


代码如下:
/**
*
*
* @param {any} currentIndex 当前图片的索引
* @param {any} srcList 图片的src路径
*/
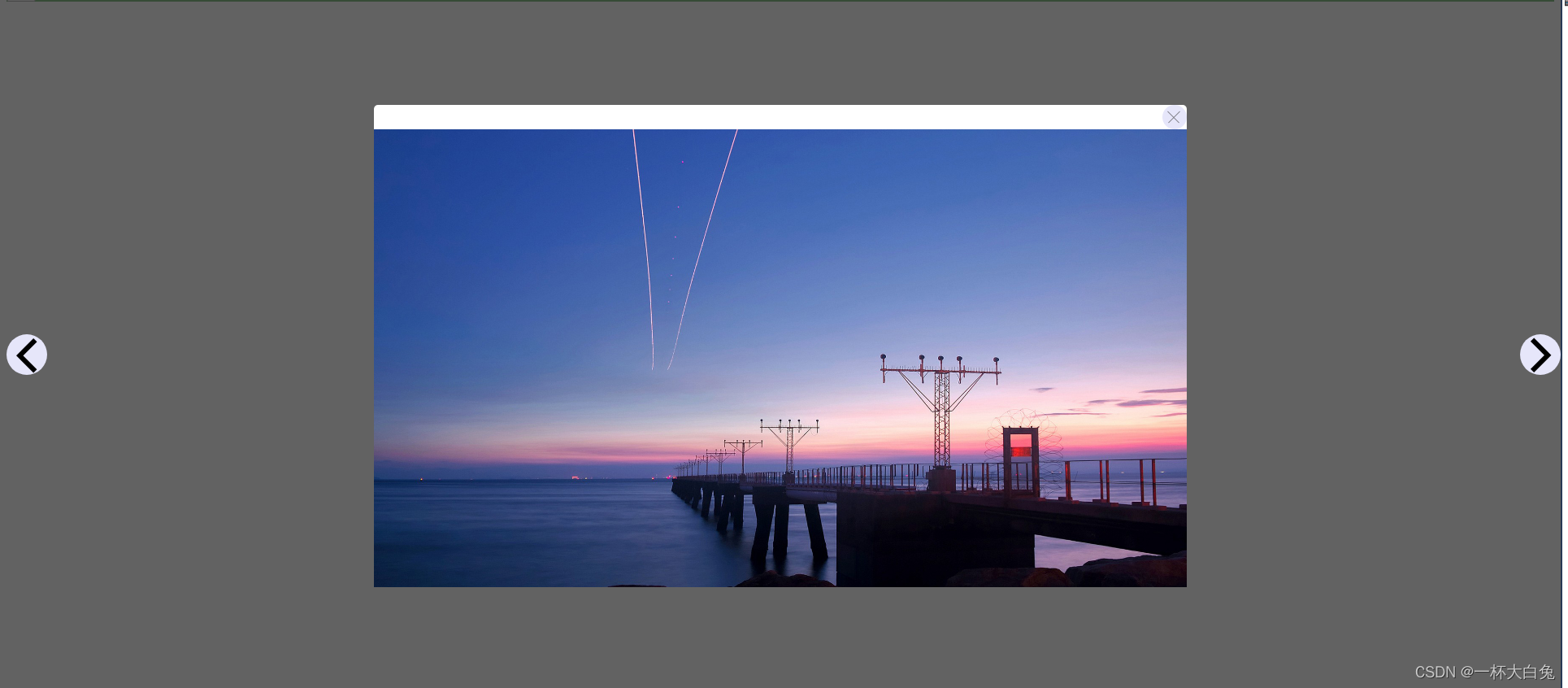
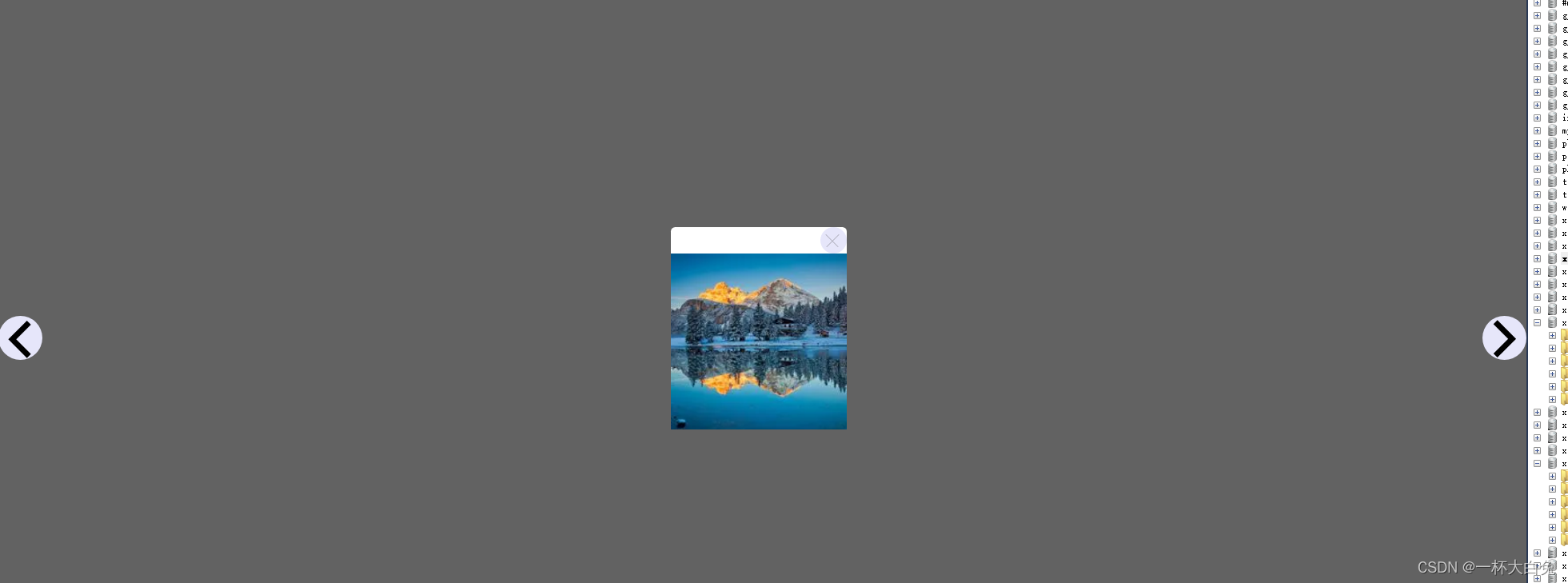
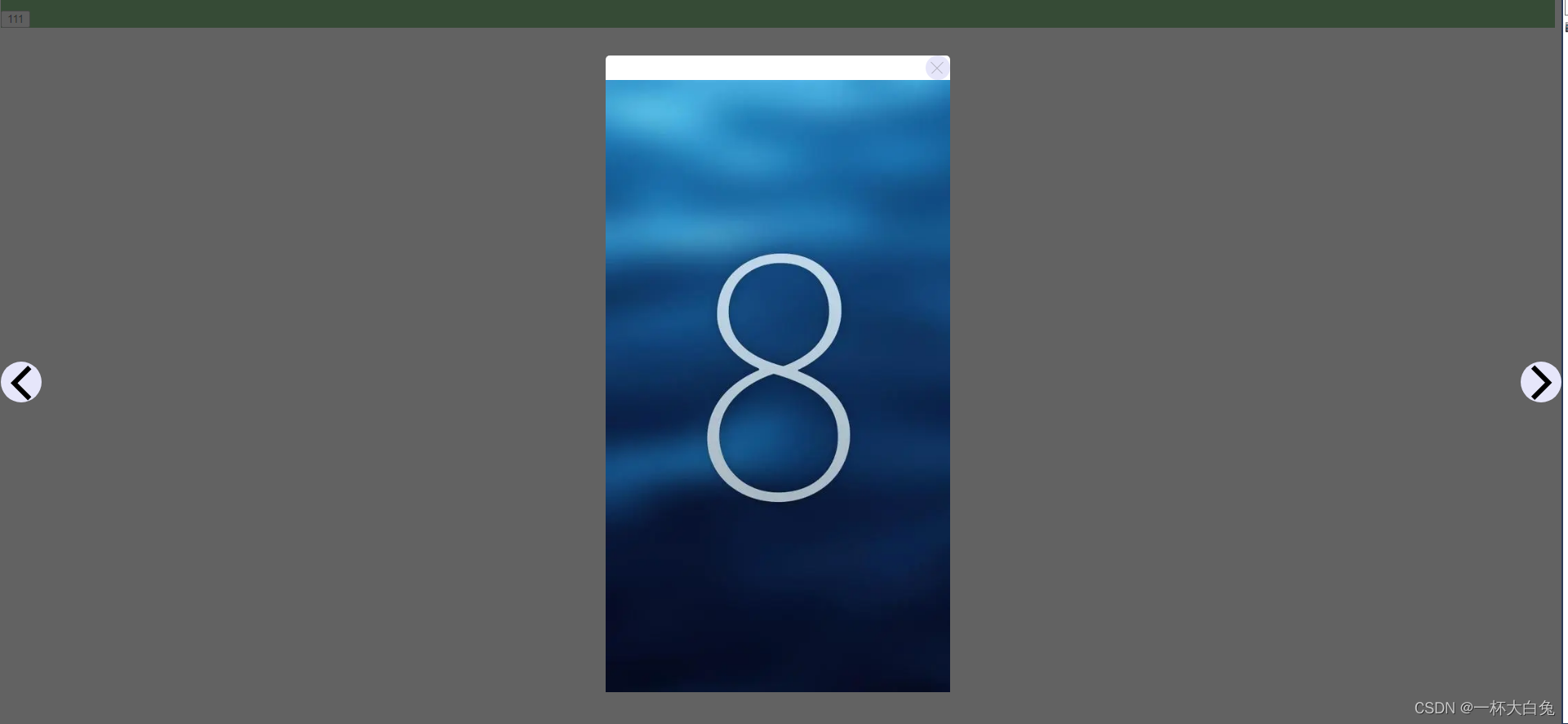
function showImg(currentIndex,srcList) {
//遮罩层
var overlayStyle = 'position: absolute;top: 0%;left: 0%;width: 100%; height: ' + $('body').height() + 'px;background-color: #3B3B3B;z-index: 888;-moz-opacity: 0.8;opacity: .80; '
var overlay = '<div class="overlay" style="' + overlayStyle + '"></div>'
//1.先将遮罩层加到body
$('body').append(overlay)
//图片css
var imgContainerMaxWidth = 1000 //图片允许的最大宽度(单位:px)
var imgContainerMaxHeight = 750 //图片允许的最大高度(单位:px)
var imgStyle = 'max-height:' + imgContainerMaxHeight + 'px;max-width:' + imgContainerMaxWidth
+ 'px;position:absolute;top: 0;left: 0;right: 0;bottom: 0;margin: auto;'
+ 'background-color:white;z-index: 889;border-bottom:1px solid #000;border-radius: 5px;'
var img = '<div class="pre-img" style="' + imgStyle + '">'
+ '<div class="pre-close" style="height:30px;">'
+ '<div style="cursor:pointer;margin-left:30px;width:30px;height:100%;border-radius: 50%;background-color:#E6E6FA;"><a href="" style="opacity: 0.3;" class="close"></a></div></div>'
+ '<img class="detail-img" src="' + srcList[currentIndex] + '" style="height:' + 'auto' + ';width:' + 'auto' + '" />'
+ '</div>'
//2.再将整个图片容器加到body
$('body').append(img)
//关闭按钮css(由于伪元素不可用js设置,所以在head创建一个style用,关闭窗口时移除)
var closeStyle =
' .close{opacity: 0.6;}'
