在css中设计好看的阴影
在本文中,我们将学习如何将典型的盒子阴影转换为更好看的的阴影。

统一角度
当我们想要一个元素有阴影时,会添加box-shadow属性并修改其中的数字,直到满意为止。
问题是,通过像这样单独创建每个阴影,我们最终会得到一堆不协调的阴影。如果我们的目标是创造深度幻觉,我们需要每个阴影都匹配。否则,它看起来就像一堆模糊的边界:

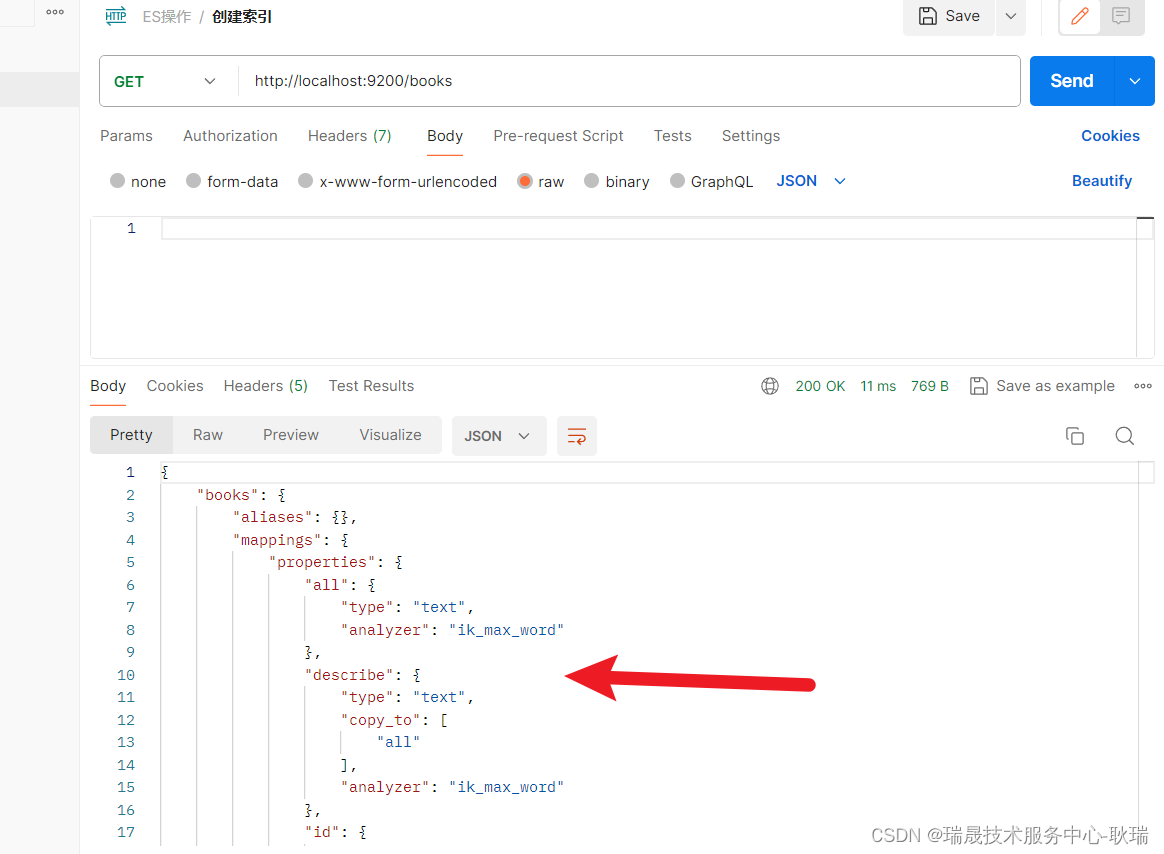
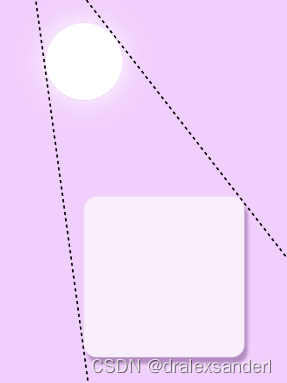
在自然界中,阴影是从光源投射出来的。阴影的方向取决于灯光的位置。一般来说,我们应该为页面上的所有元素决定一个单一的光源。该光源通常位于上方并稍微偏左:

