一、问题描述
我用的是Vue2版本的uniapp项目,以下是Vant官方提供的安装方法,使用npm安装到uniapp项目中。
Vant官网:https://vant-contrib.gitee.io/vant/v2/#/zh-CN/quickstart



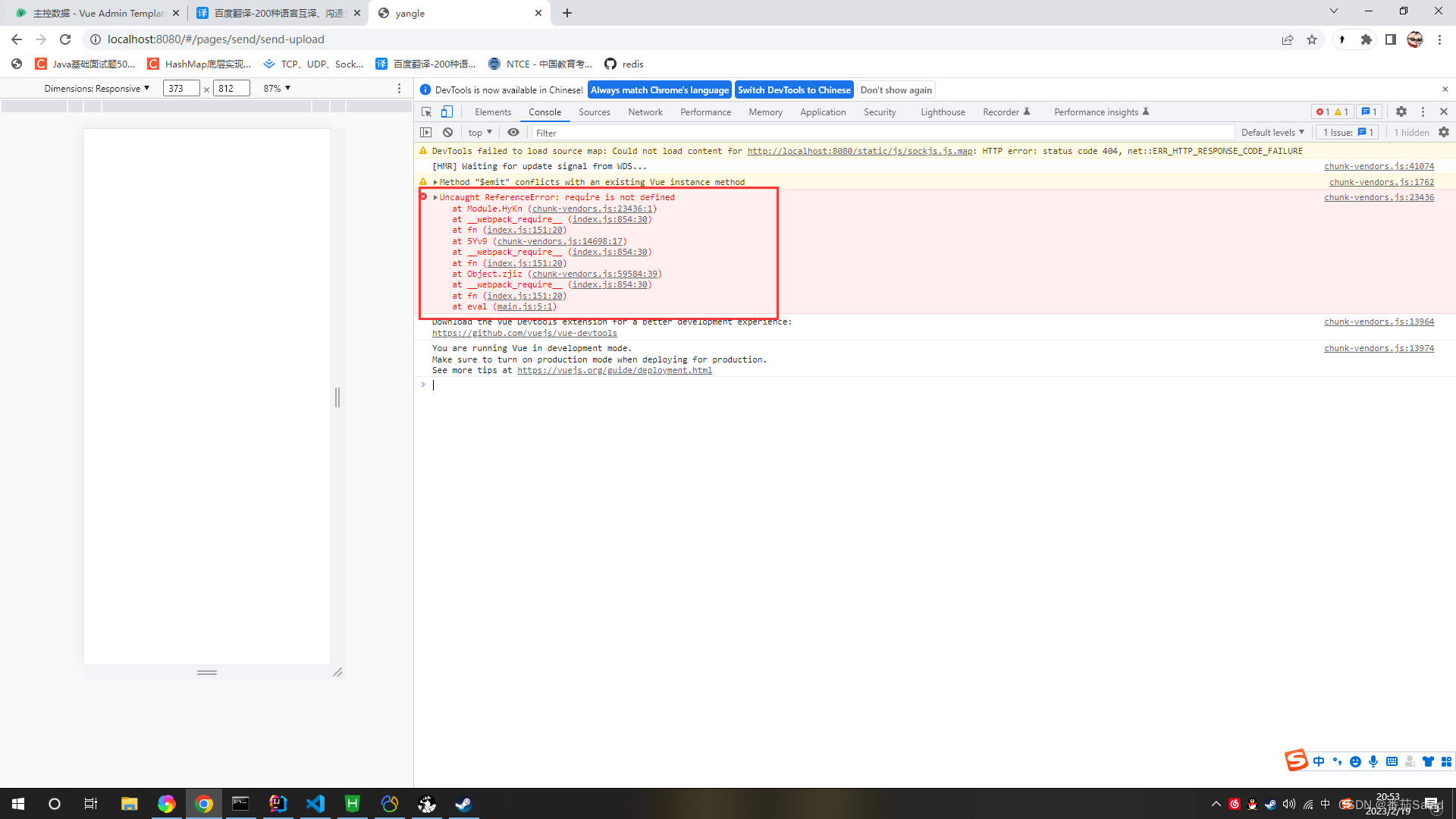
引入后运行出现报错:
chunk-vendors.js:23436 Uncaught ReferenceError: require is not defined