+ ' .close:hover{opacity: 1;}'
+ ' .close:before, .close:after {float: right;position: relative;right: 15px;top: 5px;content: " ";height: 20px;width: 1px;background-color: #333;}'
+ '.close:before{transform: rotate(45deg);}'
+ '.close:after{ transform: rotate(-45deg); }'
//3.将关闭按钮的样式加到body
$('head').append($('<style id="closeSytle">').text(closeStyle))
//左边(前一张)按钮
var preLeft = '<div class="pre-left" style="cursor:pointer;z-index: 889;border-radius: 50%; background-color: #E6E6FA; top: 50%; position: absolute; width: 50px; height: 50px ">'
'</div>'
//4.将左边按钮加到body
$('body').append(preLeft)
$($('.pre-left')[0]).append('<a style="transform: translate3d(0, -50%, 0) rotate(-135deg);position: absolute;top:52%;left:35%;width: 1.5rem;height: 1.5rem;border-top: 0.4rem solid black;border-right: 0.4rem solid black;box-shadow: 0 0 0 lightgray;transition: all 200ms ease;z-index: 889;"></a>')
//右边(下一张)按钮
var preRight = '<div class="pre-right" style="right:0;cursor:pointer;z-index: 889;border-radius: 50%; background-color: #E6E6FA; top: 50%; position: absolute; width: 50px; height: 50px ">'
'</div>'
//5.将右边按钮加到body
$('body').append(preRight)
$($('.pre-right')[0]).append('<a style="transform: translate3d(0, -50%, 0) rotate(45deg);position: absolute;top:52%;right:35%;width: 1.5rem;height: 1.5rem;border-top: 0.4rem solid black;border-right: 0.4rem solid black;box-shadow: 0 0 0 lightgray;transition: all 200ms ease;z-index: 889;"></a>')
