一、使用之前,我们先来掌握3个东西是用来干什么的。
npm: Nodejs下的包管理器。
webpack: 它主要的用途是通过CommonJS的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的合并和打包。
vue–cli: 用户生成Vue工程模板。(帮你快速开始一个vue的项目,也就是给你一套vue的结构,包含基础的依赖库,只需要 npm install就可以安装)
开始:

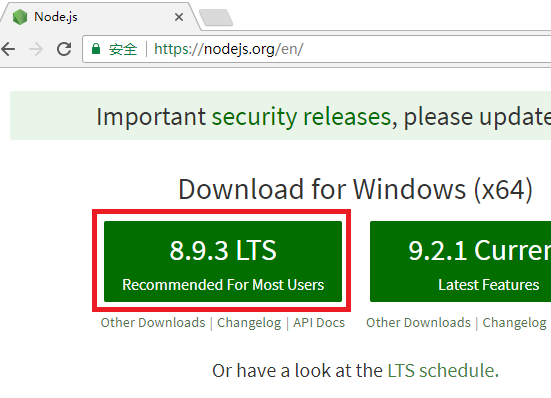
如图,下载8.9.3 LTS (推荐给绝大部分用户使用)

双击安装

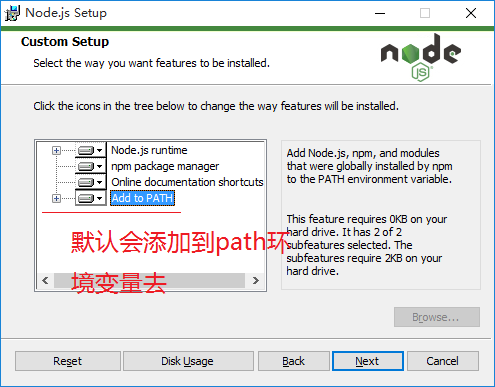
可以使用默认路径,本例子中自行修改为d:nodejs

一路点Next

点Finish完成


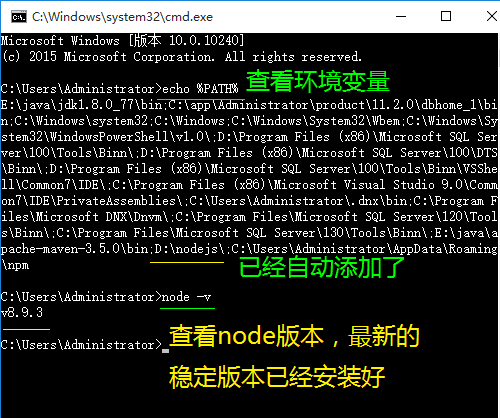
打开CMD,检查是否正常




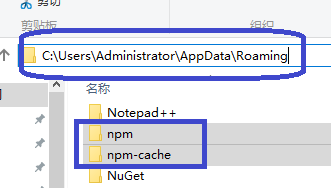
再看看另外2个目录,npm的本地仓库跑在系统盘c盘的用户目录了(没见到npm–cache是因为没有用过,一使用缓存目录就生成了),我们试图把这2个目录移动回到D:nodejs
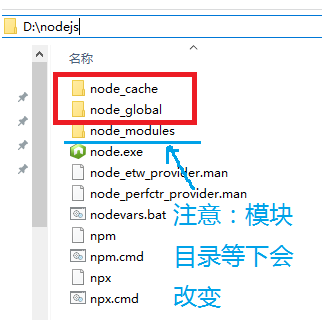
先如下图建立2个目录

然后运行以下2条命令
npm config set prefix “D:nodejsnode_global“
npm config set cache “D:nodejsnode_cache“

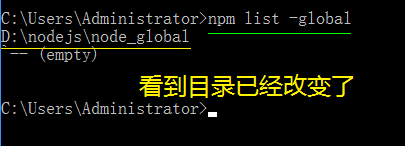
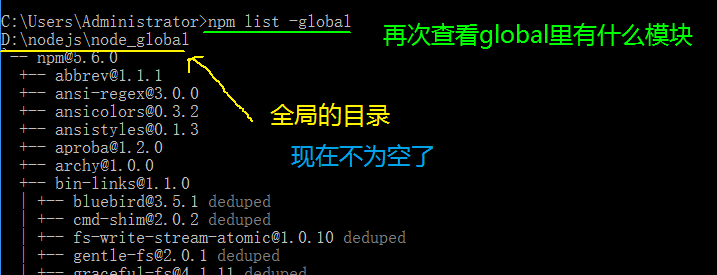
如上图,我们再来关注一下npm的本地仓库,输入命令npm list –global

