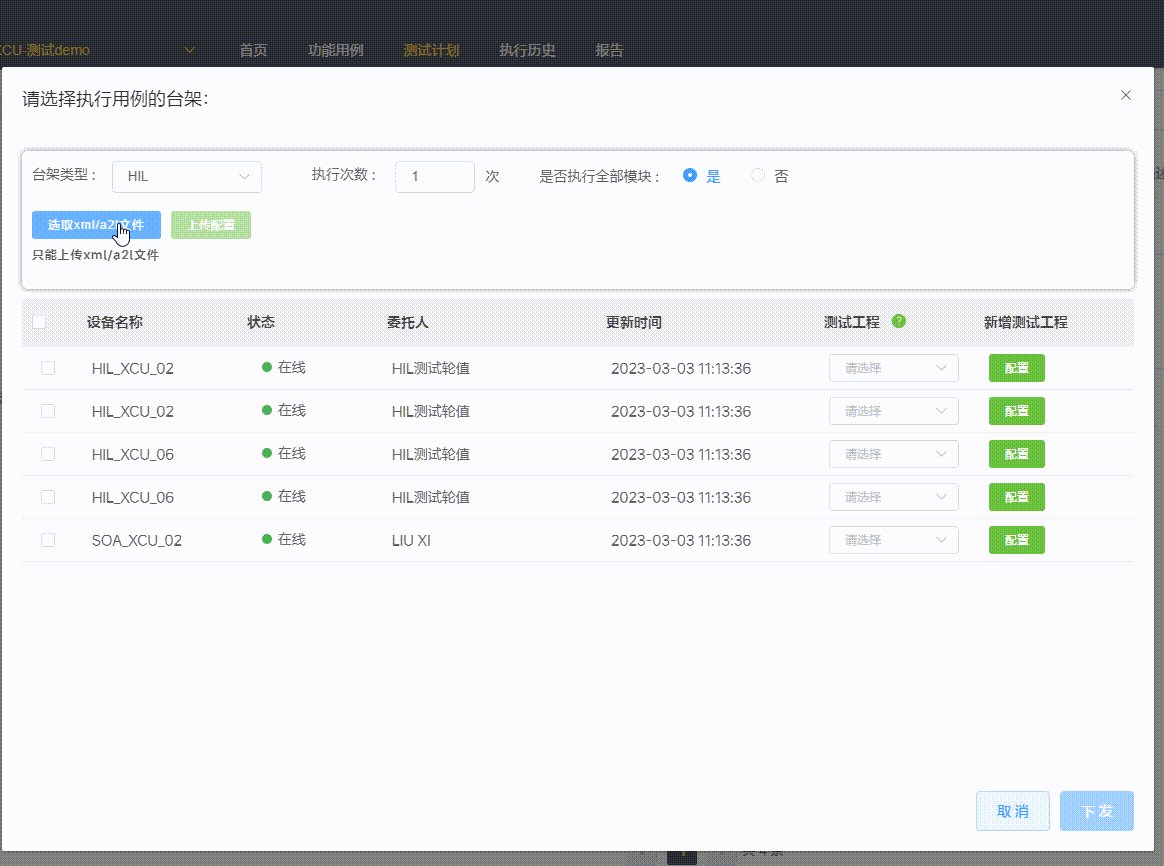
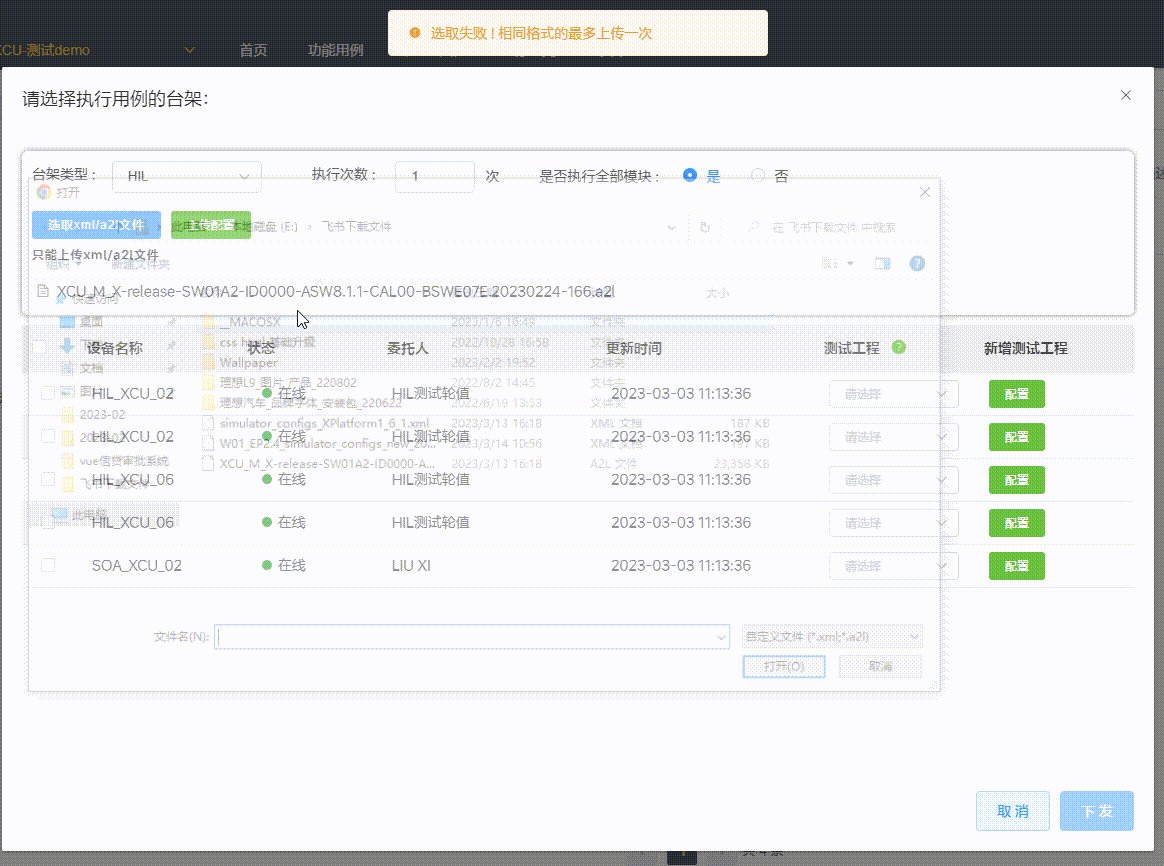
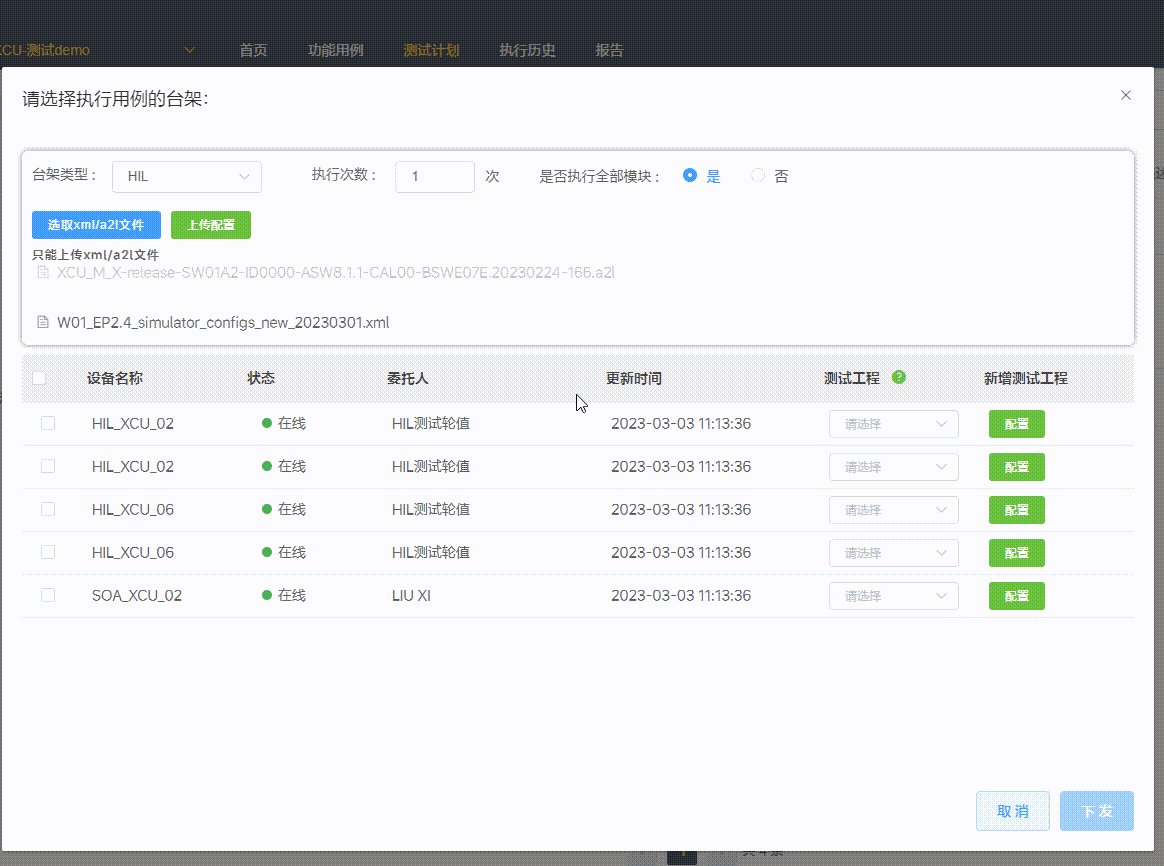
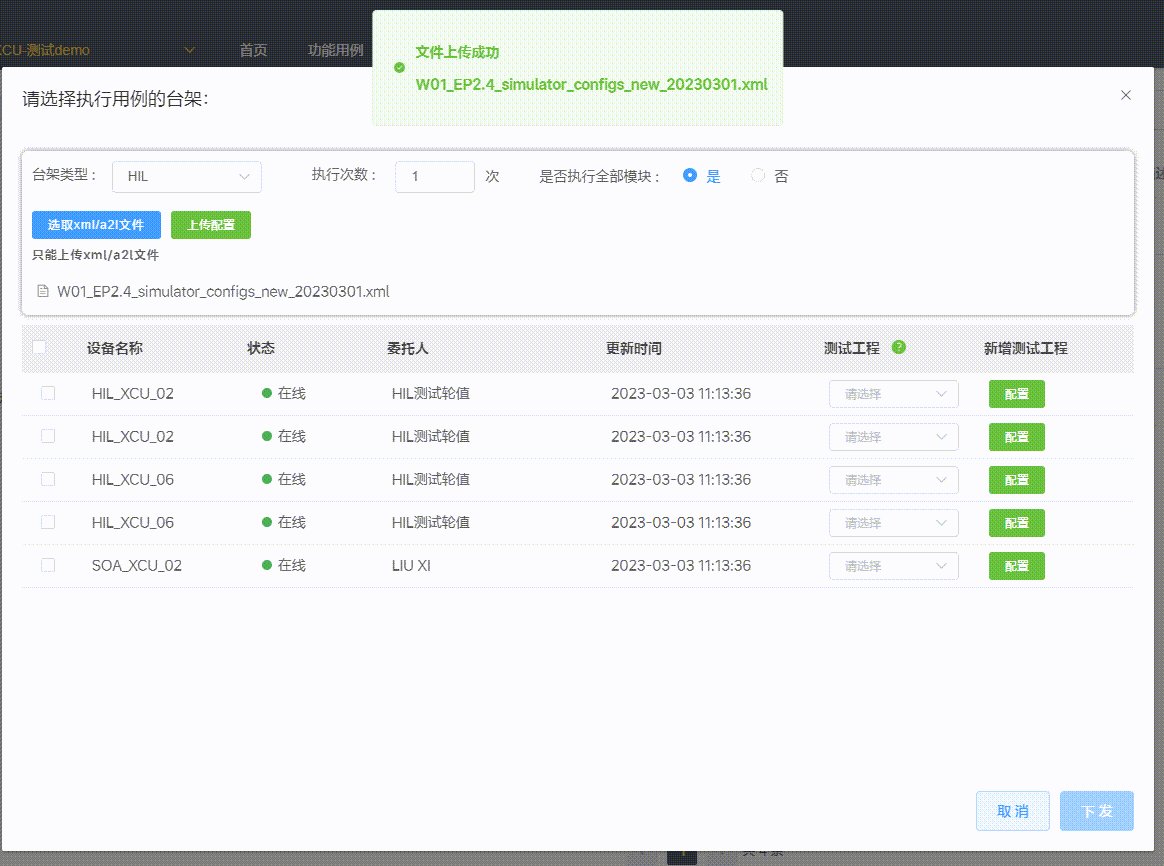
先看效果图:

项目需求:
本地上传文件类型只能是 xml 和 a2l 的 做多上传个数为2个 可以多选上传 每种格式最多上传一个文件 上传为手动上传到服务器 上传错误有相应的提示
需求分析:
首先上传为手动上传那么文件类型我是打算在选取文件到前端页面的过程中我就处理文件 或者也 可以在上传服务器的时候做判断 我这里选择选取文件的时候做判断 ①是为了展示正确不会有不 满足我需求的文件显示在前端页面用户体验不好 ②是为了在服务器之前处理的话要用到 before– upload (上传文件之前的钩子,参数为上传的文件,若返回 false 或者返回 Promise 且被 reject,则停止上传)钩子函数 而 before–upload 必须有 action (必选参数,上传的地址)才能 触发 而我手动上传我需要通过接口传参所以我不想使用action 填写地址 会有很多不变
1.上传为手动上传到服务器 :auto–upload=”false“;
2.多选上传 :multiple=”true“ 默认为true
代码展示:
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。







