本文介绍: 首先,我怀疑了自己的nodenpm的版本,怀疑了自己的网络问题,怀疑了我当前的操作目录问题。这些都不是。最终发现,是因为我自己的npm指定的镜像源registry中,的的确确是没有该版本的该依赖!!而切换了一个镜像源之后重新跑命令,就可以成功。
Intro
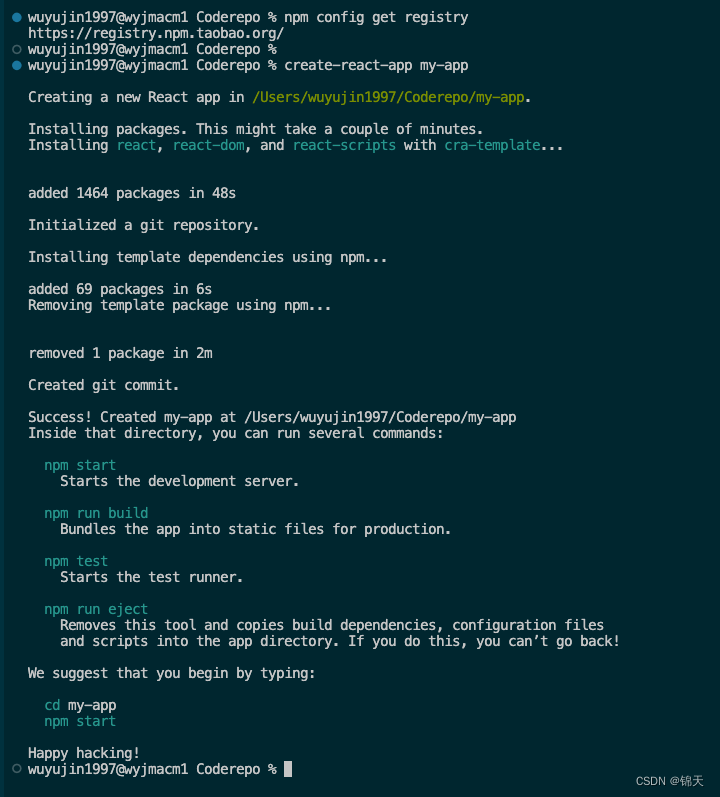
事由是今天我在用 create-react-app 新建一个用于测试的前端项目。
然后就出现以下报错:
解决流程
总结
首先,我怀疑了自己的 create-react-app node npm 的版本,怀疑了自己的网络问题,怀疑了我当前的操作目录问题。