如果 CSS 有一个真正的照明系统,我们将为一个或多个灯光指定一个位置。不过CSS 并没有这样的东西,但是我们可以通过指定水平偏移和垂直偏移来移动阴影。例如,在上图中,生成的阴影具有 4px 垂直偏移和 2px 水平偏移。
这是粘性阴影的第一个技巧:页面上的每个阴影都应具有相同的比例。这将使每个元素看起来都由同一光源照亮。
分层
现代 3D 插图工具(例如 Blender)可以通过使用光线追踪技术来产生逼真的阴影和照明。在光线追踪中,数百束光从相机中射出,在场景中的表面上反射数百次。这是一种计算成本较高的技术;生成一张图像可能需要几分钟到几小时!但是css中的box-shadow算法更加初级。它以我们元素的形状创建一个盒子,并对其应用基本的模糊算法。这样就会使得我们的阴影看起来永远不会像照片一样逼真,但我们可以通过一种巧妙的技术来改进很多东西:分层。
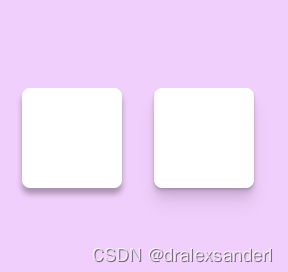
我们不使用单个盒子阴影,而是将一些盒子阴影堆叠在一起,偏移量和半径略有不同:
<style>
.wrapper {
display: flex;
gap: 32px;
}
.box {
width: 100px;
height: 100px;
border-radius: 8px;
background-color: white;
}
.traditional.box {
box-shadow:
0 6px 6px hsl(0deg 0% 0% / 0.3);
}
.layered.box {
box-shadow:
0 1px 1px hsl(0deg 0% 0% / 0.075),
0 2px 2px hsl(0deg 0% 0% / 0.075),
0 4px 4px hsl(0deg 0% 0% / 0.075),
0 8px 8px hsl(0deg 0% 0% / 0.075),
0 16px 16px hsl(0deg 0% 0% / 0.075)
;
}
</style>
<section class="wrapper">
<div class="traditional box"></div>
<div class="layered box"></div>
</section>

性能权衡
分层阴影无疑能展现更好的效果,但它们确实是有代价的。如果我们分层 5 个阴影,我们的设备必须多做 5 倍的工作!
这在现代硬件上并不是什么大问题,但它可能会减慢移动设备上的渲染速度。
与往常一样,请务必进行自己的测试!根据我的经验,分层阴影不会对性能产生重大影响,但我也从未尝试过同时使用数十个或数百个阴影。
另外,尝试对分层阴影进行动画处理可能会导致性能问题。
与背景色匹配的阴影
到目前为止,我们所有的阴影都使用了半透明的黑色,例如hsl(0deg 0% 0% / 0.4),在项目中我们可能使用到非常多其他颜色。
当我们在背景颜色上叠加黑色时,它不仅会使其变暗,还会使背景颜色变暗。它也会使其饱和度降低很多。


通过匹配色调并降低饱和度/亮度,我们可以创建不具有“褪色”灰色质量的真实阴影。
饱和度和亮度的关系
如果我们熟悉hsl颜色格式,就会知道饱和度和亮度是独立控制的。但是降低亮度也会对饱和度产生影响。
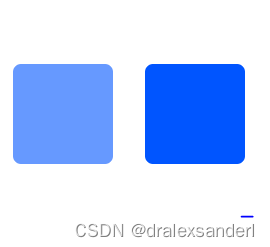
例如,以下两个框具有相同的饱和度百分比 (100%),但感知的饱和度却截然不同..box.one { background-color: hsl(220deg 100% 70%); } .box.two { background-color: hsl(220deg 100% 50%); }
发生这种情况是因为在高/低亮度值下颜色中没有那么多“颜料”。饱和度不会对整体颜色产生太大影响。
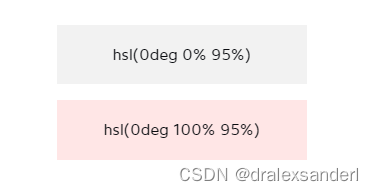
这在极端情况下最为明显:如果我们将亮度设置为 95%,就会有差异,但很微妙:
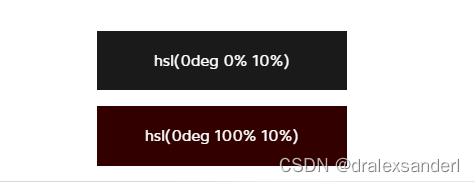
对于非常暗的颜色也是如此:
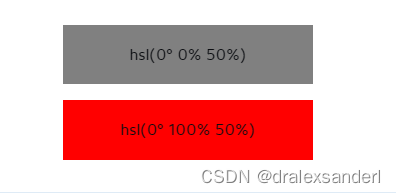
然而,当我们处于亮度50%时,可以使用完整范围的饱和度。
50% 的亮度是所有色调的“默认”版本。当亮度为 50% 时,亮度对饱和度没有影响。
当我们从 50% 最佳点增加或减少亮度时,我们就会减少颜色中可用颜料的量。颜色不可能完全饱和,也不可能是浅色或深色。
饱和度百分比是一个相对测量值,基于给定亮度下可用的颜料量。
这就是为什么我们之前必须降低阴影示例中的饱和度!亮度更接近 50% 最佳点,因此可以使用更广泛的饱和度范围。为了保持感知的鲜艳度相同,我们必须降低饱和度百分比。
原文地址:https://blog.csdn.net/qq_42880714/article/details/132594298
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_49575.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!