前言
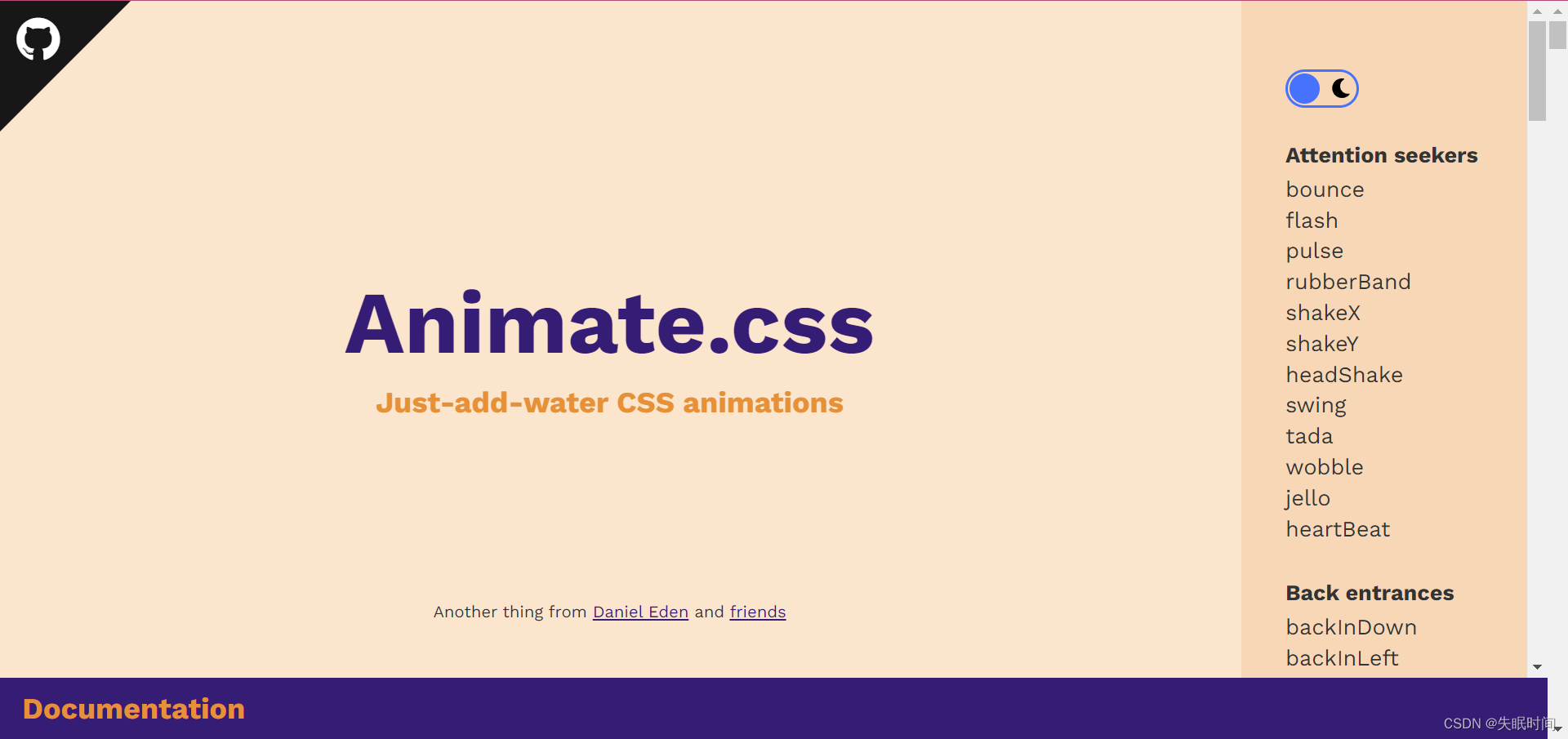
一、Animate.css

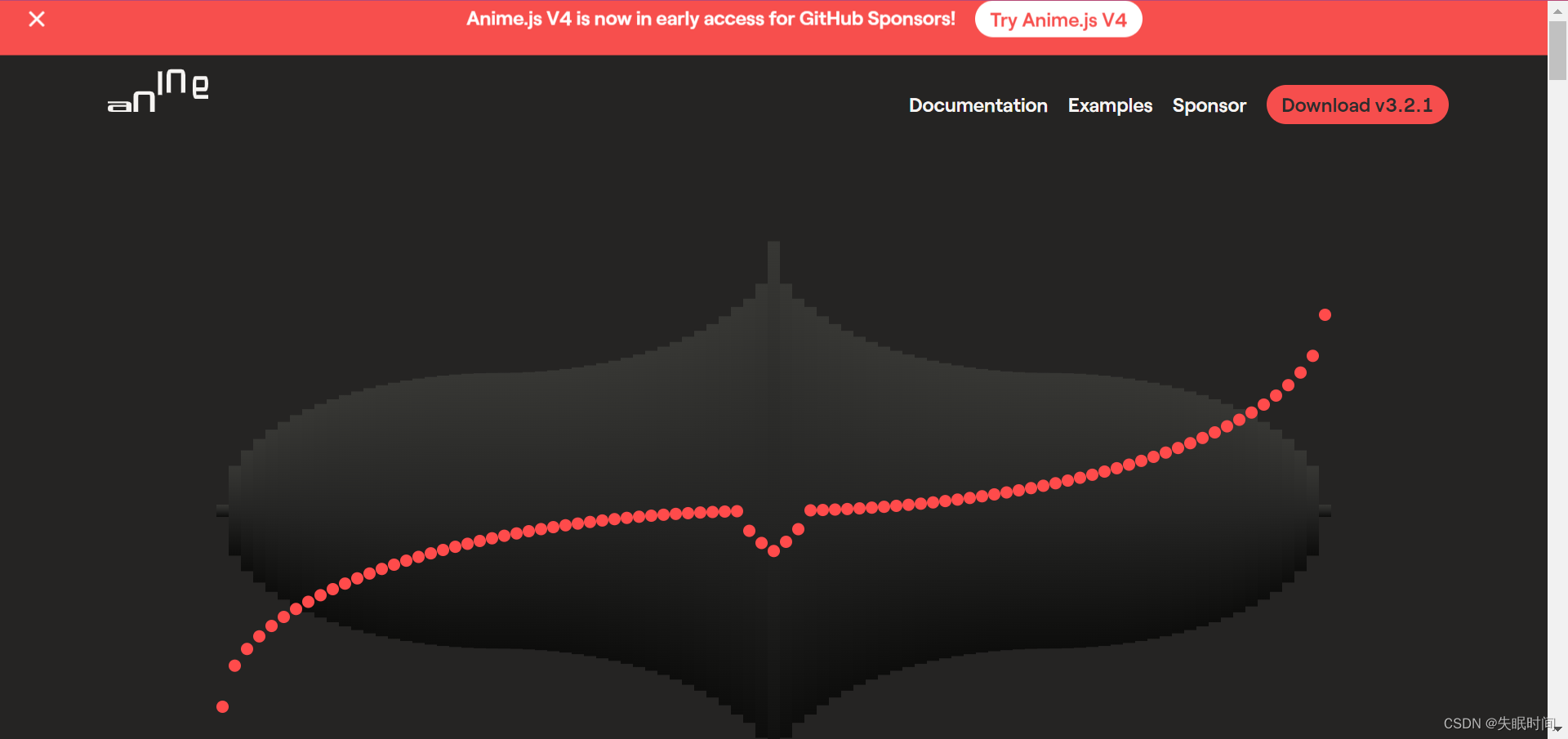