二、解决方案
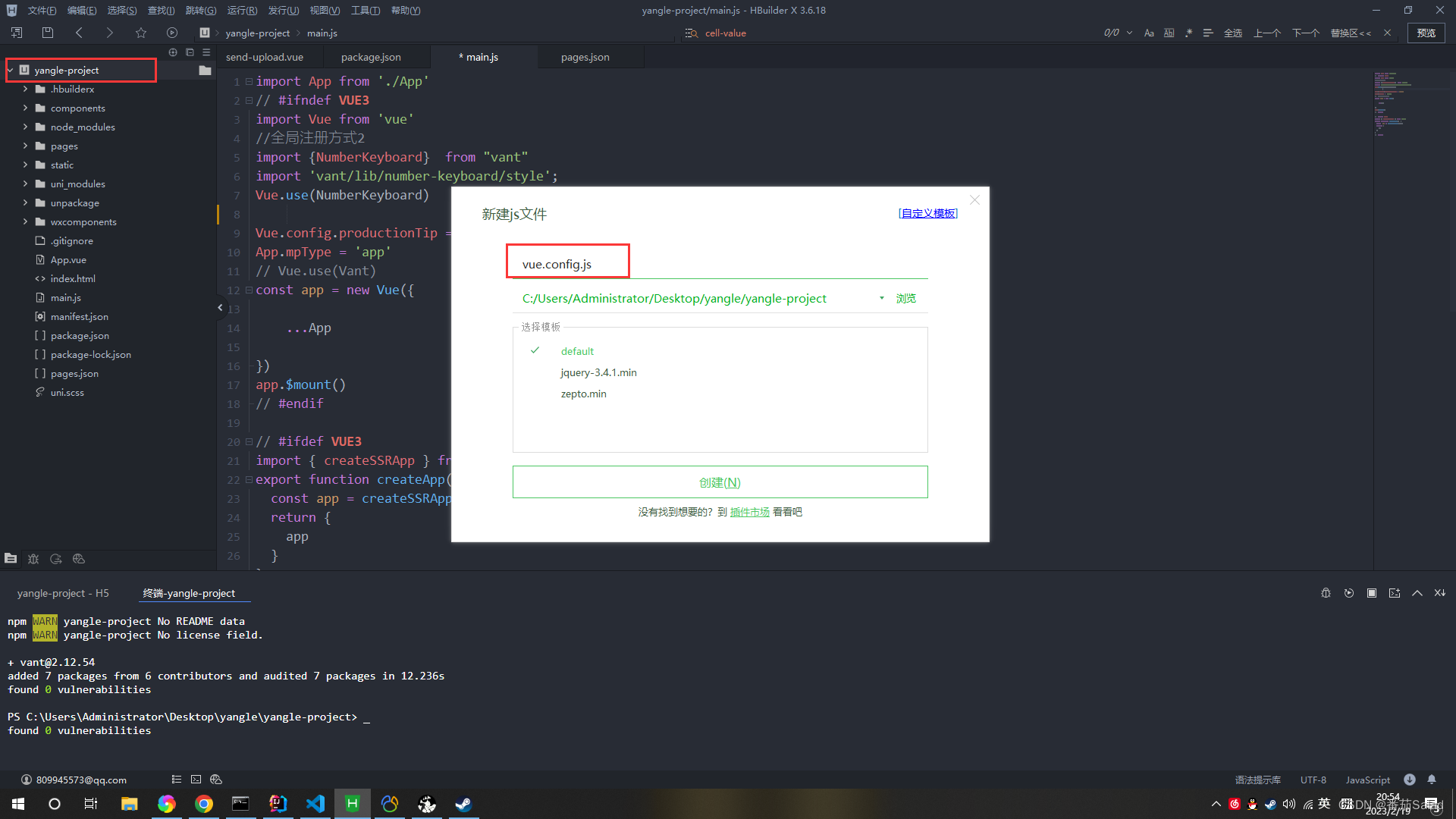
1.在项目的根路径下创建vue.config.js文件

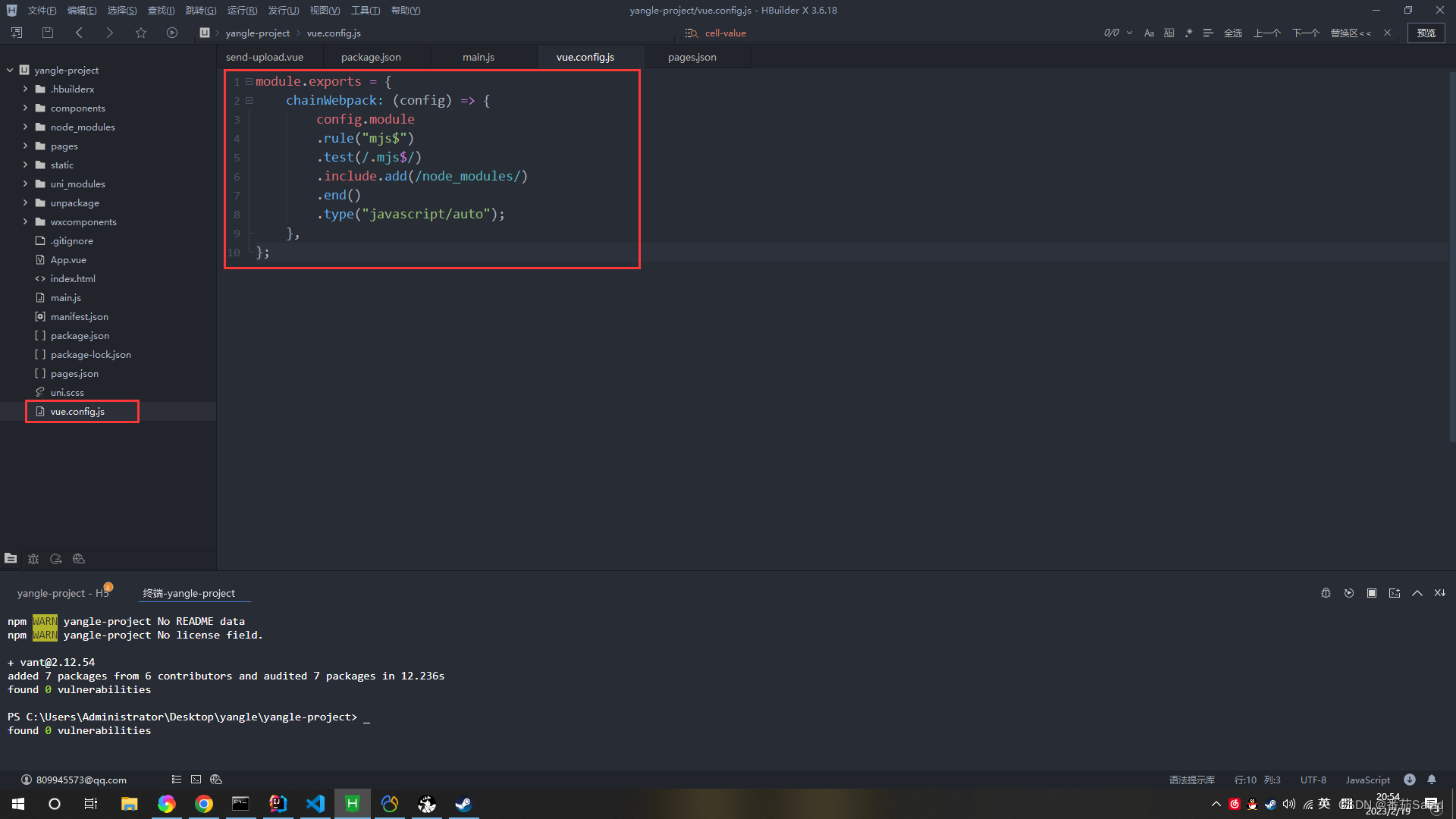
