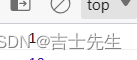
本文介绍: 性,说是起始页,自己默认就是第一页。我们在进行页面跳转的时候,必须对其也进行动态的修改。问题描述: 我们在使用Layui插件进行分页会出现一个常见的问题。的方法进行分页获取后端的数据时,进行。进行跳转的进行后端分页。路径的分割方式进行拆分。
问题描述: 我们在使用Layui插件进行分页会出现一个常见的问题。就是假如我们不用异步的方法进行分页获取后端的数据时,进行window.location.href进行跳转的进行后端分页。
原因:有一个curr属性,说是起始页,自己默认就是第一页。我们在进行页面跳转的时候,必须对其也进行动态的修改。这里我采用对 URL路径的分割方式进行拆分。
理论基础:
let url = document.location.toString();//获取url地址
let urlParmStr = url.slice(url.indexOf('?')+1);//获取问号后所有的字符串
let arr = urlParmStr.split('&');//通过&符号将字符串分割转成数组
let courseId = arr[0].split("=")[1];//获取数组中第一个参数
let unit_title=arr[1].split("=")[1];//第二个参数
unit_title=decodeURI(unit_title);//转码将解码方式unscape换为decodeURI,将中文参数获取
console.log(unit_title);
1. let url = document.location.toString();//获取url地址
打印的路径地址是:
http://localhost:8080/boss/toBarManagement/1/7
2. 拆分阿拉伯数字 1 ,我这里的1是页码;7->是一页7个
var currentPage = 0
var url =document.location.toString();
var urlParmStr=url.slice(url.indexOf('t/')+2)
var arr = urlParmStr.split('/') ->到这里打印出 1
// 页面分页的js
layui.use(['laypage', 'layer'], function () {
var laypage = layui.laypage
, layer = layui.layer;
//总页数低于页码总数
laypage.render({
elem: 'demo0'
, count: list_1.length,
limit: 7,
curr:arr[0],
jump: function (obj, first) {
// 1.当前所在的页
currentPage=obj.curr
if(!first){
window.location.href="/boss/toBarManagement/"+ currentPage+"/7"
}
},
});
});
var currentPage = 0
var url = document.location.toString();
var urlParmStr = url.slice(url.indexOf('t/') + 2)
var arr = urlParmStr.split('/')
console.log(arr[0])
console.log(list_1.length)
// 页面分页的js
layui.use(['laypage', 'layer'], function () {
var laypage = layui.laypage
, layer = layui.layer;
//总页数低于页码总数
laypage.render({
elem: 'demo0'
, count: list_1.length,
limit: 7,
curr: arr[0],
jump: function (obj, first) {
// 1.当前所在的页
currentPage = obj.curr
if (!first) {
window.location.href = "/opening-platform/toHistoryOpeningManagement/" + currentPage + "/7"
}
},
});
});
不懂可私,1元解决
原文地址:https://blog.csdn.net/qq_69683957/article/details/131299569
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_50002.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。