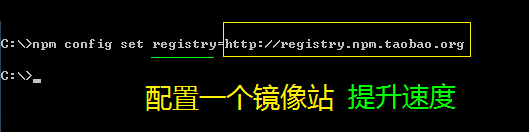
输入命令npm config set registry=http://registry.npm.taobao.org 配置镜像站

输入命令npm config list 显示所有配置信息,我们关注一个配置文件
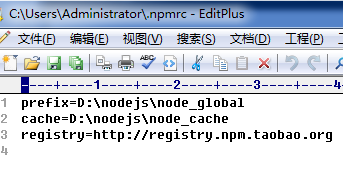
C:UsersAdministrator.npmrc

使用文本编辑器编辑它,可以看到刚才的配置信息


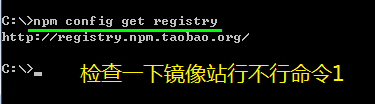
检查一下镜像站行不行命令1
npm config get registry

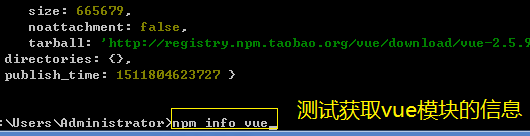
检查一下镜像站行不行命令2
Npm info vue 看看能否获得vue的信息


注意,此时,默认的模块D:nodejsnode_modules 目录
将会改变为D:nodejsnode_globalnode_modules 目录,
如果直接运行npm install等命令会报错的。
我们需要做1件事情:
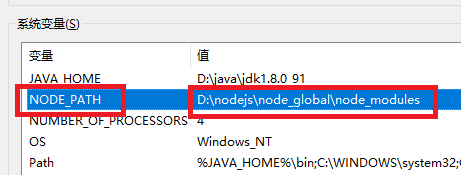
1、增加环境变量NODE_PATH 内容是:D:nodejsnode_globalnode_modules

(注意,一下操作需要重新打开CMD让上面的环境变量生效)
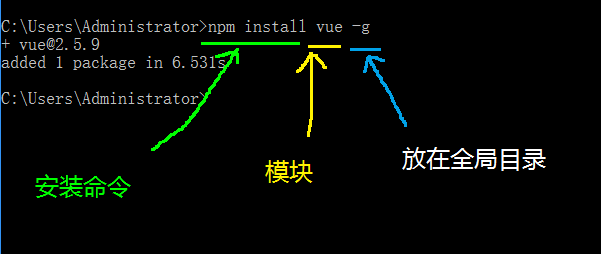
一、测试NPM安装vue.js
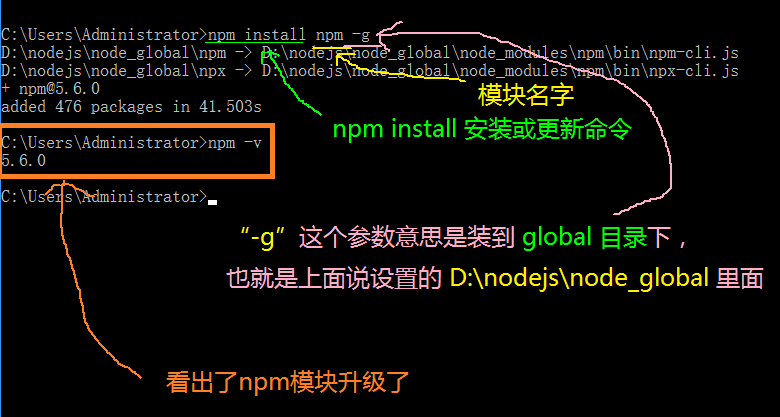
命令:npm install vue –g
这里的-g是指安装到global全局目录去


