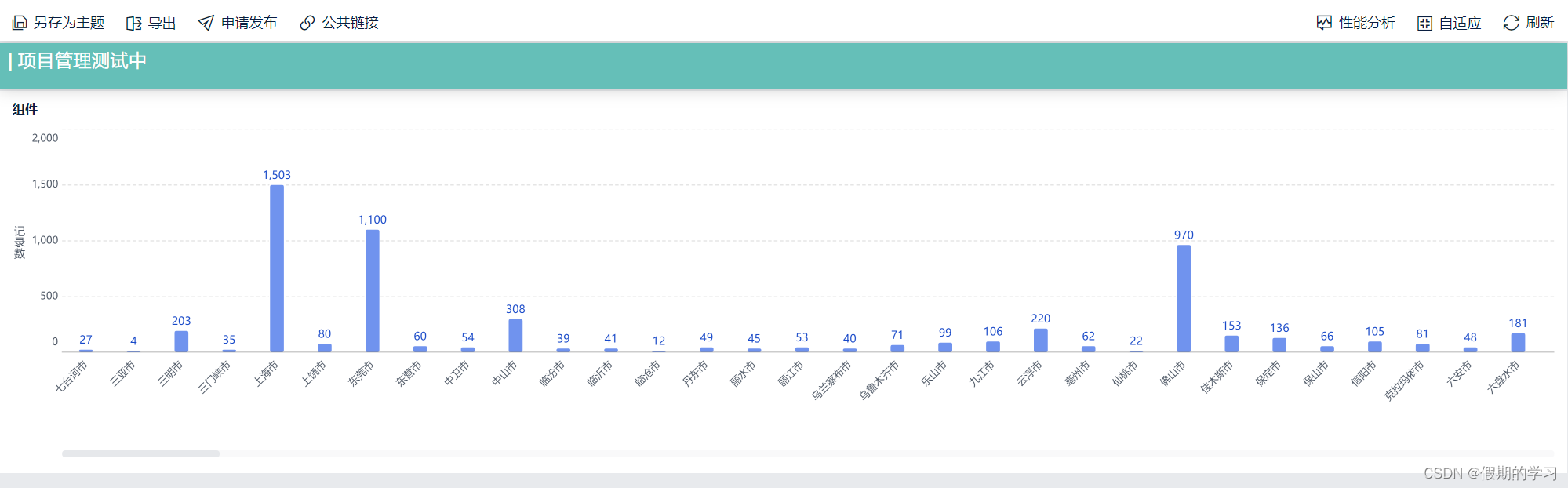
本文介绍: 先说需求,在开产品需求会时,让echarts的柱状图和折线图默认显示6条数据,其它的通过剩余拉动显示将剩余的通过两边按钮拖动显示局部代码// 想显示成几条那么就把6改成几就可以了,resultarr是横坐标的长度(倒序排列) let resultarr = [] var start = resultarr.length – 6 var end = resultarr.length – 1dataZoom: [ { show: true, type
先说需求,在开产品需求会时,让echarts的柱状图和折线图默认显示6条数据,其它的通过剩余拉动显示

