因遇到使用datalist标签的场景,结果datalist显示的数据集和谷歌自填填充的数据合并了,不符合要求,所以在网上找了几种方法都无效,最后自己研究出一个新的解决方法,供大家参考。
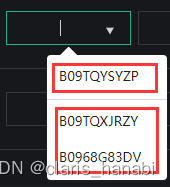
使用的谷歌浏览器版本为99.0.4844.51,上面的红框为我自己填充的数据,下面的红框为谷歌浏览器自动填充的数据,两种数据合并了,会给使用者混淆的感觉,以下为页面效果:

代码为 input 标签使用 datalist 的数据集,具体如下:
使用了 autocomplete=”off” ,但是无效,所以只能另寻其它方法,最终研究出一个新的解决方法。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。