二、Anime.js
是一个轻量级的 JavaScript 动画库,具有简单但功能强大的 API。它适用于 CSS 属性、SVG、DOM 属性和 JavaScript 对象

三、CSShake
四、Hover.css
五、AniJS
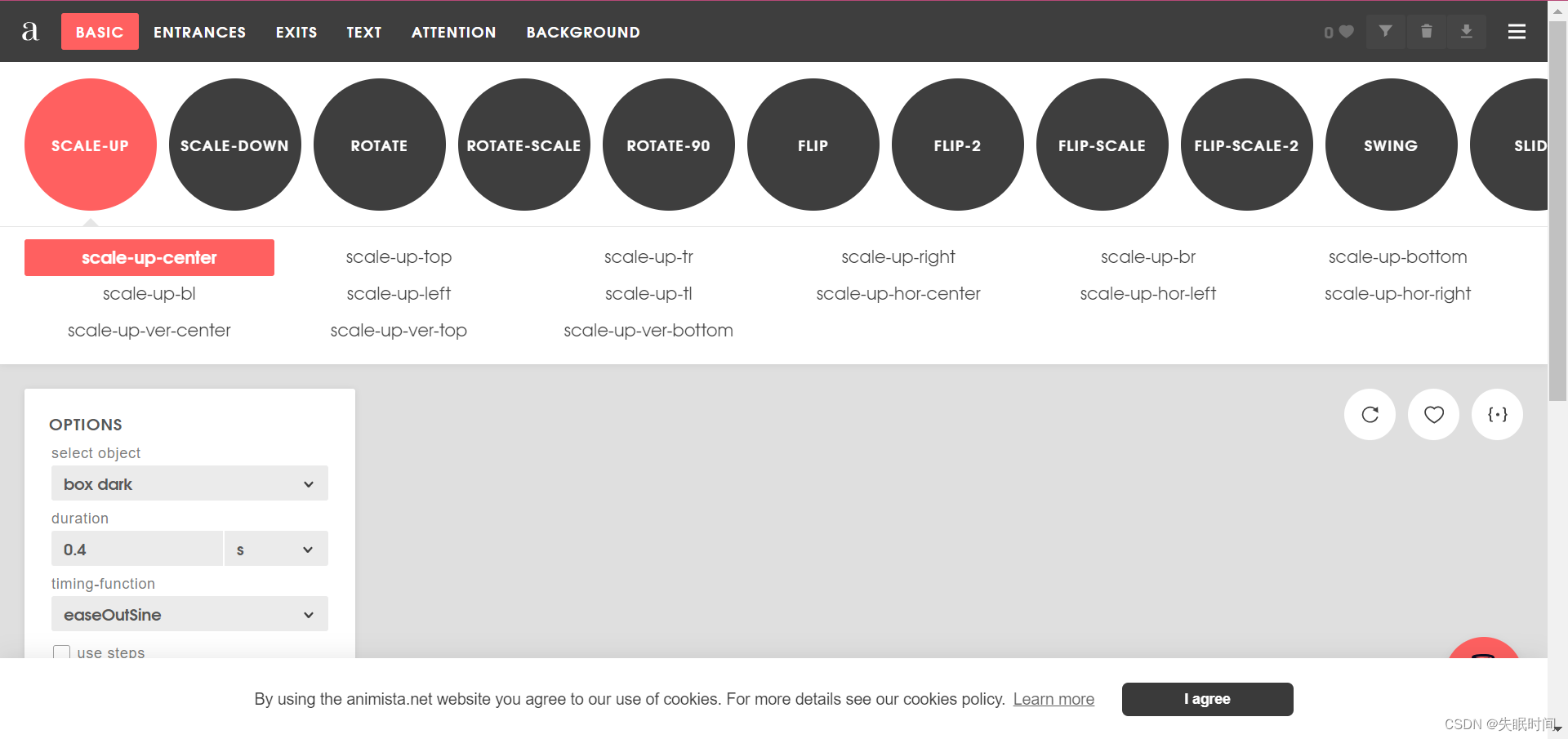
六、Animista
七、Tachyons–animate
八、Sequence.js
九、Infinite