2.复制以下内容进去
module.exports = {
chainWebpack: (config) => {
config.module
.rule("mjs$")
.test(/.mjs$/)
.include.add(/node_modules/)
.end()
.type("javascript/auto");
},
};

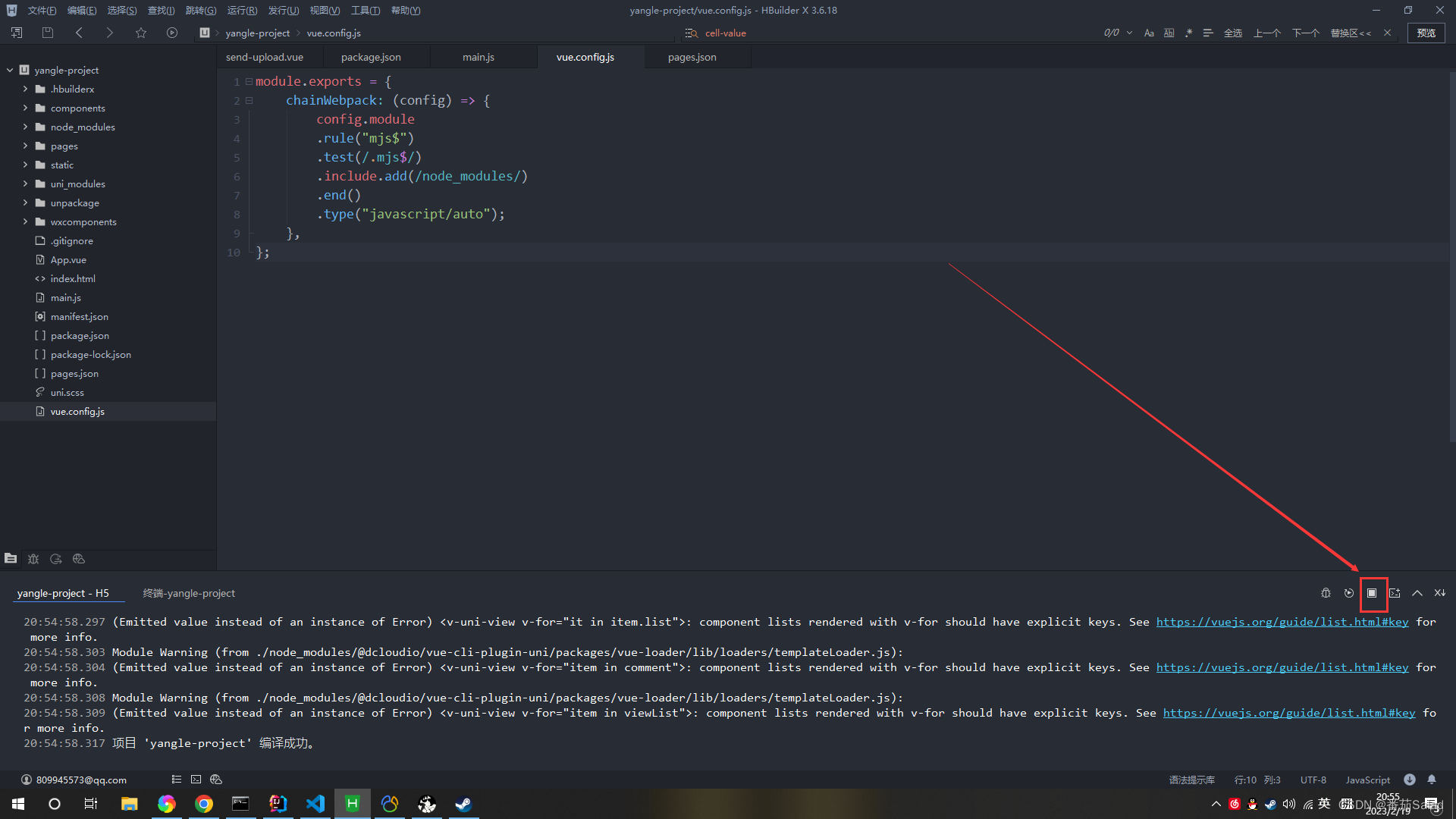
3.保存,然后重新启动项目。

