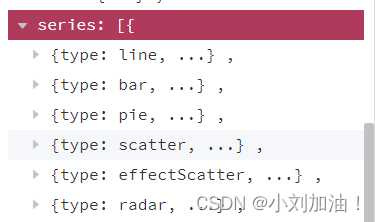
本文介绍: 配置项,可以看出,series 是一个数组(如上图所示),既然单个中只能出现一个,那么我配置成 2个(多个)相同的对象,让他们重合,就会出现两个 label 标签,一个在内部展示,一个在外部展示,就可以完美解决这种情况。其中,formatter 是标签内容的格式器,用于转换格式。series 中(即其中的一个对象中),只能设置一个label。属性 是 用来配置 外部指示线(第一段、第二段)的长度及样式的。不过也好解决,通过查看 echarts 官网。查了下 Echarts 官网文档,需要配置。
需求
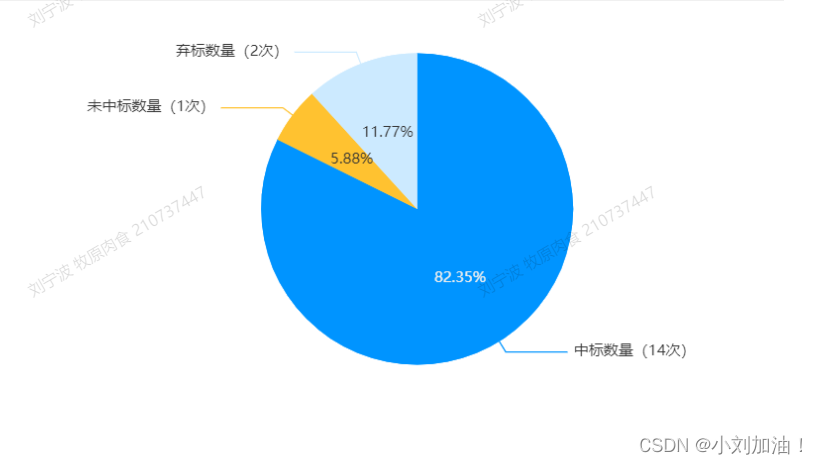
项目开发中,产品经理绘制的原型图中,需要前端实现一个饼状图,且既在饼图内部中 显示 百分比,又显示 外部指示线及数值,效果如下图所示:

查了下 Echarts 官网文档,需要配置 series 下的 label 配置项,如下所示:
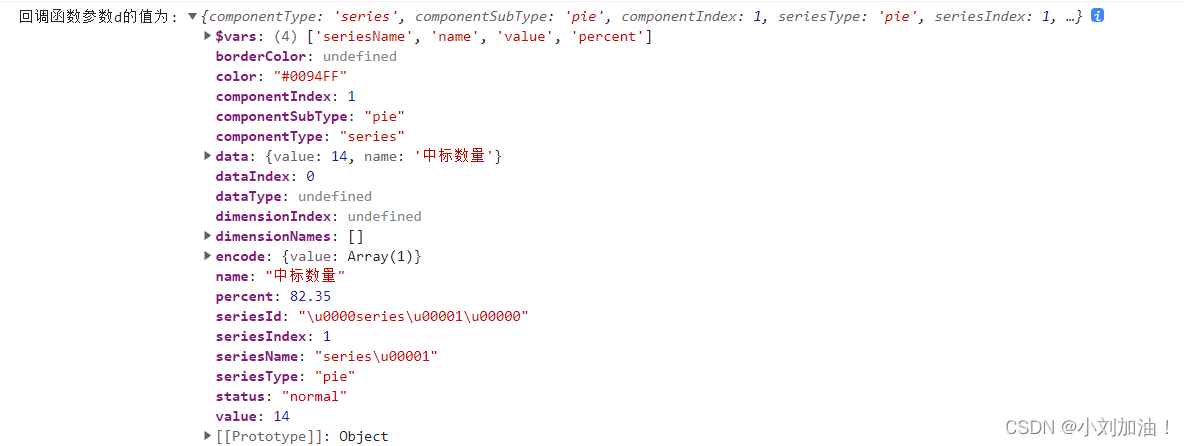
其中,formatter 是标签内容的格式器,用于转换格式。支持 字符串和回调函数两种形式。
不过问题来了,echarts 好像没法直接配置成 内部+外部 同时展示的情况。,因为在单个的 series 中(即其中的一个对象中),只能设置一个label。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。