本文介绍: 情人节,又称圣瓦伦丁节或圣华伦泰节,日期在每年公历的2月14日,是西方国家的传统节日之一,起源于基督教。如今已经成为全世界著名的浪漫节日,但是不同国家的人们表达爱意的方式却各不相同。情人节是一个关于爱、浪漫以及花、巧克力、贺卡的节日,男女在这一天互送礼物用以表达爱意或友好。情人节的晚餐约会通常代表了情侣关系的发展关键。情人节现已成为欧美各国青年人喜爱的节日,其他国家也已开始流行。中国将传统节日七夕节视作情人节。由于能表达共同的人类情怀,各国各地纷纷发掘了自身的“情人节”。

前言
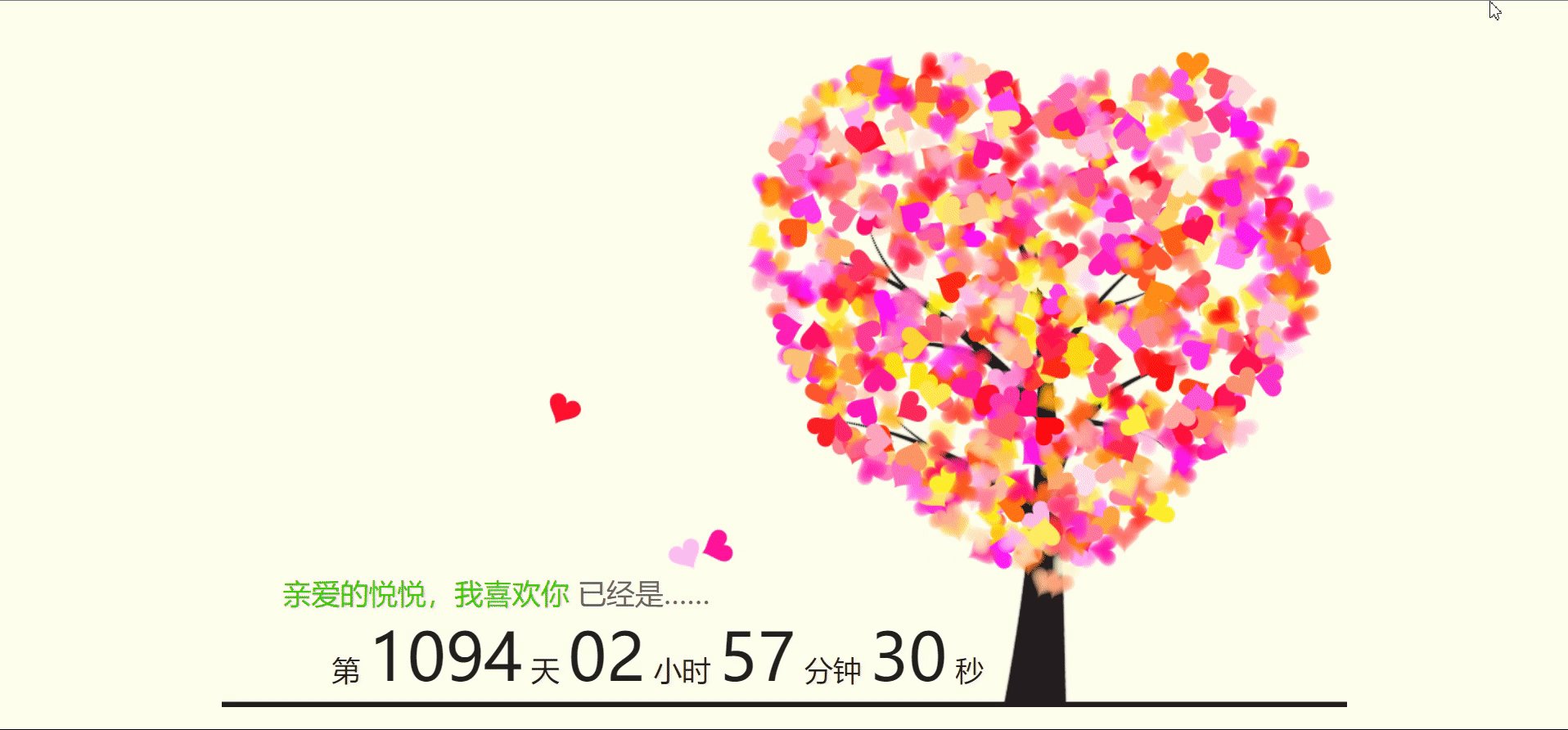
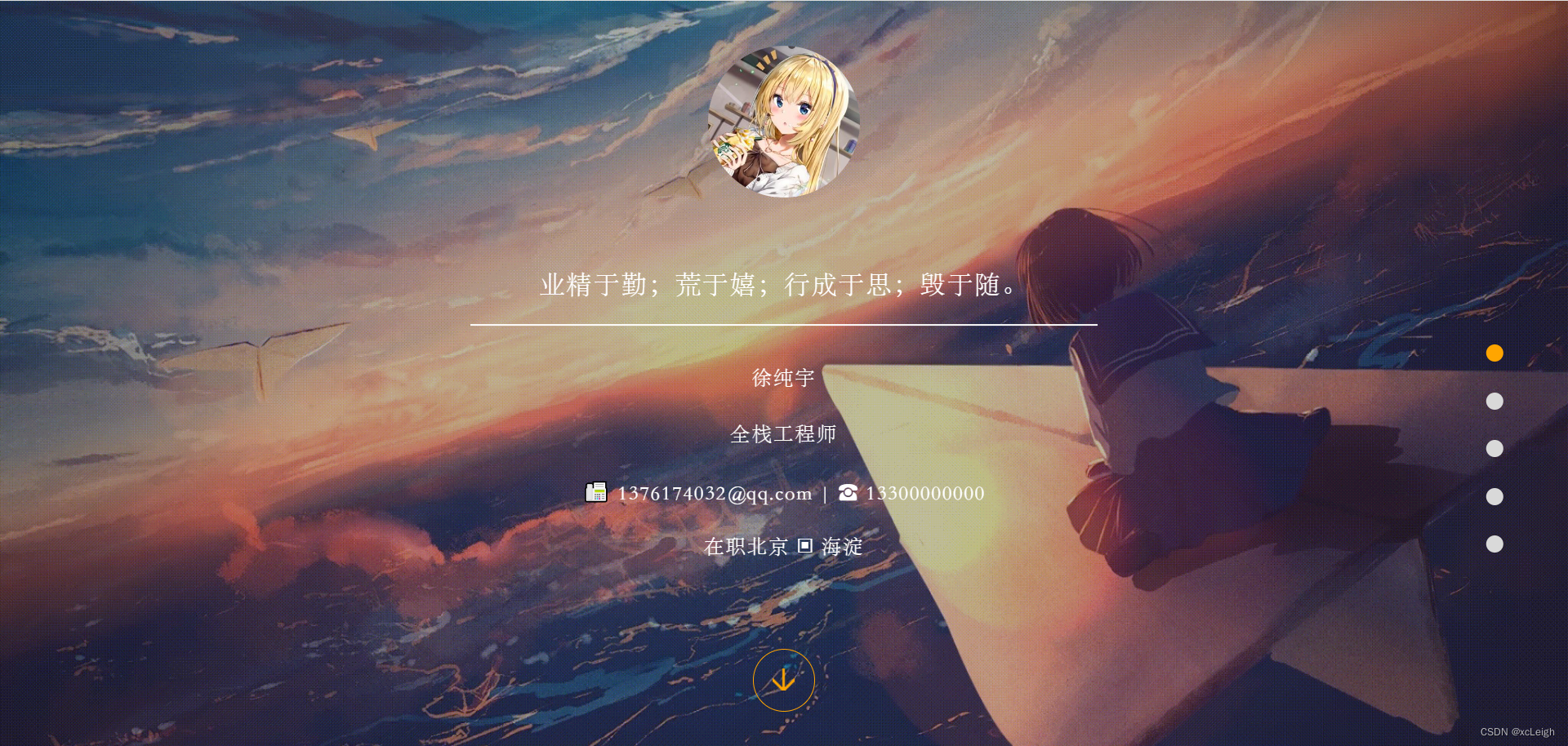
项目介绍
1.项目结构
2.修改表白文字
3.修改时间
表白诗
项目源码
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。