十、OBNOXIOUS.CSS
十一、MOTION UI
十二、Keyframes.app
十三、AnimXYZ
十四、Whirl
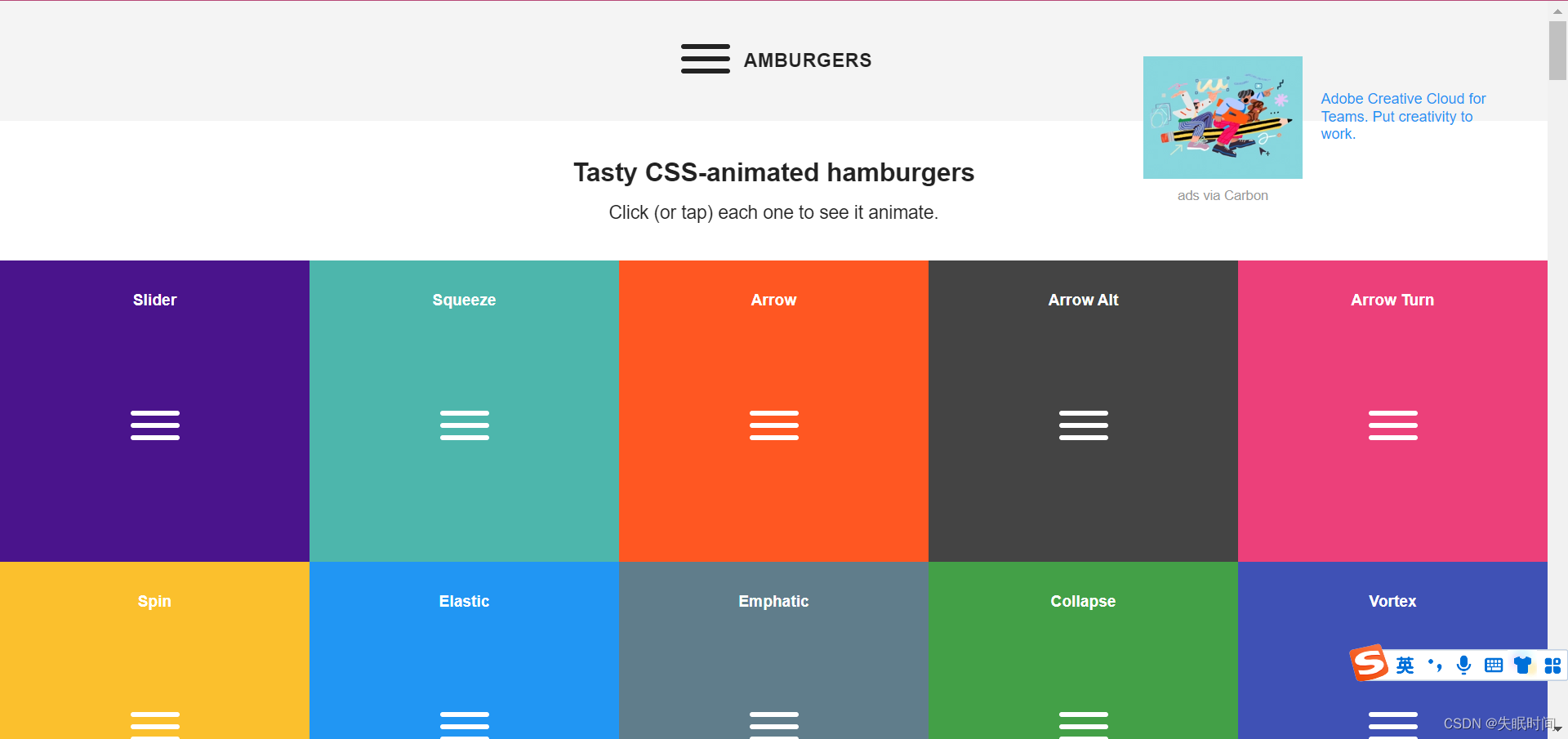