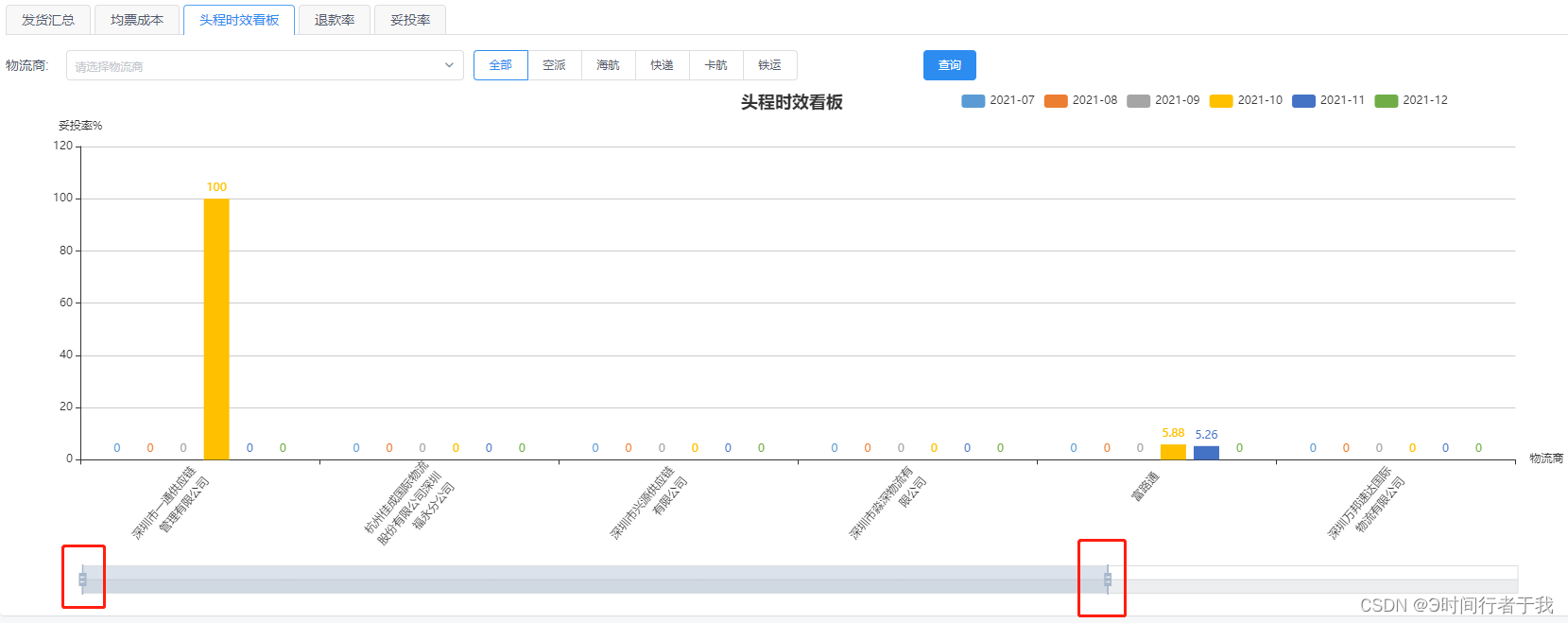
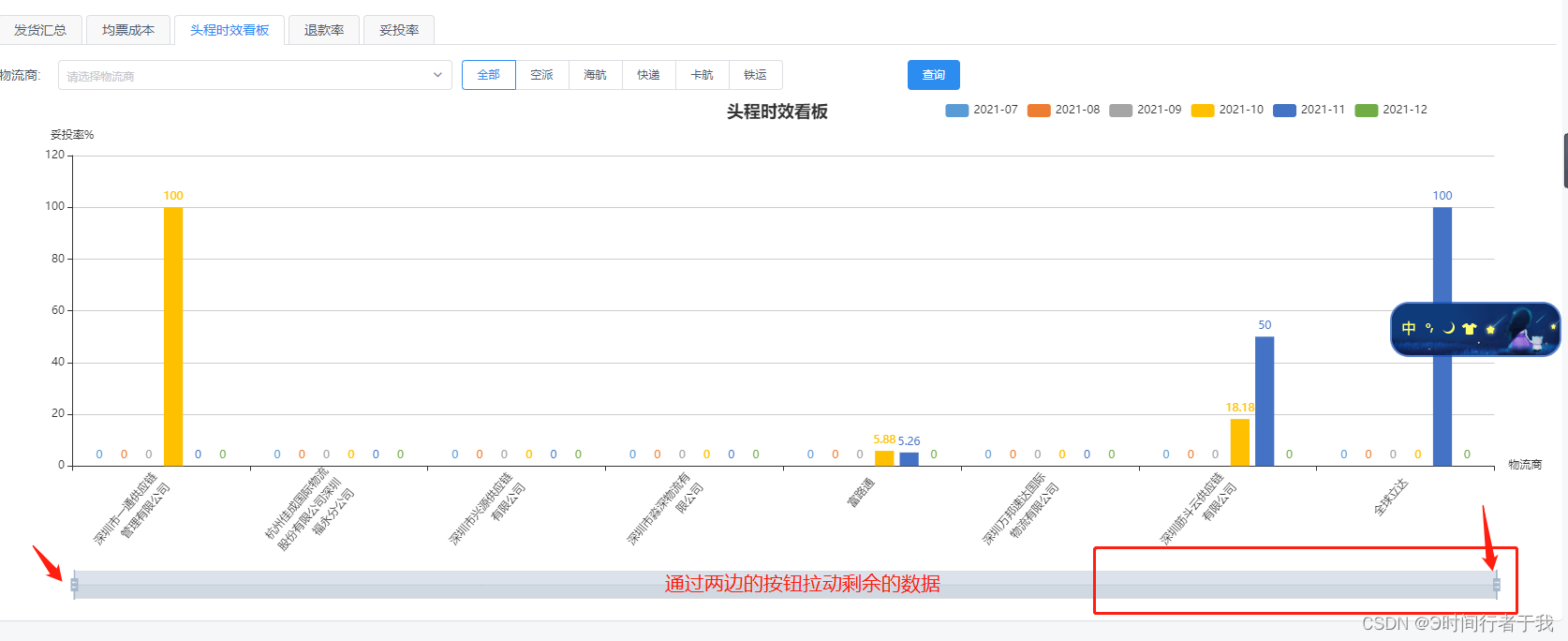
将剩余的通过两边按钮拖动显示

局部代码
全部代码
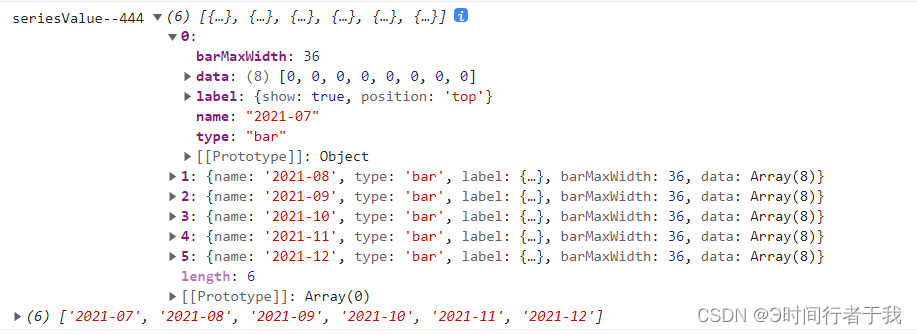
seriesValue

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。