//图片加载完成后才获取宽和高,不然同步执行可能获取不到,同时此后每当图片变化,需要重新加载就会
//执行到这里
$($('.pre-img')[0]).find('img')[0].addEventListener("load", function () {
//图片原始宽高
var imgHeight = this.naturalHeight
var imgWidth = this.naturalWidth
//图片经过计算后的宽高
var newHeight
var newWidth
if (imgHeight < imgContainerMaxHeight && imgWidth < imgContainerMaxWidth) { //宽和高都没超过最大值
newHeight = imgHeight
newWidth = imgWidth
} else if (imgHeight < imgContainerMaxHeight && imgWidth > imgContainerMaxWidth) { //宽 超过最大值
var rWidth = imgWidth / imgContainerMaxWidth
newHeight = imgHeight / rWidth
newWidth = imgContainerMaxWidth
} else if (imgHeight > imgContainerMaxHeight && imgWidth < imgContainerMaxWidth) { //高 超过最大值
var rHeight = imgHeight / imgContainerMaxHeight
newHeight = imgContainerMaxHeight
newWidth = imgWidth / rHeight
} else if (imgHeight > imgContainerMaxHeight && imgWidth > imgContainerMaxWidth) { //宽和高都超过最大值
var rHeight = imgHeight / imgContainerMaxHeight
var rWidth = imgWidth / imgContainerMaxWidth
//rHeight 表示原图高度需要缩小 rHeight 倍才能到达允许的最大高度
//rWidth 表示原图宽度需要缩小 rWidth 倍才能到达允许的最大宽度
//由于这时 宽和高是要同时缩小的,所以假设宽和高要同时缩小n倍才能使缩小后宽和高都不超过
//最大值,那么 n必然取 rHeight 和 rWidth 之中的最大值
if (rWidth > rHeight) {
newWidth = imgContainerMaxWidth
newHeight = imgHeight / rWidth
} else {
newHeight = imgContainerMaxHeight
newWidth = imgWidth / rHeight
}
}
//图片设置经过计算后的宽和高
$($($('.pre-img')[0]).find('img')[0]).css({ 'height': newHeight, 'width': newWidth })
//整个容器(div class="pre-img")的高度是=关闭按钮的高度+图片的高度,
//所以图片高度变化时,容器的高度也要变化