十五、Hamburgers
十六、Vivify
十七、Magic Animations CSS3
十八、cssanimation.io
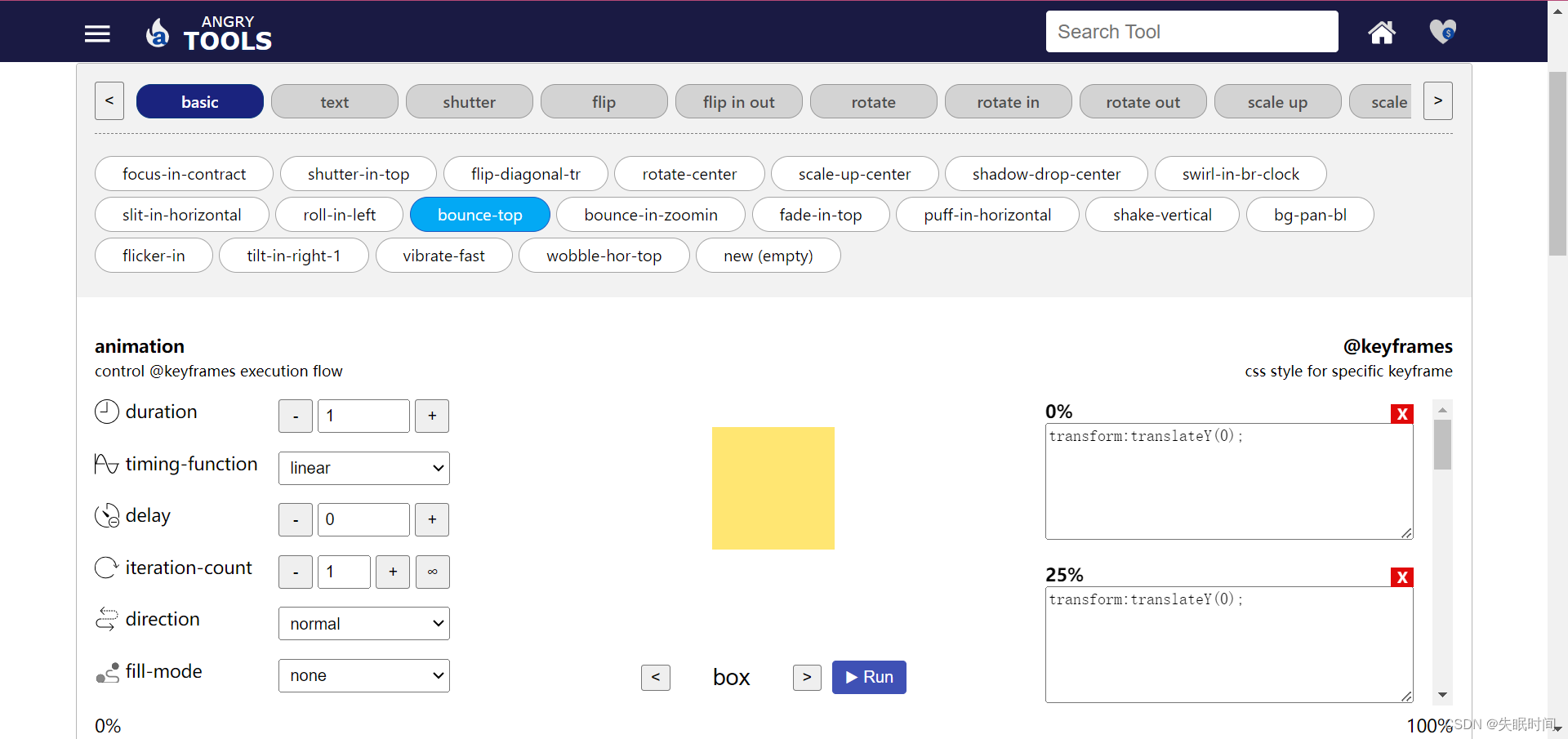