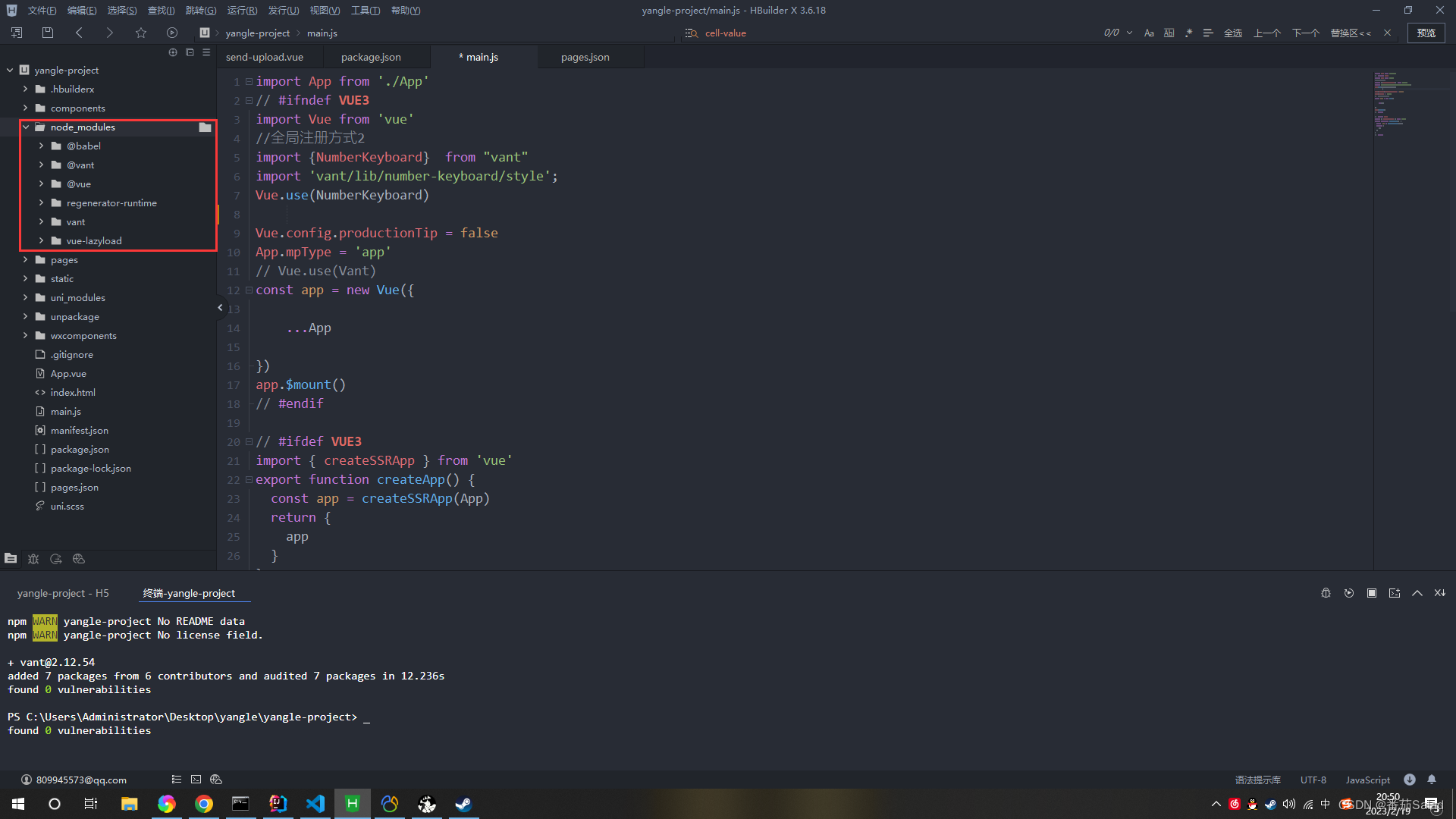
4.运行成功,vant2组件已成功引入。

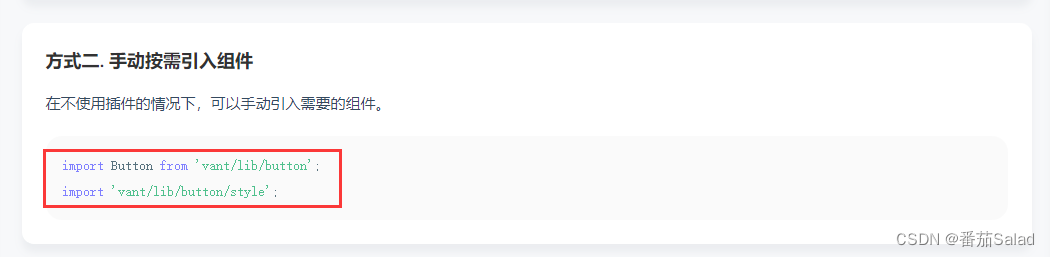