这些都不是。
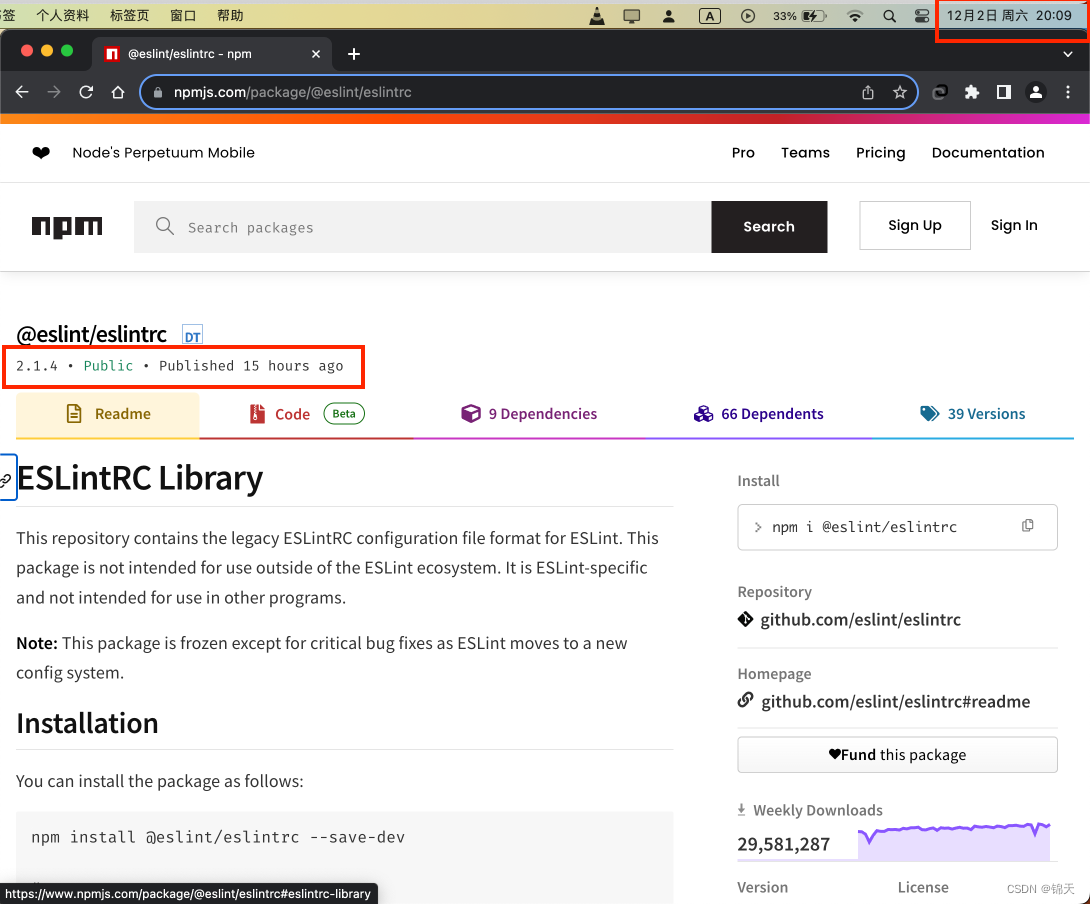
最终发现,是因为我自己的npm指定的镜像源registry 中,的的确确是没有该版本的该依赖!!
而切换了一个镜像源之后重新跑命令,就可以成功。
前置信息了解
npm 镜像源