十九、Angrytools
二十、WickedCSS
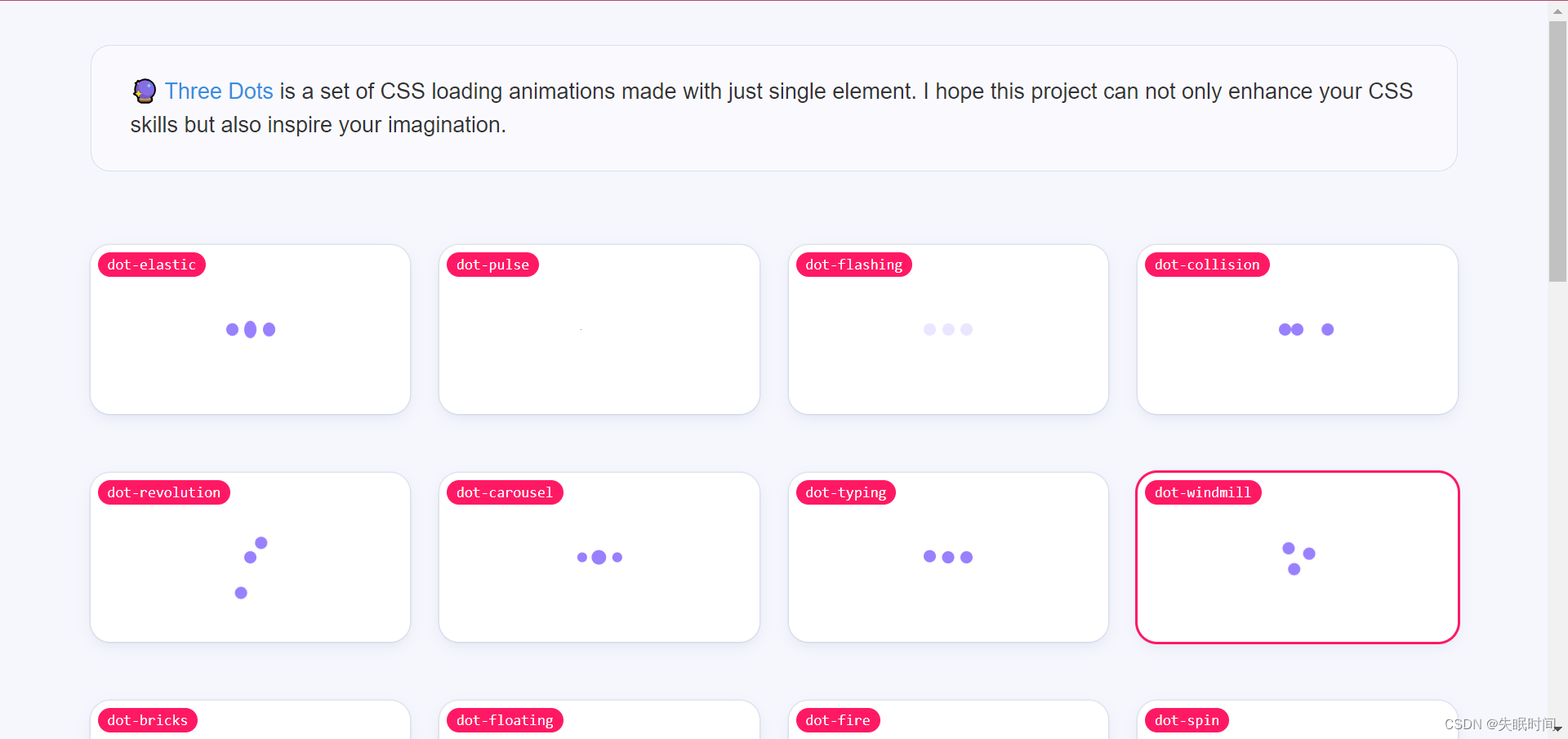
二十一、Three Dots