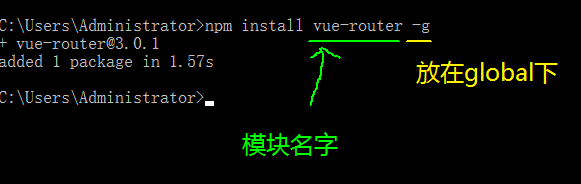
二、测试NPM安装vue–router
命令:npm install vue–router –g



运行npm install vue–cli –g安装vue脚手架


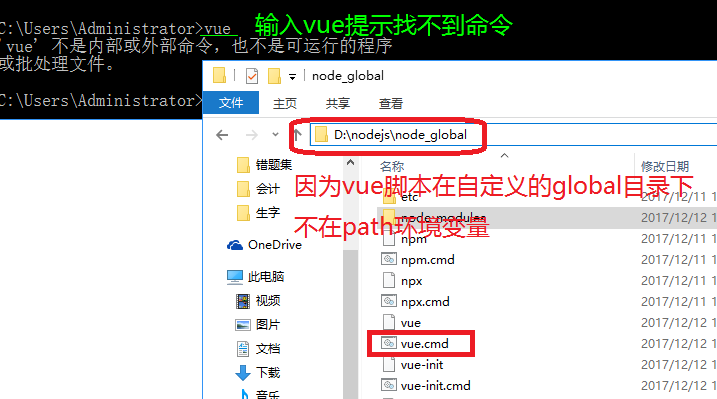
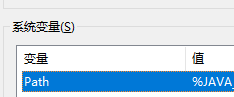
编辑环境编辑path

对path环境变量添加D:nodejsnode_global
win10以下版本的,横向显示PATH的,注意添加到最后时,不要有分号【;】

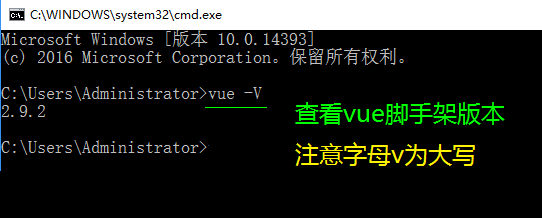
重新打开CMD,并且测试vue是否使用正常

注意,vue–cli工具是内置了模板包括 webpack 和 webpack–simple,前者是比较复杂专业的项目,
他的配置并不全放在根目录下的 webpack.config.js 中。

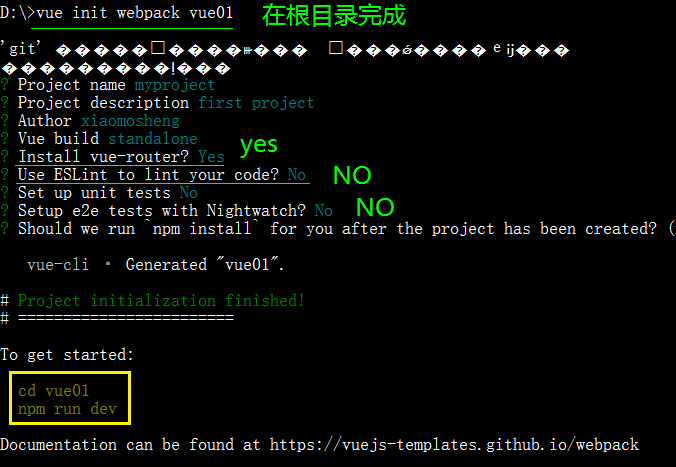
初始化,安装依赖

运行npm install安装依赖

npm run dev

成功界面,提示打开地址http://localhost:8080

自动打开浏览器http://localhost:8080/#/

npm run build
生成静态文件,打开dist文件夹下新生成的index.html文件
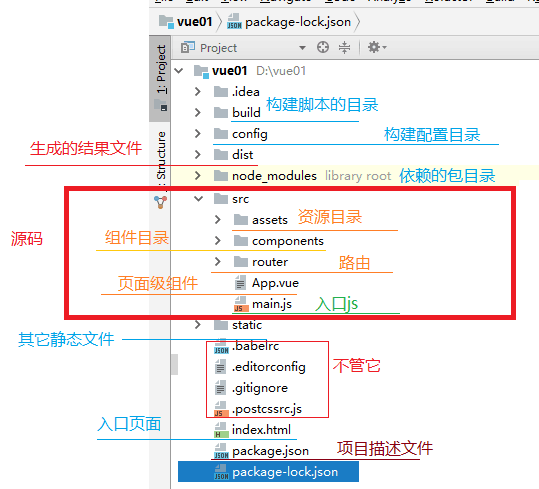
nmp下新建出来的vue01的目录描述:

安装NVM管理器:
安装包下载地址:https://github.com/coreybutler/nvm–windows/releases

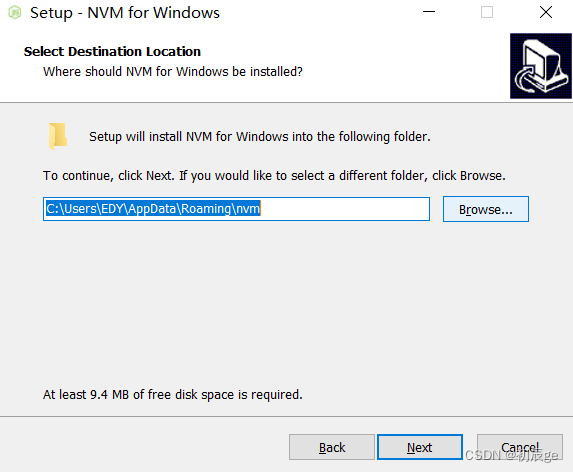
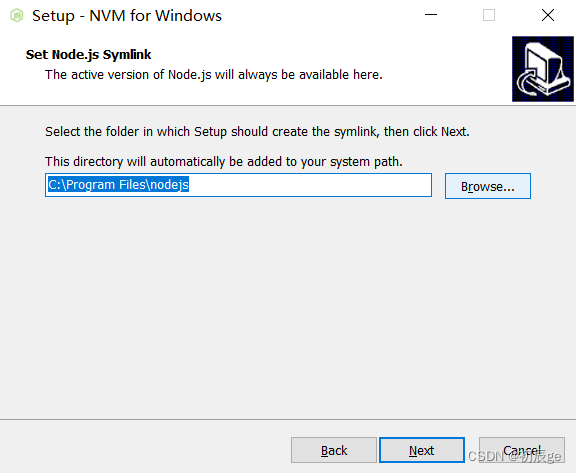
双击下载好的nvm安装包
修改nvm和nodejs安装目录或者直接next

勾选同意,然后next下一步


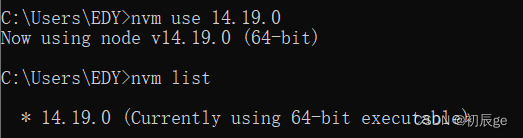
然后win+R输入cmd回车,然后输入nvm命令查看是否安装成功

nvm命令行操作命令
1,nvm nvm list 是查找本电脑上所有的node版本
- nvm list 查看已经安装的版本
- nvm list installed 查看已经安装的版本
- nvm list available 查看网络可以安装的版本
2,nvm install 安装最新版本nvm
3,nvm use <version> ## 切换使用指定的版本node
4,nvm ls 列出所有版本
5,nvm current显示当前版本
6,nvm alias <name> <version> ## 给不同的版本号添加别名
7,nvm unalias <name> ## 删除已定义的别名
8,nvm reinstall-packages <version> ## 在当前版本node环境下,重新全局安装指定版本号的npm包
9,nvm on 打开nodejs控制
10,nvm off 关闭nodejs控制
11,nvm proxy 查看设置与代理
12,nvm node_mirror [url] 设置或者查看setting.txt中的node_mirror,如果不设置的默认是 https://nodejs.org/dist/
nvm npm_mirror [url] 设置或者查看setting.txt中的npm_mirror,如果不设置的话默认的是: https://github.com/npm/npm/archive/.
13,nvm uninstall <version> 卸载制定的版本
14,nvm use [version] [arch] 切换制定的node版本和位数
15,nvm root [path] 设置和查看root路径
16,nvm version 查看当前的版本
文章借鉴:
windows下npm安装vue – liluxiang – 博客园 (cnblogs.com)
原文地址:https://blog.csdn.net/weixin_43577679/article/details/129299277
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_49406.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