我目前记录了三个,见下(第一行是npm默认的、官方的镜像源):
三个要用到的npm命令
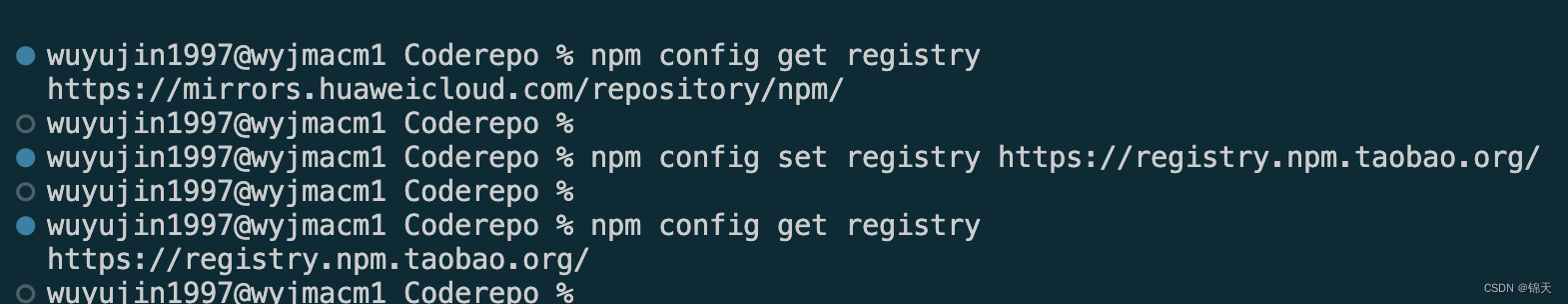
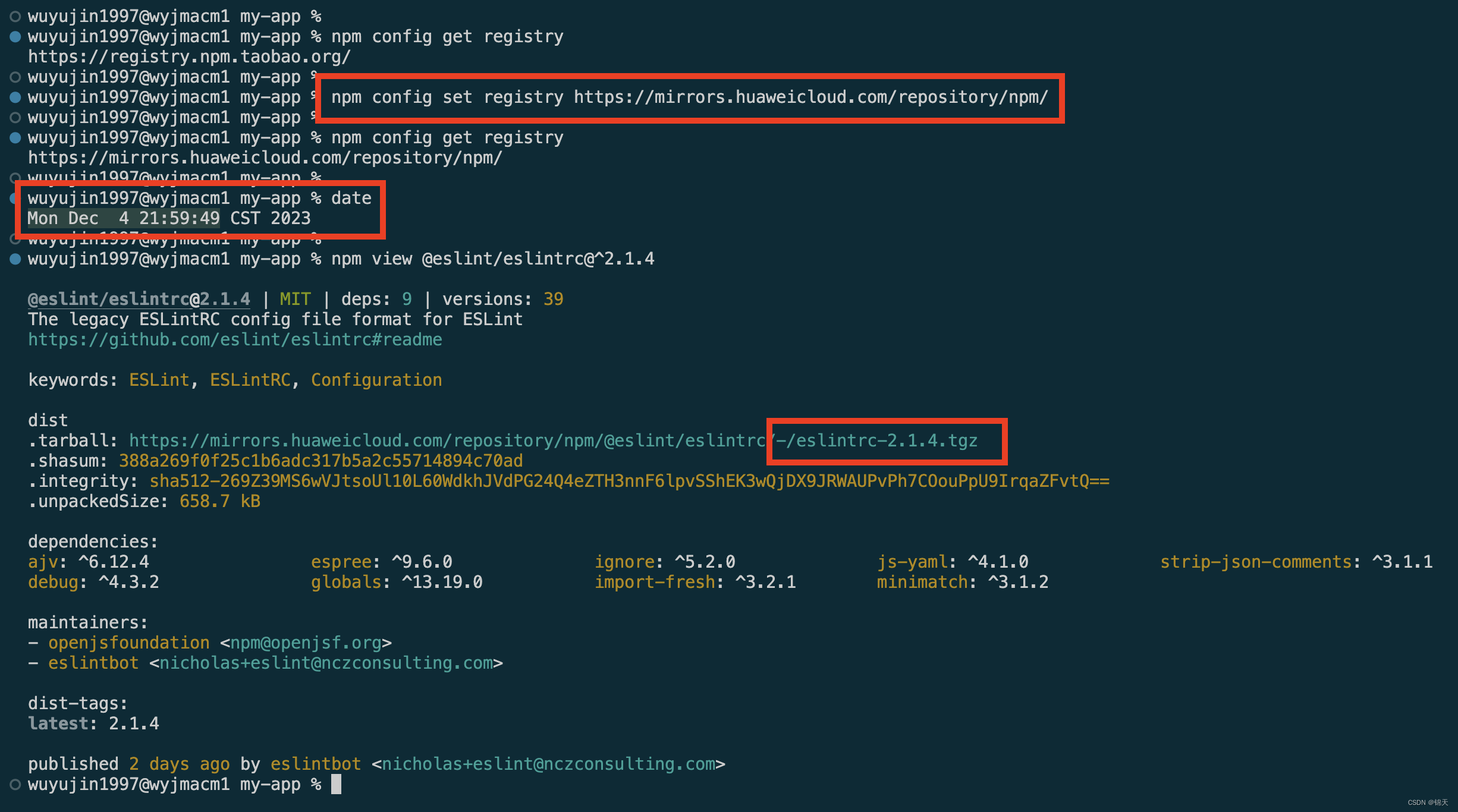
官方源确认
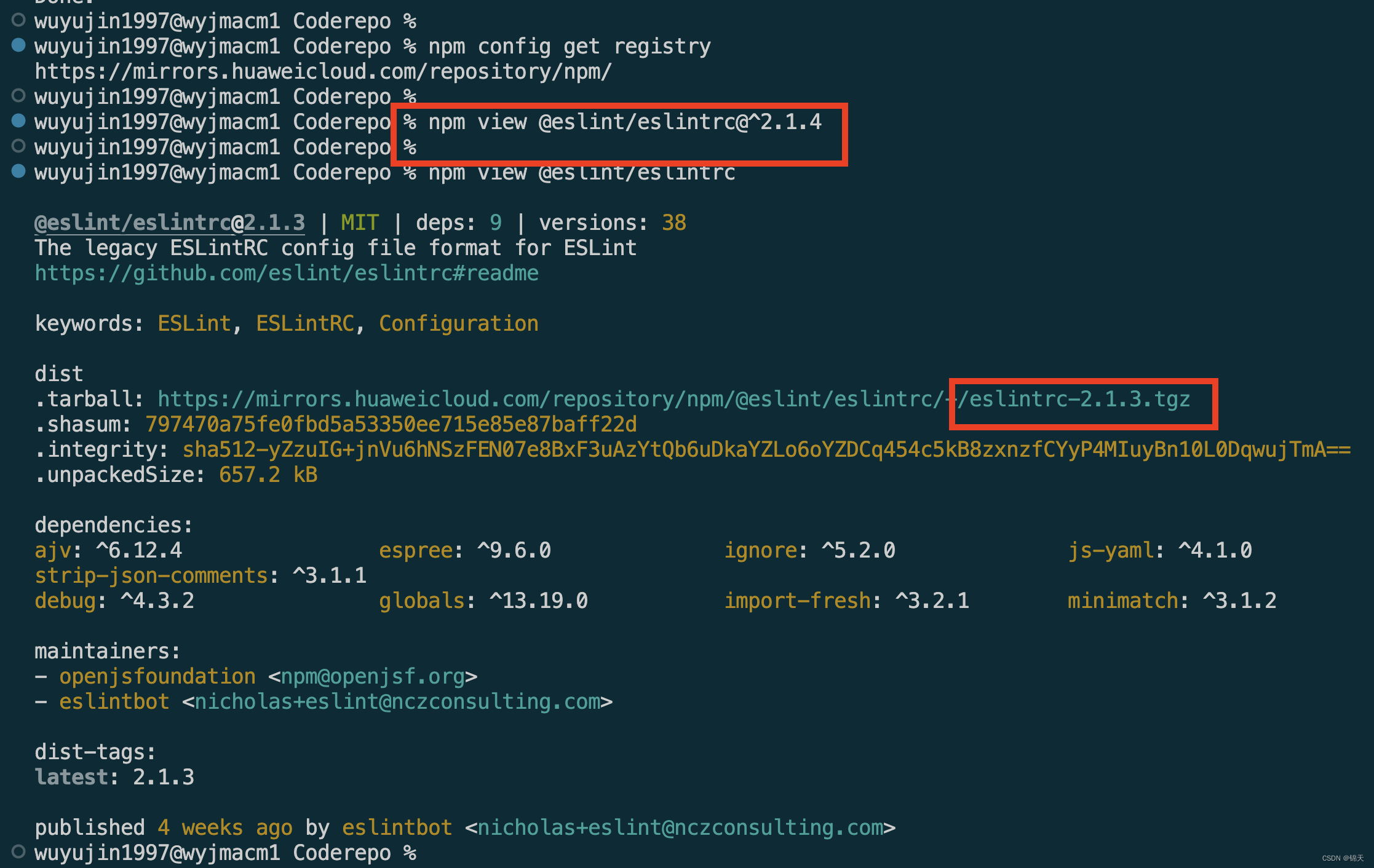