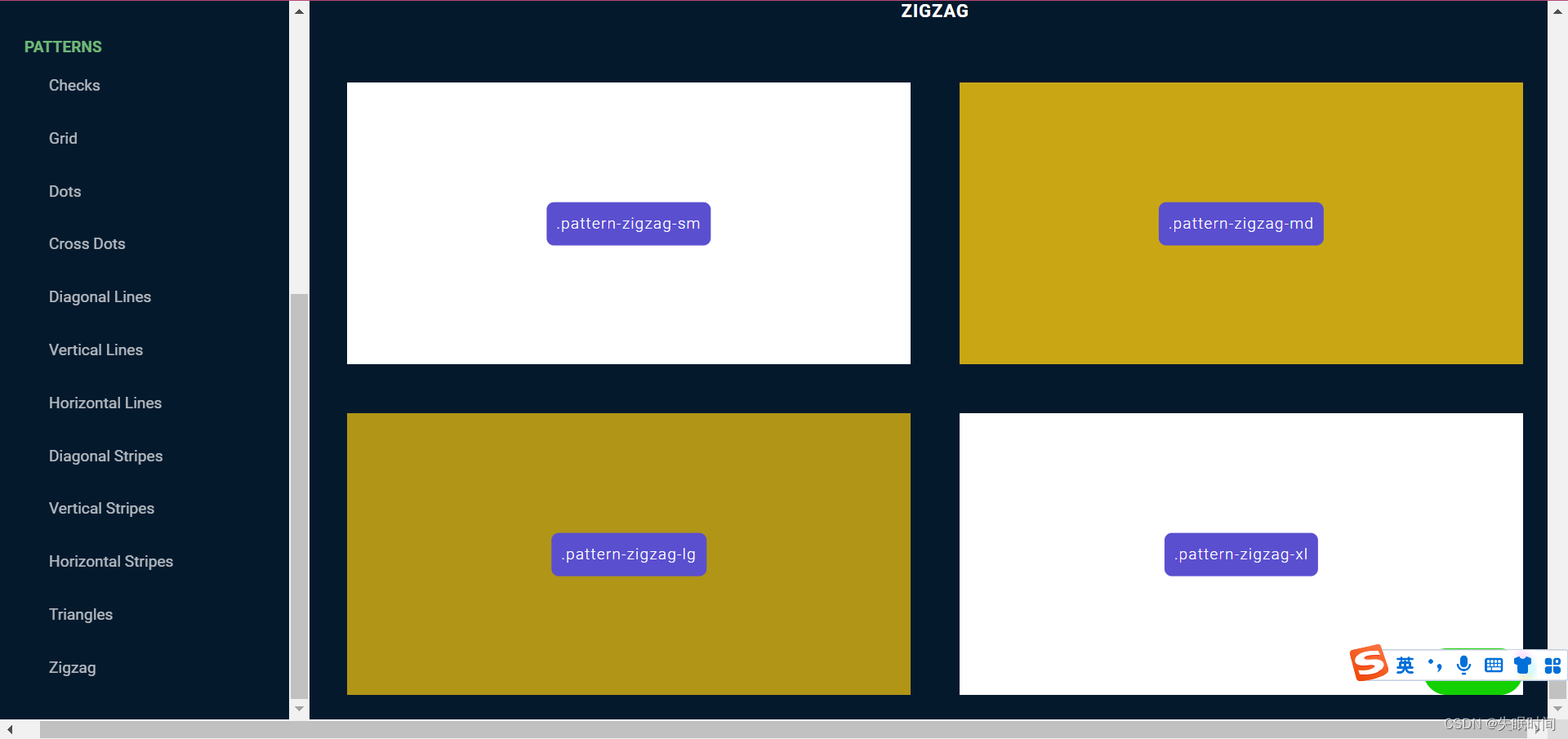
二十二、背景图–bansal
如有启发,可点赞收藏哟~
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。