一、泛型语法的基本使用
1.1 认识泛型
泛型是什么?有什么作用?当我们定义一个变量不确定类型的时候有两种解决方式:
1.2 泛型实现类型参数化

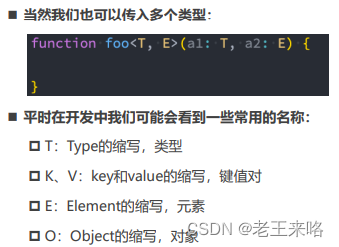
1.3 泛型的基本补充

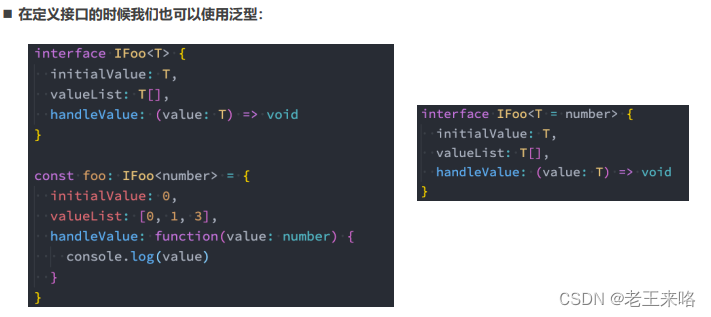
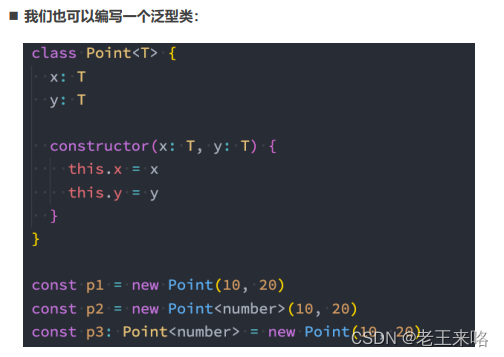
1.4 泛型接口、类的使用


二、泛型约束、类型条件和映射类型
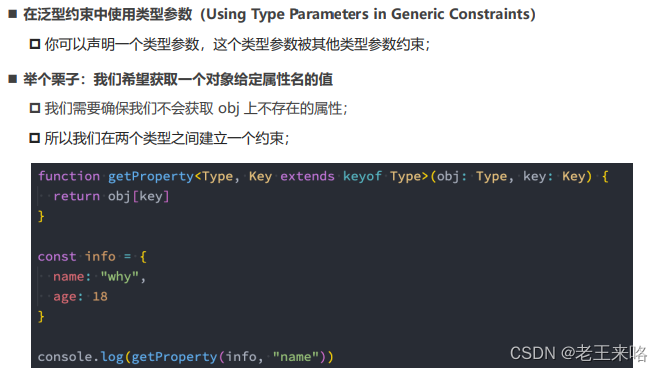
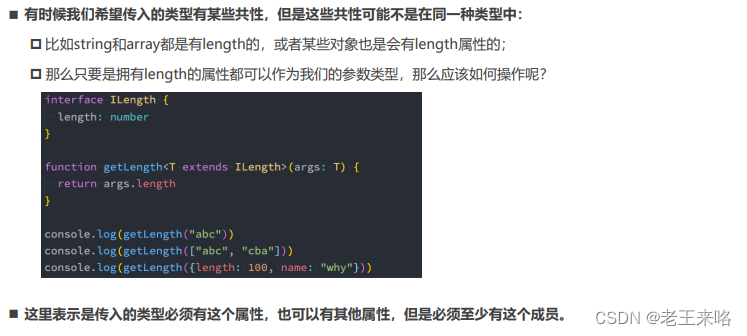
2.1 泛型约束(Generic Constraints)

2.2 映射类型(Mapped Types)、映射修饰符(Mapping Modifiers)
三、内置类型工具
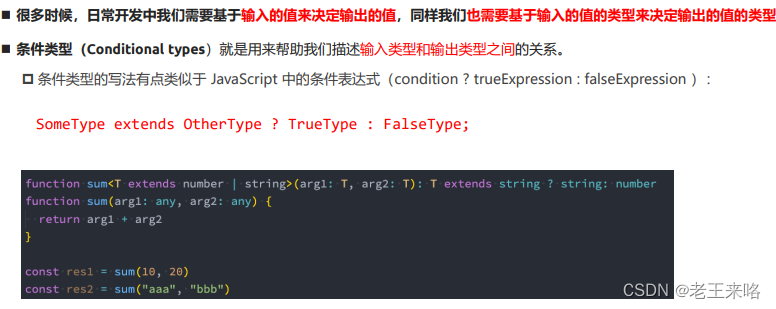
3.1 条件类型(Conditional Types)
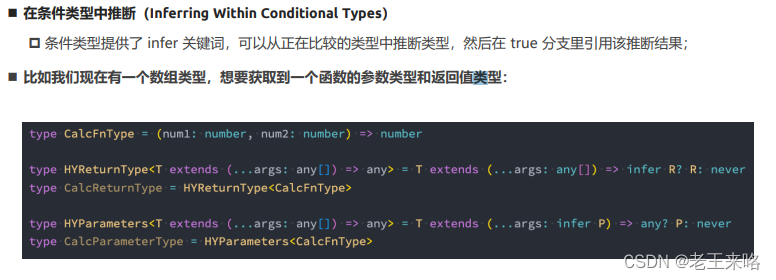
3.2 在条件类型中推断(infer)
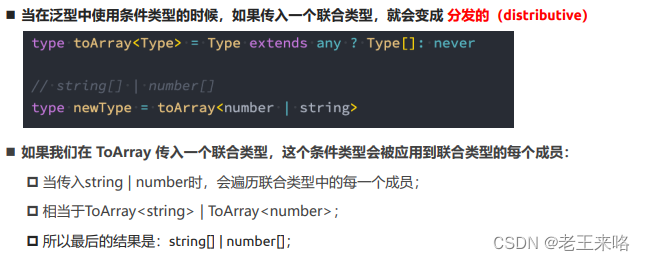
3.3 分发条件类型(Distributive Conditional Types)
四、类型体操
4.1 Partial<Type>
4.2 Required<Type>
4.3 Readonly<Type>
4.4 Record<Keys, Type>
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。