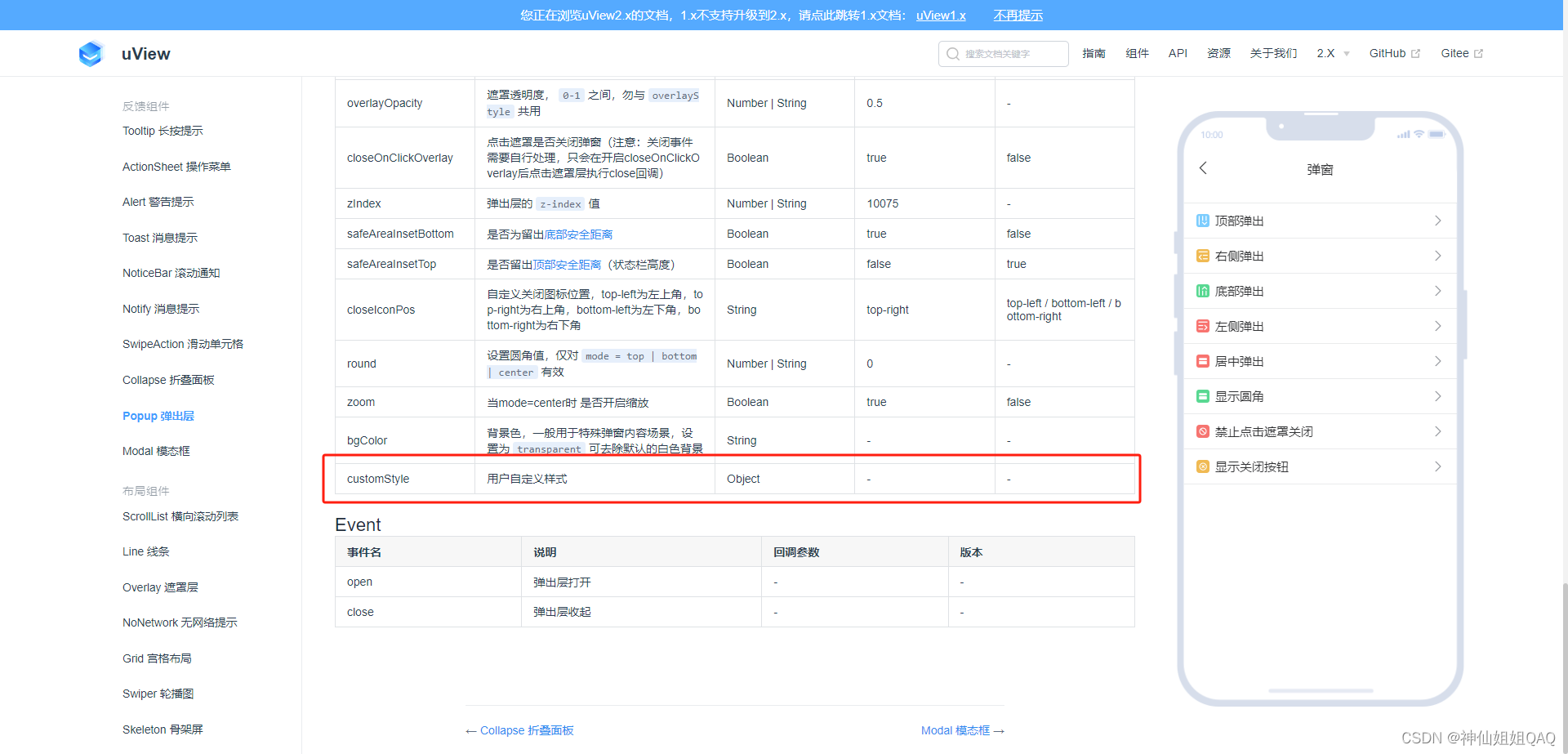
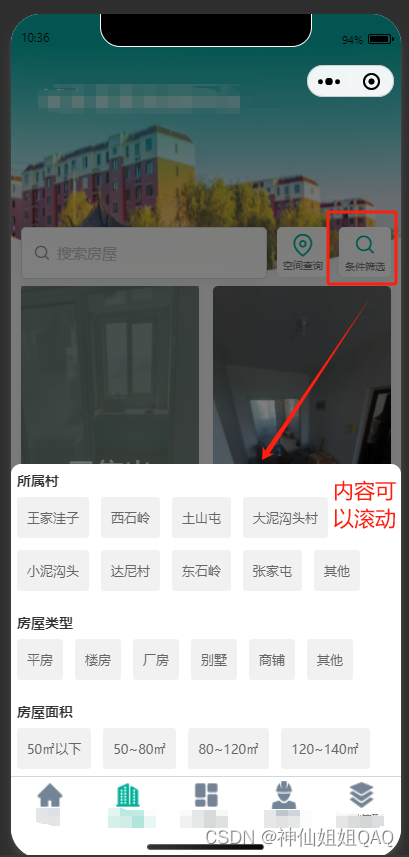
开发场景:点击条件筛选按钮,在弹出的popup框中让用户选择条件进行筛选
但是在iphone12/13pro展示是正常,但是切换至其他手机型号就填充满了整个屏幕,需要给这个弹窗设置一个固定的高度