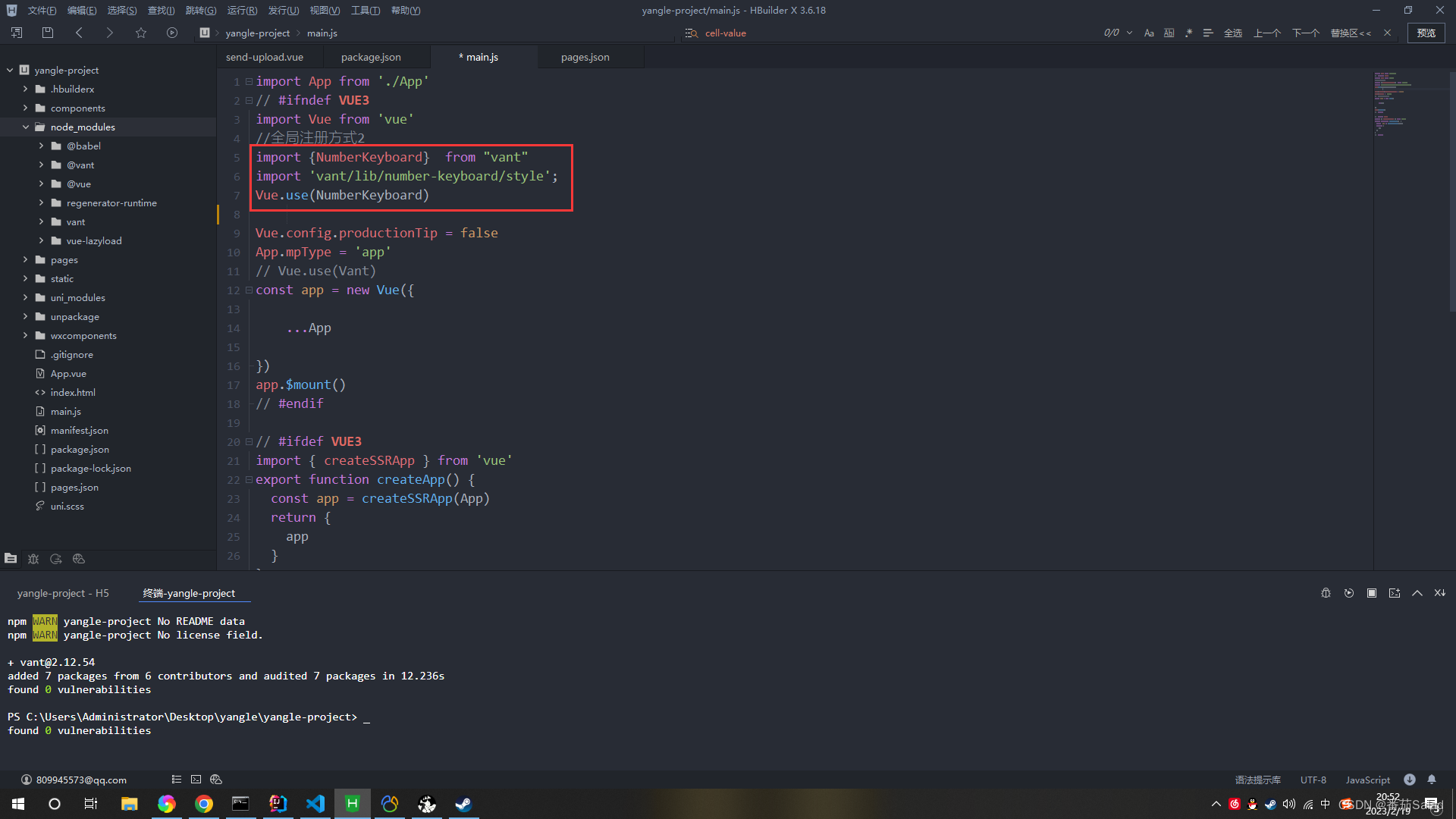
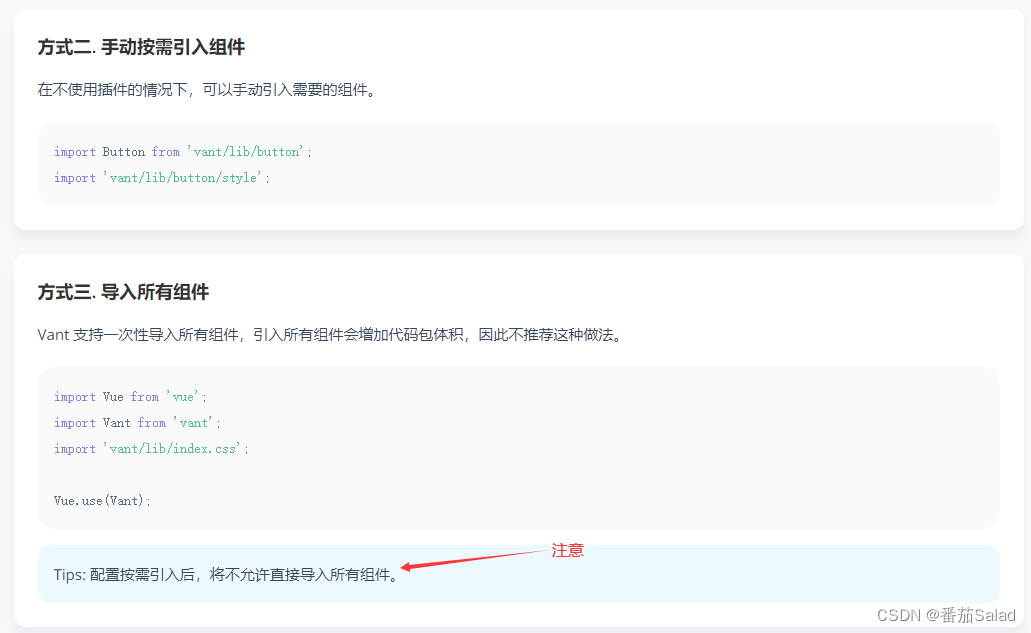
三、Vant两种引入组件的方式(按需或全部)

四、不太建议uniapp项目使用vant!
