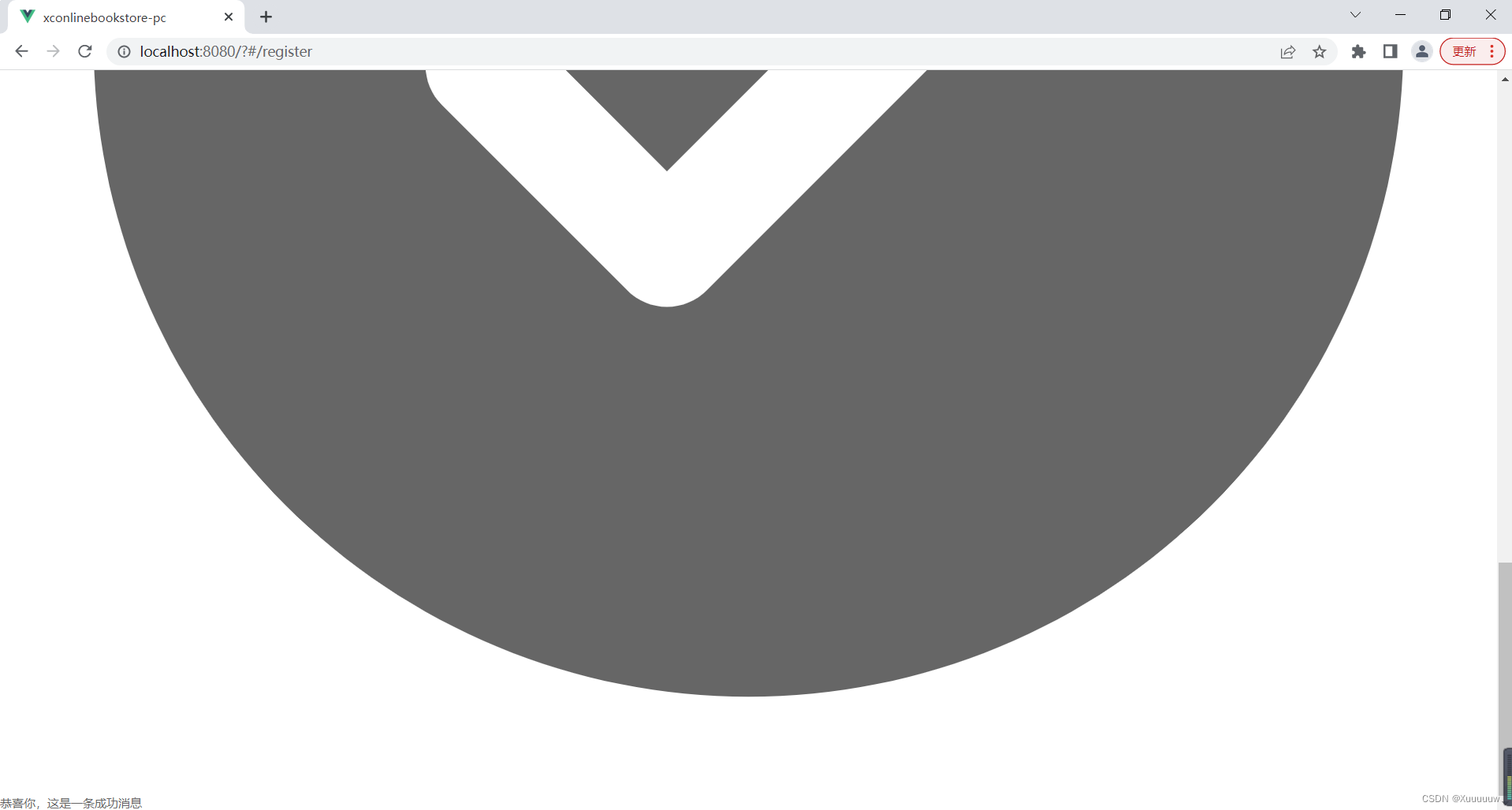
最近在使用element–plus中的message组件时发现不显示,后面在不断的尝试下,才发现其实是显示了,但由于缺少样式变成了下图这样,显示在下面,需要拉动滚动条才能看到。。。

由于全局引入时,是只引入了element plus,并没有引入css文件,所以导致了样式的缺失,只需要在main.js文件中添加如下语句即可:
import 'element-plus/dist/index.css'
原文地址:https://blog.csdn.net/qq_26593271/article/details/129408229
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_49386.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!