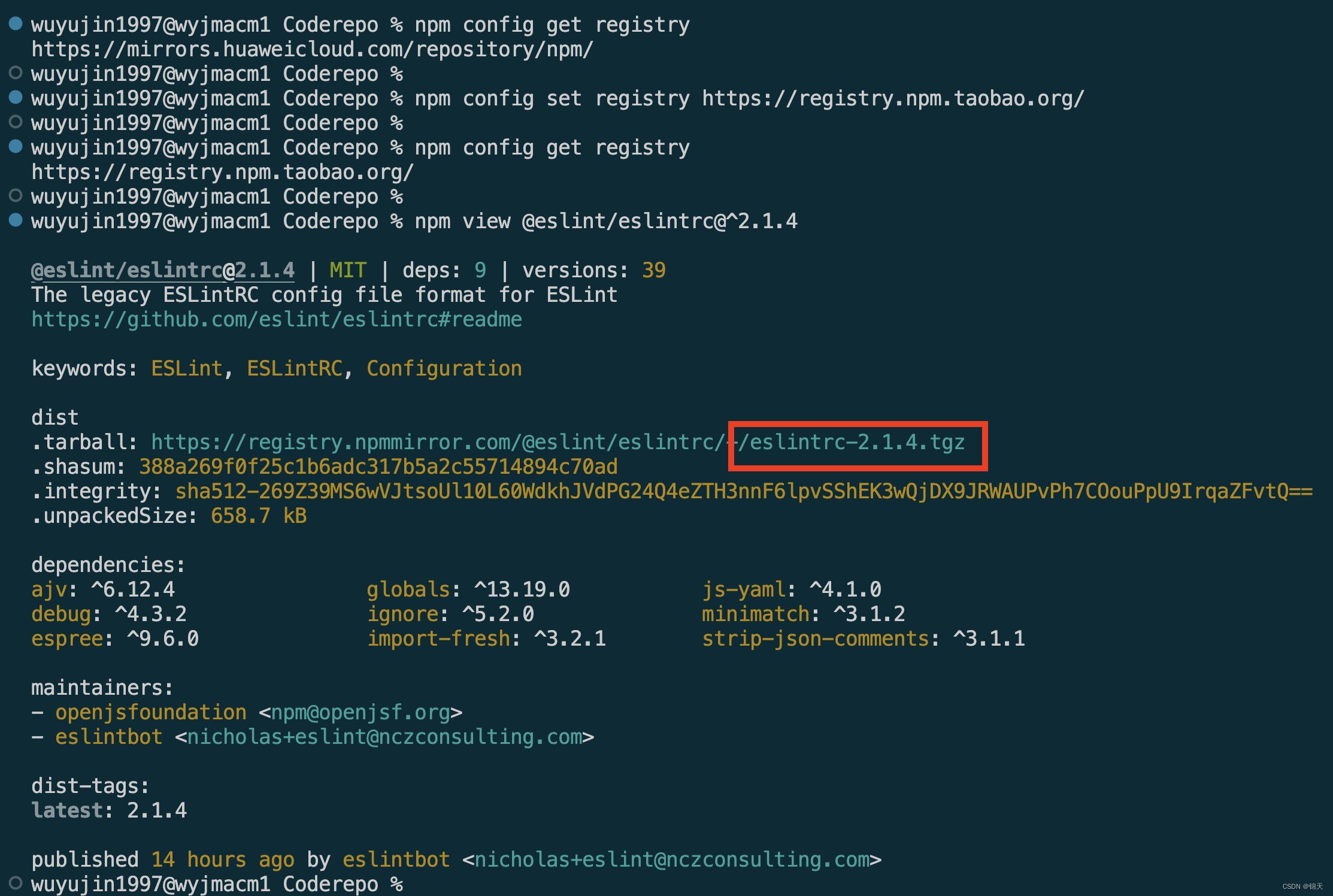
查看当前镜像源的详情
解决: 切换镜像源后重试
重新操作
事后感受
华为云再测试
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。