$($('.pre-img')[0]).css({ 'height': newHeight + $($($('.pre-img')[0]).find('pre-close')[0]).height(), 'width': newWidth })
//关闭按钮的位置
$($('.pre-close')[0]).find('div').css({ 'margin-left': (newWidth - $($('.pre-close')[0]).find('div').width()) + 'px' })
})
//关闭按钮css
$($('.pre-close')[0]).find('div').hover(function () {
$($($('.pre-close')[0]).find('a')[0]).css('opacity', 1)
})
$($('.pre-close')[0]).find('div').mouseleave(function () {
$($($('.pre-close')[0]).find('a')[0]).css('opacity', 0.6)
})
//关闭按钮点击 => 关闭
$($('.pre-close')[0]).find('div').click(function () {
close()
})
//遮罩层点击 => 关闭
$('.overlay').click(function () {
close()
})
//下一页点击
$($('.pre-right')[0]).click(function () {
next()
})
//上一页点击
$($('.pre-left')[0]).click(function () {
pre()
})
/**
* 关闭
* */
function close() {
$('.overlay').remove()
$('.pre-img').remove()
$('#closeSytle').remove()
$($('.pre-left')[0]).remove()
$($('.pre-right')[0]).remove()
}
/**
* 前一张
* */
function pre() {
if (currentIndex > 0) {
currentIndex--
}
$($('.detail-img')[0]).attr('src', srcList[currentIndex])
}
/**
* 下一张
* */
function next() {
if (currentIndex < srcList.length - 1) {
currentIndex++
}
$($('.detail-img')[0]).attr('src', srcList[currentIndex])
}
}
$(function () {
showImg(1,['all.jpg','not.jpg','up-height.jpg'])
})
原文地址:https://blog.csdn.net/L_Shaker/article/details/131429597
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_49507.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








