项目场景:
——————————————
输入框:


function nameChangePromptJudge(){
alert("nameJudge")
//校验姓名
var empName = $("#emp_name_input").val()
var regName = /(^[a-zA-Z0-9_-]{3,16}$)|(^[u2E80-u9FFF]{2,8}$)/ //匹配2-8位中文, 或3-16字母下划线数字
//Ajax再校验姓名是否存在
$.ajax({
type: "GET",
async:"false",
url: "http://localhost:8080/ssm/checkEmpName",
data: $("#emp_name_input").serialize(),
dateType: "json",
success: function (result) {
if (regName.test(empName)) { //姓名格式正确
if (result.errorCode == "00000") {
return true
} else {
return false
}
} else { //姓名格式错误
return false;
}
}
})
}
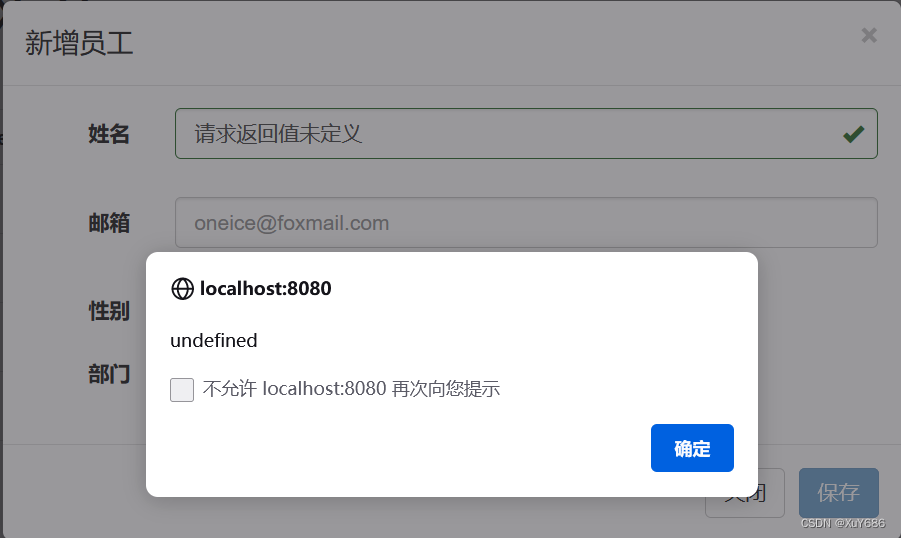
问题描述
nameChangePrompt()函数返回值为undifine与预想的true或者false不同
原因分析:
1.ajks为异步请求,当运行到nameChangePromptJudge函数时,在发送ajks请求时会同时运行后面的内容,ajks还没结束时该函数就直接return,导致return undifine的出现
2.ajks类似于后端的匿名函数,回调函数中的return并非nameChangePromptJudge函数的结束,而是ajks回调函数的结束
解决方案:
2.设置一个变量flag用于接收ajks回调函数中的判断值,并在nameChangePromptJudge函数中对flag函数判断决定返回true||false
修改后的代码:
function nameChangePromptJudge(){
//校验姓名
var empName = $("#emp_name_input").val()
var regName = /(^[a-zA-Z0-9_-]{3,16}$)|(^[u2E80-u9FFF]{2,8}$)/ //匹配2-8位中文, 或3-16字母下划线数字
var flag = 0
if (regName.test(empName)) { //姓名格式正确
//Ajax再校验姓名是否存在
$.ajax({
type: "GET",
url: "http://localhost:8080/ssm/checkEmpName",
data: $("#emp_name_input").serialize(),
dateType: "json",
async: false,
success: function (result) {
if (result.errorCode == "00000") {
flag = 1;
return flag
}
}
})
} else { //姓名格式错误
return false;
}
if (flag==1){
return true
}else return false
}
原文地址:https://blog.csdn.net/weixin_65510278/article/details/126014491
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_48988.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。