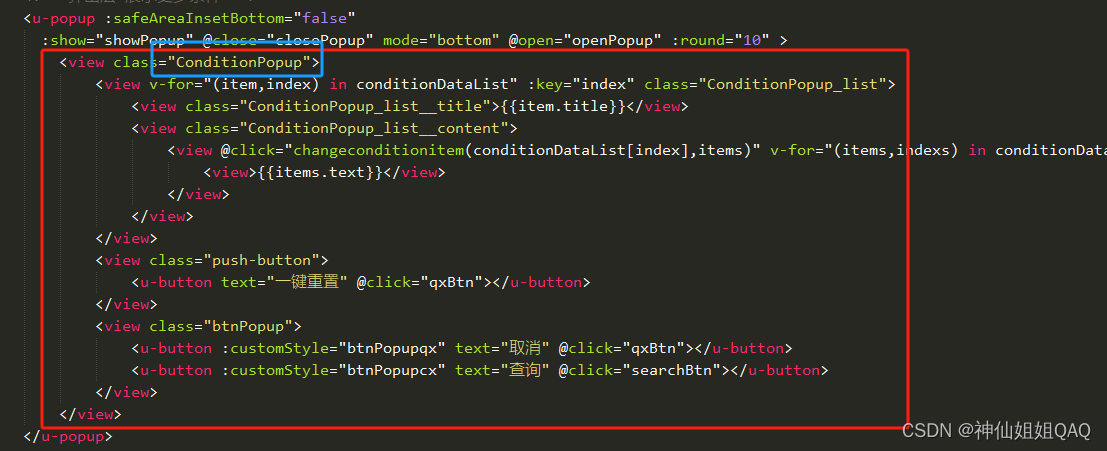
从网上查阅资料,发现可以在popup中嵌套的子级中,将里边的内容设置固定的高度,这样内容就不会超出去了。


最终效果:

<!-- 弹出层 展示更多条件 -->
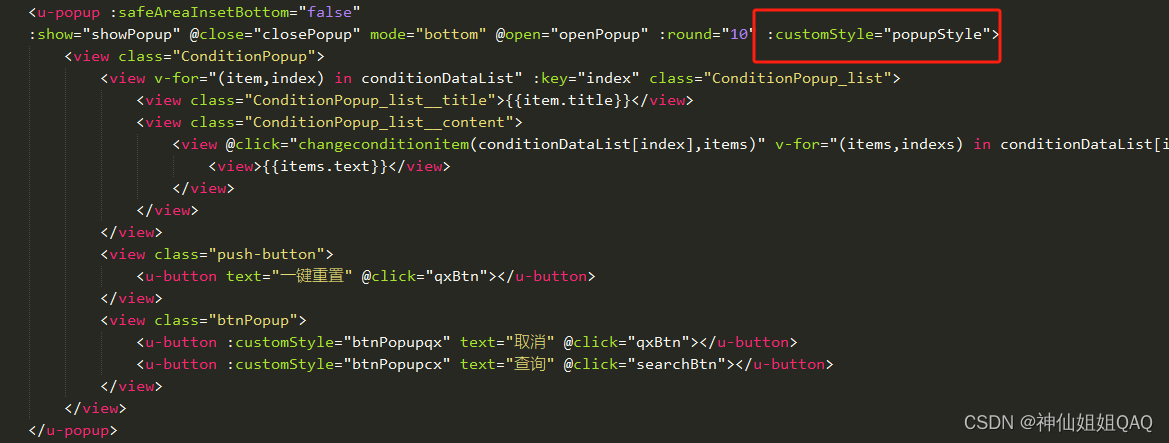
<u-popup :safeAreaInsetBottom="false"
:show="showPopup" @close="closePopup" mode="bottom" @open="openPopup" :round="10" >
<view class="ConditionPopup">
<view v-for="(item,index) in conditionDataList" :key="index" class="ConditionPopup_list">
<view class="ConditionPopup_list__title">{{item.title}}</view>
<view class="ConditionPopup_list__content">
<view @click="changeconditionitem(conditionDataList[index],items)" v-for="(items,indexs) in conditionDataList[index].list" :key="indexs" class="ConditionPopup_list__content_items" :class="items.check ? 'ConditionPopup_list__content_activeitems' : '' ">
<view>{{items.text}}</view>
</view>
</view>
</view>
<view class="push-button">
<u-button text="一键重置" @click="qxBtn"></u-button>
</view>
<view class="btnPopup">
<u-button :customStyle="btnPopupqx" text="取消" @click="qxBtn"></u-button>
<u-button :customStyle="btnPopupcx" text="查询" @click="searchBtn"></u-button>
</view>
</view>
</u-popup>// 条件弹出层
.ConditionPopup{
box-sizing: border-box;
padding: 15rpx 12rpx 4rpx 12rpx;
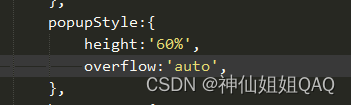
height: 600rpx;
overflow: auto;
&_list{
margin-bottom: 20rpx;
&__title{
font-size: 28rpx;
font-weight: 600;
color: #333333;
margin-bottom: 15rpx;
}
&__content{
display:flex;
flex-wrap: wrap;
&_items{
padding: 24rpx 20rpx;
background: #F1F1F1;
border-radius: 6rpx;
font-size: 26rpx;
font-weight: 400;
color: #666666;
margin: 0 24rpx 24rpx 0;
}
&_activeitems{
background: #00A39C;
color: #FFFFFF;
}
}
}
}
原文地址:https://blog.csdn.net/qq_43080548/article/details/134684615
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_49869.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!