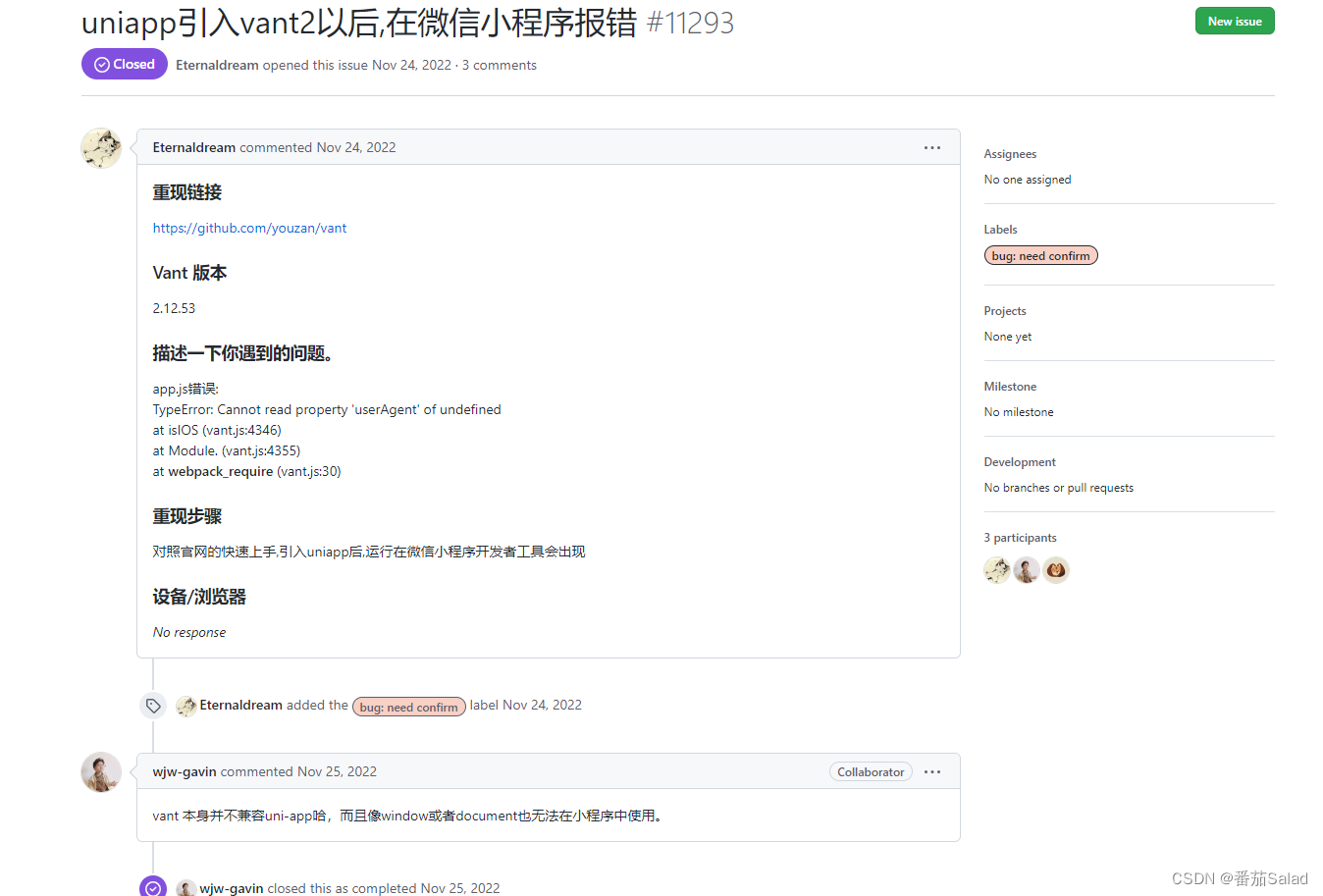
vant官方本来就不支持uniapp,所以我们使用的时候会出现很多问题,比如用vue的vant,在小程序中会出现报错,TypeError: Cannot read property 'userAgent' of undefined 等等问题。

在打包成apk后打开是白屏的,因为vant组件的相关配置导致出现了问题。所以建议大家写uniapp项目的时候还是尽量少用vant了,不过有一些组件还是支持的!
原文地址:https://blog.csdn.net/weixin_44912902/article/details/129114604
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_50156.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。