平台的桌面应用程序。这里是详细步骤
前端打包成EXE文件
业务需要哈,让把原生打包成exe文件运行,我这里的代码用的是原生的,也就是js jq打包的

要将基于 HTML、CSS、JavaScript 和 jQuery 的项目打包成一个可执行的 .exe 文件,可以使用 Electron 框架。Electron 允许使用 Web 技术构建跨平台的桌面应用程序。下面是将您现有的项目打包成 exe 文件的步骤:
第一步:首先,确保已经安装了 Node.js。然后,在项目根目录下运行以下命令,以初始化
第三步:在项目根目录中创建一个名为 main.js 的文件,作为 Electron 应用程序的入口文件,然后在其中添加以下代码:(复制即可)
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。