【前言】ajax是一种在javaScript代码中发请求并获取响应数据的技术,我们的axios是一个别人封装好的、用来发ajax请求的工具。那么我们发送请求与响应数据可以用来做什么呢?这样做有什么好处呢?可以实现——当我们不刷新页面的情况下,我们从服务器获取请求的数据,以局部更新我们定点的数据而不是我们整个页面的刷新。
一、axios
1.1axios的请求方式
1.get
2.post
3.put
4.patch
5.delete
1.2请求方式的传参特点
1.3【经典面试题】get与post请求的区别
二、axios拦截器
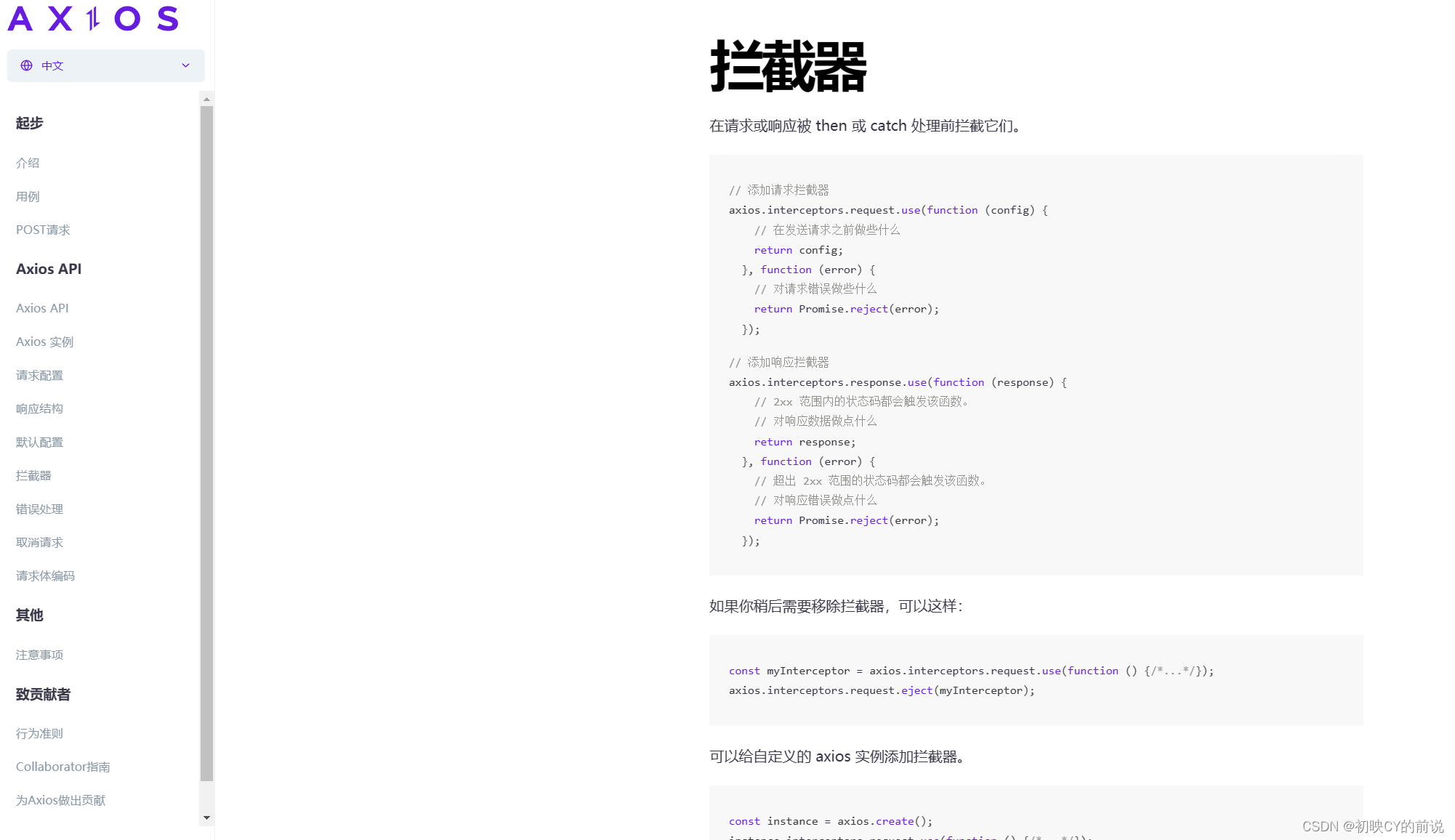
2.1axios拦截器介绍
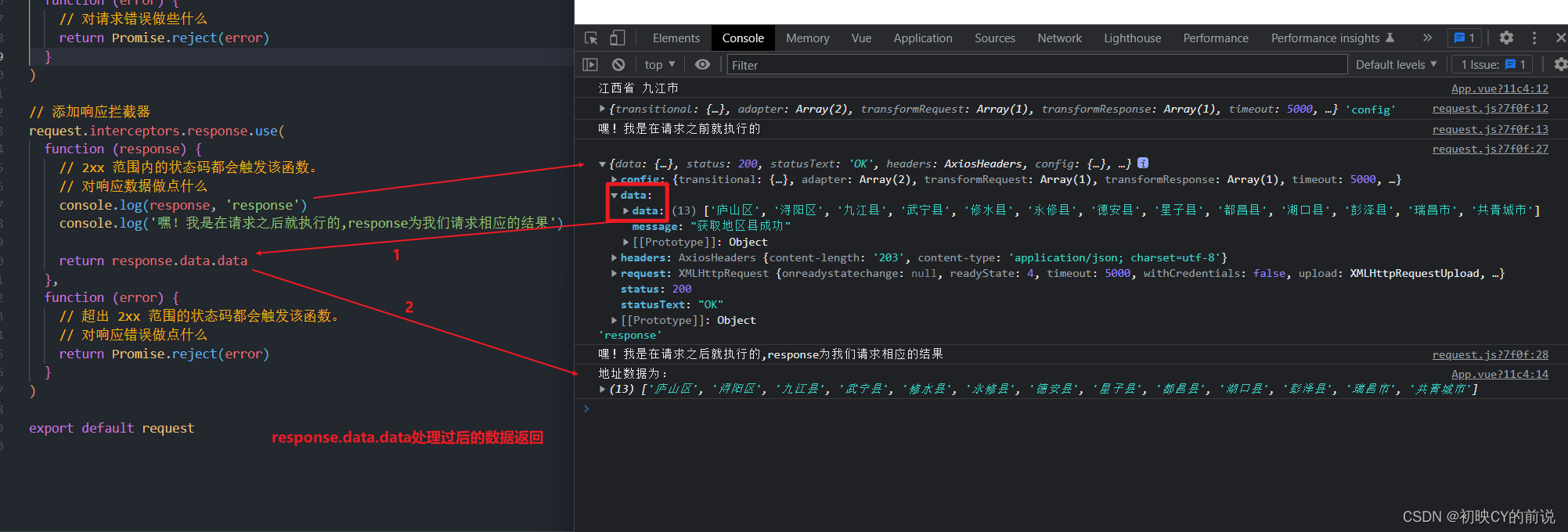
2.2axios拦截器使用
2.3总结axios拦截器
——期待大家的关注与支持! 你的肯定是我更新的最大动力——
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








![[设计模式Java实现附plantuml源码~行为型]请求的链式处理——职责链模式](https://img-blog.csdnimg.cn/direct/699aac3ed0c446d088772a0ed4c444ed.png)